
今日は、HTML5 でのドラッグ アンド ドロップ要素の使用法を共有します。これは一定の参考価値があるので、皆さんのお役に立てれば幸いです。
[おすすめコース: HTML5 チュートリアル##]
ドラッグ (ドラッグ) アンド ドロップ (ドロップ) は、ページ上での一般的な HTML5 特殊効果で、オブジェクトを取得してドラッグ アンド ドロップすることを意味します。別の場所。 HTML5 では、任意の要素をドラッグ アンド ドロップすることができます。次の記事では、例を通してドラッグ効果を実現する方法を詳しく説明します。
ドラッグ アンド ドロップ効果に必要な知識ポイント
ドラッグ可能
要素をドラッグできるかどうかを指定します。ドラッグ可能 通常、リンクと画像はデフォルトでドラッグ可能です。 true: 要素がドラッグ可能であることを指定します。 false: 要素がドラッグできないことを指定します。 auto: ブラウザのデフォルト機能を使用します。要素のドラッグ アンド ドロップ時にトリガーされるイベント
ondragstart: 要素のドラッグ開始時にトリガーされるイベント ondrag: 要素のドラッグ中にトリガーされるイベントondragend: ユーザーが要素のドラッグを完了した後にトリガーされるイベントターゲットが解放されたときにトリガーされるイベント
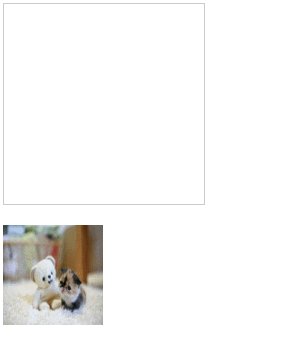
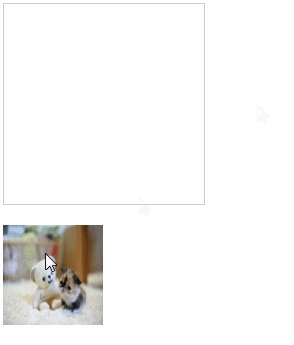
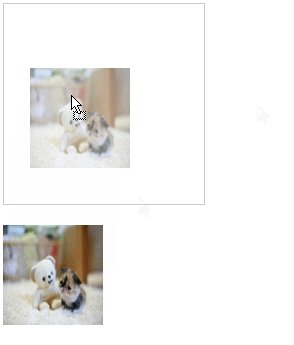
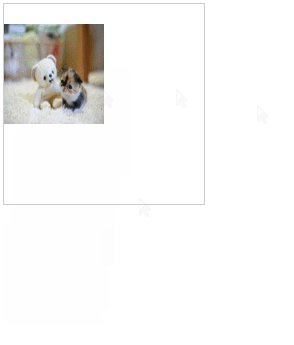
ondragenter: ドラッグされた要素が入ります ドラッグ時にトリガーされるイベントrangeondragover: ドラッグされたデータが配置されたときにイベントがトリガーされる場所を示します。 ondragleave: ドラッグされた要素がドラッグ範囲から離れるとトリガーされるイベントondrop: マウスがドラッグ アンド ドロップ要素から離れると#ケース共有: 画像をボックスに配置します (1) 要素をドラッグ可能に設定します
<img src="/static/imghw/default1.png" data-src="images/1.jpg" class="lazy" id="drag1" src=images/1.jpg" draggable="true" alt="HTML5で画像のドラッグ&ドロップを実装する方法" >
(2) 要素をドラッグするとどうなるか (ドラッグ)
dataTransfer: ドラッグしたデータを保存します。
text がデータ型、event.target.id がデータで、dataTransfer にデータを代入して保存します。
function drag(event)
{
event.dataTransfer.setData("Text",event.target.id);
}
デフォルトでは要素を別の位置にドラッグできないため、キャンセルする必要があります。デフォルト イベントの場合は、preventDefault() メソッドを使用する必要があります。
setData() メソッドは、ドラッグされたデータのデータ型と値を参照します。
appendChild() メソッドは、要素を 1 つから移動します。要素を別の要素に変換します。
function drop(event)
{
event.preventDefault();//取消浏览器的默认行为
var data=event.dataTransfer.getData("Text");//获取指定格式的数据
event.target.appendChild(document.getElementById(data));
}
以上がHTML5で画像のドラッグ&ドロップを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。<body>
<div id="box" ondrop="drop(event)" ondragover="allowDrop(event)"></div>
<img src="/static/imghw/default1.png" data-src="images/1.jpg" class="lazy" id="drag1" draggable="true" ondragstart="drag(event)" alt="HTML5で画像のドラッグ&ドロップを実装する方法" >
<script>
function allowDrop(event)
{
event.preventDefault();//取消事件默认行为
}
//拖
function drag(event){
event.dataTransfer.setData("Text",event.target.id)
}
//放
function drop(event){
event.preventDefault();
var data=event.dataTransfer.getData("text");
event.target.appendChild(document.getElementById(data))
}
</script>
</body> 概要: 上記は次のとおりですこれがこの記事の全内容です。この記事が要素のドラッグ アンド ドロップの学習に役立つことを願っています。
概要: 上記は次のとおりですこれがこの記事の全内容です。この記事が要素のドラッグ アンド ドロップの学習に役立つことを願っています。


