React でのキーの具体的な使用方法の紹介 (コード例)
この記事では、React でのキーの具体的な使用法 (コード例) を紹介します。必要な方は参考にしてください。

3. キーを正しく選択します
1. キーを使用する理由
React の公式ドキュメントではキーについて次のように説明されています: キーは React に役立ちます。 DOM 内の特定の要素が追加または削除されたときに、どの要素が変更されたかを識別します。したがって、配列内の各要素に特定の ID を与える必要があります。 React の差分アルゴリズムはキーを一意の ID として扱い、コンポーネントの値を比較して更新が必要かどうかを判断します。そのため、キーがない場合、React はコンポーネントを更新する方法を知りません。 。 react がサブコンポーネントにキーがないことを検出すると、デフォルトで配列のインデックスがキーとして使用されるため、キーを渡さずに使用できます。 React は、キーに基づいてコンポーネントを破棄するか、再作成するか、更新するかを決定します。- キーは同じであり、コンポーネントが変更された場合。 , React は、コンポーネントのプロパティの対応する変更のみを更新します。
- キーが異なる場合、コンポーネントは前のコンポーネントを破棄し、コンポーネント全体を再レンダリングします。
2. インデックスをキーとして使用する場合の問題
2.1 制御対象コンポーネントスパンなどの単純な表示コンポーネント、これらのコンポーネントは制御されたコンポーネントです。つまり、それらの値は私たちがそれらに与える値になります。 サブコンポーネントが制御コンポーネントのみの場合、インデックスをキーとして使用しても表面上は問題が発生しないかもしれませんが、実際にはパフォーマンスに大きな影響を与えます。たとえば、次のコード:// ['张三','李四','王五']=>
- 张三
- 李四
- 王五
- 王五
- 张三
- 李四
// ['张三','李四','王五']=>
- 张三
- 李四
- 王五
- 王五
- 张三
- 李四
#サブコンポーネント:
render() {
return (
<p>
</p><p>值:{this.props.value}</p>
<input>
);
}
}親コンポーネント
{
this.state.data.map((element, index) => {
return <child></child>
})
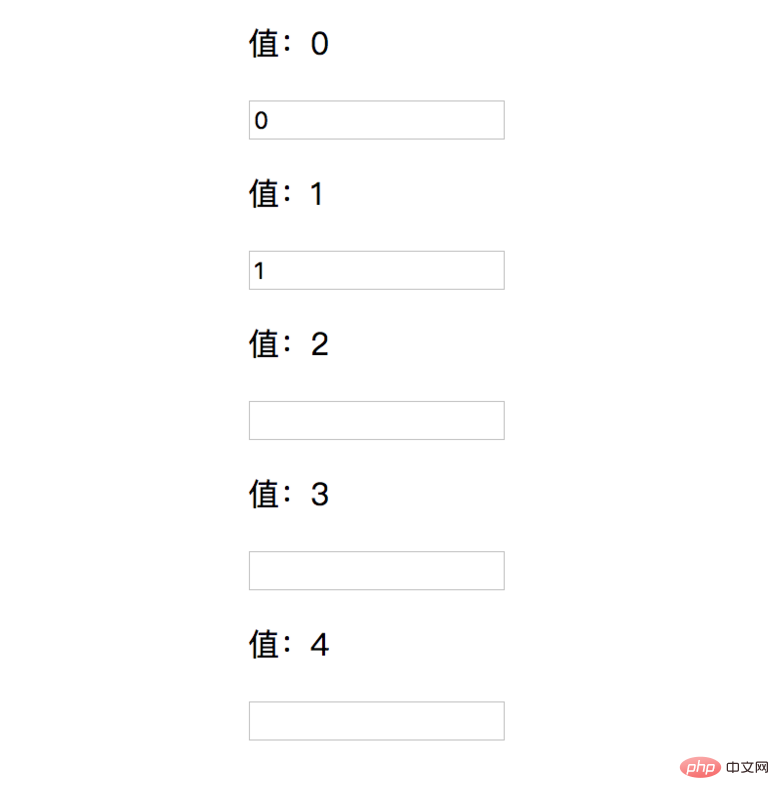
}最初の 2 つの入力ボックスに対応する値を入力します:
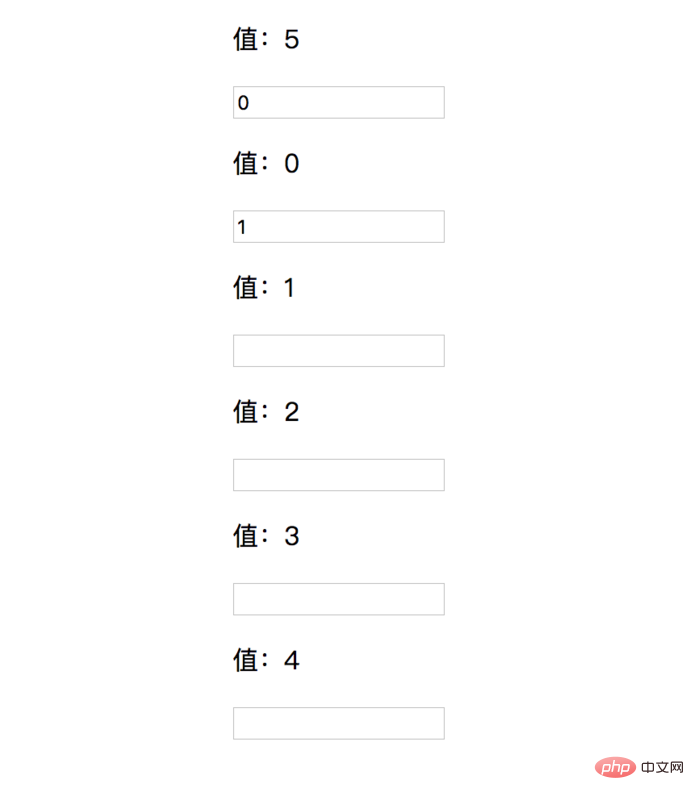
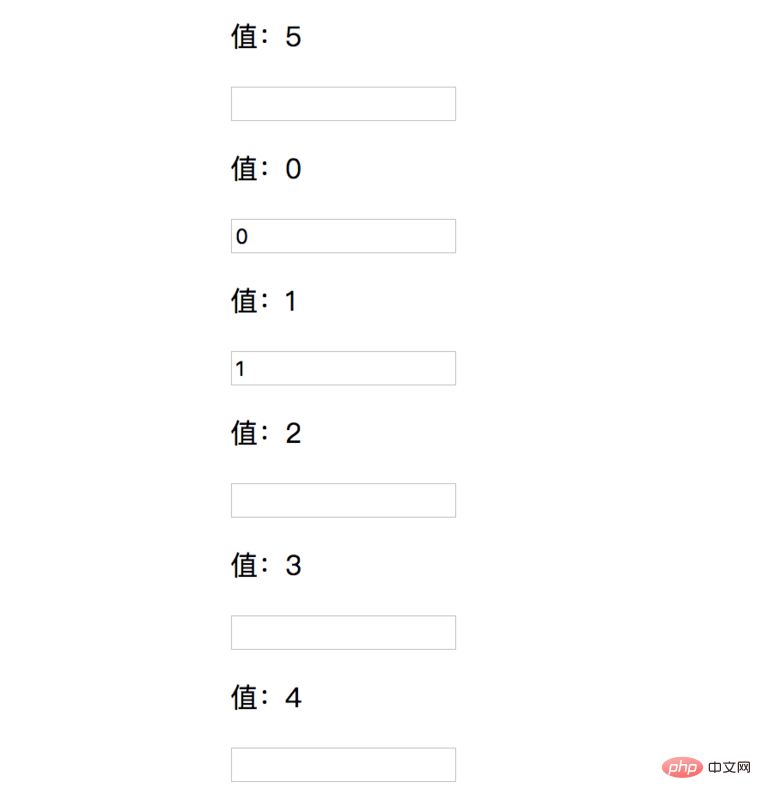
 #次に、要素を head に追加します。
#次に、要素を head に追加します。
 明らかに、この結果は期待を満たしていません。分析しましょう。何が起こったのか:
明らかに、この結果は期待を満たしていません。分析しましょう。何が起こったのか:
<div> <p>值:0</p> <input> </div> <div> <p>值:1</p> <input> </div> <div> <p>值:2</p> <input> </div>
<div> <p>值:0</p> <input> </div> <div> <p>值:1</p> <input> </div> <div> <p>值:2</p> <input> </div>值:5
##
<div key="000">
<p >值:0</p>
<input />
</div>
<div key="111">
<p >值:1</p>
<input />
</div>
<div key="222">
<p >值:2</p>
<input />
</div>
<div key="000"> <p >值:0</p> <input /> </div> <div key="111"> <p >值:1</p> <input /> </div> <div key="222"> <p >值:2</p> <input /> </div>值:5
3.1 純粋な表示コンポーネントが表示のみに使用され、他の変更が発生しない場合は、インデックスを使用します。あるいは、他の異なる値をキーとして使用しても問題はありません。差分は発生せず、キーは使用されないからです。
3.2 インデックスの推奨使用法
次の状況のように、インデックスをキーとして使用しても問題が発生することはありません。
リストをレンダリングしたい場合ページをめくるたびに、クリックするたびにページめくりが再レンダリングされます:
一意の ID を使用します:
第一页
<ul>
<li key="000">张三</li>
<li key="111">李四</li>
<li key="222">王五</li>
</ul>
第二页
<ul>
<li key="333">张三三</li>
<li key="444">李四四</li>
<li key="555">王五五</li>
</ul>ページめくりの後、3 つのレコードのキーとコンポーネントが変更されたため、3 つのサブコンポーネントはアンロードされてから再レンダリングされます。
インデックスを使用:
第一页
<ul>
<li key="0">张三</li>
<li key="1">李四</li>
<li key="2">王五</li>
</ul>
第二页
<ul>
<li key="0">张三三</li>
<li key="1">李四四</li>
<li key="2">王五五</li>
</ul>ページをめくると、キーは変更されず、サブコンポーネントの値が変更され、コンポーネントはアンインストールされず、更新されるだけです。
3.3 サブコンポーネントが変更されているか、制御されていないコンポーネントを使用している可能性があります
ほとんどの場合、一意の ID をサブコンポーネントのキーとして使用しても問題はありません。
この ID は一意で安定している必要があります。つまり、このレコードに対応する ID は一意であり、決して変更されません。
math.random またはその他のサードパーティ ライブラリを使用して一意の値をキーとして生成することはお勧めできません。
データが変更されると、同じデータのキーも変更される可能性があるため、再レンダリングが行われ、不必要なパフォーマンスの無駄が発生する可能性があります。
データ ソースがニーズを満たさない場合は、レンダリング時に追加するのではなく、レンダリング前にデータ ソースに一意の ID を手動で追加できます。
以上がReact でのキーの具体的な使用方法の紹介 (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ
Mar 16, 2024 pm 12:09 PM
PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ
Mar 16, 2024 pm 12:09 PM
PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ 今日のインターネットの急速な発展の時代において、フロントエンド開発はますます重要になっています。 Web サイトやアプリケーションのエクスペリエンスに対するユーザーの要求がますます高まっているため、フロントエンド開発者は、より効率的で柔軟なツールを使用して、応答性の高いインタラクティブなインターフェイスを作成する必要があります。フロントエンド開発の分野における 2 つの重要なテクノロジーである PHP と Vue.js は、組み合わせることで完璧なツールと見なされます。この記事では、PHP と Vue の組み合わせと、読者がこれら 2 つをよりよく理解し、適用できるようにするための詳細なコード例について説明します。
 フロントエンドの面接官からよく聞かれる質問
Mar 19, 2024 pm 02:24 PM
フロントエンドの面接官からよく聞かれる質問
Mar 19, 2024 pm 02:24 PM
フロントエンド開発のインタビューでは、HTML/CSS の基本、JavaScript の基本、フレームワークとライブラリ、プロジェクトの経験、アルゴリズムとデータ構造、パフォーマンスの最適化、クロスドメイン リクエスト、フロントエンド エンジニアリング、デザインパターン、新しいテクノロジーとトレンド。面接官の質問は、候補者の技術スキル、プロジェクトの経験、業界のトレンドの理解を評価するように設計されています。したがって、候補者はこれらの分野で自分の能力と専門知識を証明するために十分な準備をしておく必要があります。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 Django はフロントエンドですか、バックエンドですか?それをチェックしてください!
Jan 19, 2024 am 08:37 AM
Django はフロントエンドですか、バックエンドですか?それをチェックしてください!
Jan 19, 2024 am 08:37 AM
Django は、迅速な開発とクリーンなメソッドを重視した Python で書かれた Web アプリケーション フレームワークです。 Django は Web フレームワークですが、Django がフロントエンドなのかバックエンドなのかという質問に答えるには、フロントエンドとバックエンドの概念を深く理解する必要があります。フロントエンドはユーザーが直接対話するインターフェイスを指し、バックエンドはサーバー側プログラムを指し、HTTP プロトコルを通じてデータと対話します。フロントエンドとバックエンドが分離されている場合、フロントエンドとバックエンドのプログラムをそれぞれ独立して開発して、ビジネス ロジックとインタラクティブ効果、およびデータ交換を実装できます。
 Go 言語のフロントエンド テクノロジーの探求: フロントエンド開発の新しいビジョン
Mar 28, 2024 pm 01:06 PM
Go 言語のフロントエンド テクノロジーの探求: フロントエンド開発の新しいビジョン
Mar 28, 2024 pm 01:06 PM
Go 言語は、高速で効率的なプログラミング言語として、バックエンド開発の分野で広く普及しています。ただし、Go 言語をフロントエンド開発と結びつける人はほとんどいません。実際、フロントエンド開発に Go 言語を使用すると、効率が向上するだけでなく、開発者に新たな視野をもたらすことができます。この記事では、フロントエンド開発に Go 言語を使用する可能性を探り、読者がこの分野をよりよく理解できるように具体的なコード例を示します。従来のフロントエンド開発では、ユーザー インターフェイスの構築に JavaScript、HTML、CSS がよく使用されます。
 Django: フロントエンド開発とバックエンド開発の両方を処理できる魔法のフレームワークです。
Jan 19, 2024 am 08:52 AM
Django: フロントエンド開発とバックエンド開発の両方を処理できる魔法のフレームワークです。
Jan 19, 2024 am 08:52 AM
Django: フロントエンド開発とバックエンド開発の両方を処理できる魔法のフレームワークです。 Django は、効率的でスケーラブルな Web アプリケーション フレームワークです。 MVCやMTVなど複数のWeb開発モデルをサポートし、高品質なWebアプリケーションを簡単に開発できます。 Django はバックエンド開発をサポートするだけでなく、フロントエンド インターフェイスを迅速に構築し、テンプレート言語を通じて柔軟なビュー表示を実現します。 Django はフロントエンド開発とバックエンド開発をシームレスに統合するため、開発者は学習に特化する必要がありません。




