CSS の前景と背景の自動カラー マッチング テクノロジの紹介 (コード例)
#この記事の内容は CSS の前景と背景の自動カラー マッチング技術に関するもので、必要な方は参考にしてください。 。 それが役に立てば幸い。
1. カラー マッチング効果のプレビュー
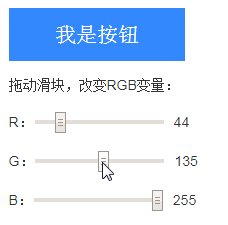
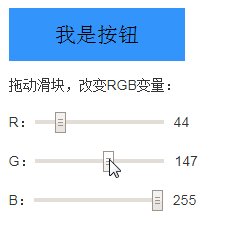
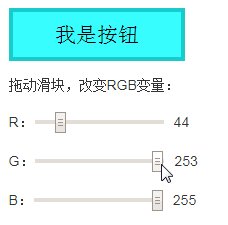
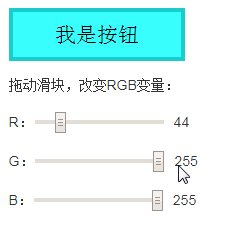
次の GIF は、ボタンの背景色が徐々に明るくなると、テキストの色も元の白から黒に変わり、境界線が変化することを示しています。はい、カラー マッチング変換は純粋な CSS を使用して実装されています。

自動カラーマッチングボタン表示
R、G、B の対応するスライダーをドラッグすると、ボタンの文字色と境界線の色が表示されます。色が異なると背景が自動的に変化します。具体的なパフォーマンスは次のとおりです。
暗い背景では、テキストは白で枠線がありません。
明るい背景では、テキストは黒く、周囲の環境と簡単に区別できるように枠線が暗くなります。
このスマート マッチングは、主に CSS3 calc() 計算と CSS3 ネイティブ var 変数を使用して、純粋な CSS で実装されています。
2. カラー マッチング コードの表示
HTML コードは次のように非常に単純です:
<button class="btn">我是按钮</button>
重要で難しいのは CSS 部分です:
:root {
/* 定义RGB变量 */
--red: 44;
--green: 135;
--blue: 255;
/* 文字颜色变色的临界值,建议0.5~0.6 */
--threshold: 0.5;
/* 深色边框出现的临界值,范围0~1,推荐0.8+*/
--border-threshold: 0.8;
}
.btn {
/* 按钮背景色就是基本背景色 */
background: rgb(var(--red), var(--green), var(--blue));
/**
* 使用sRGB Luma方法计算灰度(可以看成亮度)
* 算法为:
* lightness = (red * 0.2126 + green * 0.7152 + blue * 0.0722) / 255
*/
--r: calc(var(--red) * 0.2126);
--g: calc(var(--green) * 0.7152);
--b: calc(var(--blue) * 0.0722);
--sum: calc(var(--r) + var(--g) + var(--b));
--lightness: calc(var(--sum) / 255);
/* 设置颜色 */
color: hsl(0, 0%, calc((var(--lightness) - var(--threshold)) * -999999%));
/* 确定边框透明度 */
--border-alpha: calc((var(--lightness) - var(--border-threshold)) * 100);
/* 设置边框相关样式 */
border: .2em solid;
border-color: rgba(calc(var(--red) - 50), calc(var(--green) - 50), calc(var(--blue) - 50), var(--border-alpha));
}一見、Duck Ting Lei のように見えますが、意味はわかりませんが、実際には複雑ではありません。実装原理を分析してみましょう。
3. 前景と背景の自動カラーマッチングの原理
1. CSS プロパティ値の範囲オーバーフロー境界レンダリング機能
CSS には非常に興味深い機能があります。 CSS プロパティ値です。通常の範囲を超える場合、形式が正しい限りレンダリングされ、レンダリングされた値が正当な境界値となります。
栗を 2 つ考えます:
不透明度の透明度属性値の有効範囲は 0 ~ 1 ですが、負の数値または最大値を設定した場合、ブラウザはそれを解析することもできます。ただし、次のように 0 か 1 のどちらかです。
.example {
opacity: -2; /* 解析为 0, 完全透明 */
opacity: -1; /* 解析为 0, 完全透明 */
opacity: 2; /* 解析为 1, 完全不透明 */
opacity: 100; /* 解析为 1, 完全不透明 */
}HSL などのカラー値、S と L の範囲は 0% ~ 100% ですが、負の数値を設定した場合は 0% ~ 100% になります。または最大値でも、ブラウザは次のように 0% または 100% を解析できます。
.example {
color: hsl(0, 0%, -100%); /* 解析为 hsl(0, 0%, 0%), 黑色 */
color: hsl(0, 0%, 200%); /* 解析为 hsl(0, 0%, 100%), 白色 */
}この記事のカラー マッチング テクノロジは、この境界レンダリング機能を最大限に活用しています。
2. var 変数は、複雑な計算を実装するために calc に渡されます。
CSS コードを上から下まで 1 つずつ分析します。
まず、ルート セレクターでいくつかのグローバル CSS 変数 (意味的にグローバル) を定義します:
:root {
--red: 44;
--green: 135;
--blue: 255;
--threshold: 0.5;
--border-threshold: 0.8;
}その中に:
–threshold
これは重要です色の変色の値。現在の RGB カラー値の明るさと比較するために使用されます。
–border-threshold
これは境界線の色の透明度の重要な値であり、現在の RGB カラー値との明るさの比較でもあります。 ######その後。 btn{} 内の CSS コード:
background: rgb(var(--red), var(--green), var(--blue));
これは理解しやすいですが、背景色としての基本的な RGB カラー値です。
--r: calc(var(--red) * 0.2126); --g: calc(var(--green) * 0.7152); --b: calc(var(--blue) * 0.0722); --sum: calc(var(--r) + var(--g) + var(--b)); --lightness: calc(var(--sum) / 255);
ここには 5 つの CSS 変数が 5 行あります。実際に必要なのは最後の明度で、現在の背景色の明るさを計算します。使用されるのは sRGB Luma グレースケール アルゴリズムです。なぜ 5 ライン必要なのでしょうか。計算式は次のとおりです:
lightness = (red * 0.2126 + green * 0.7152 + blue * 0.0722) / 255
このうち、R、G、B のカラー値を乗算する係数は固定されており、グレースケール アルゴリズムが異なると係数が異なります。 --lightness は明るさを表し、範囲は 0 ~ 1 です。このとき、それを 2 つの重要な値 --threshold と --border-threshold と比較して、テキストの色と境界線の透明度を決定できます。ボタン。
① ここでのグレースケールは明るさとみなすことができます。実際、HSL の明るさの計算方法は、R、G、B の最大値と最小値の合計の 1/2 でなければなりません。
color: hsl(0, 0%, calc((var(--lightness) - var(--threshold)) * -999999%))
色を設定するCSSコード。
ここでの計算計算は中国語に翻訳されます: (明るさの値 – 臨界値) * 比例係数。
明るさの値は 0 ~ 1 の間を変動し、臨界値は 0.5 に固定されています。したがって、
明るさの値が 0.5 未満の場合、明るさの値から臨界値を引いた値は負になります。比例係数は非常に大きな負の数であるため、境界レンダリングの原則に従って、大きな正の数が得られるため、色は白になります。
明るさの値が 0.5 より大きく、明るさの値から臨界値を引いた値が正の場合、スケール係数は非常に大きな負の数であるため、境界に従って大きな負の数が得られます。レンダリング原理、0% でレンダリングされるため、色は黒になります ;
上記は、ボタンのテキストの色が背景では黒、暗い背景では白に変化する原理です。
--border-alpha: calc((var(--lightness) - var(--border-threshold)) * 100);
境界線の透明性も同様の原理です。ここでの計算を中国語に翻訳すると、(明るさの値 – 境界臨界値) * 100 となります。
明るさの値は 0 ~ 1 の間を変動し、境界臨界値は 0.8 に固定されています。したがって、
明るさの値が 0.8 未満の場合、明るさの値から境界臨界値を引いた値になります。は負です。CSS では、負の透明度は境界線 0 に従ってレンダリングされ、この時点で境界線は完全に透明になります。
明るさの値が 0.8 より大きい場合、明るさの値から境界線の臨界値を引いた値になります。が正であり、このとき計算される透明度の値は0〜20の間をさまよいます。もちろん、1を超える透明度の値は1としてレンダリングされます。このとき、境界線は基本的に完全に不透明で、深くなった境界線は
border: .2em solid; border-color: rgba(calc(var(--red) - 50), calc(var(--green) - 50), calc(var(--blue) - 50), var(--border-alpha));
境界線のスタイルを設定します。境界線の色は背景色よりも適切です。深さは 50 単位で (負の数値は 0 として表示されます)、透明度は明るさに基づいて動的に計算されます。暗い背景では、ボタンの境界線の透明度は 0 で表示されません。明るい背景では、透明度は 0 ~ 1 の範囲で表示され、北京色が明るくなるほど、境界線の透明度は高くなり、境界線の色は暗くなります。カラーマッチングの期待と一致しています。
相信经过上面的一番剖析,大家就会明白其实现的原理了。
改变按钮的背景色
.btn类名下的CSS代码是固定的,让我们需要改变按钮的颜色的时候,不是改。btn下的CSS,而是修改:root中的下面3个变量值:
--red: 44; --green: 135; --blue: 255;
CSS设置直接改数值,如果是JS设置,借助setProperty()方法,若不了解,可以参考这篇文章:“如何HTML标签和JS中设置CSS3 var变量”。
四、最后结束语
由于var的兼容性限制,这个非常有意思的CSS技巧还不太适合在大型对外项目中使用。
小程序可以一试,因为内核环境相对固定。内部系统,实验项目可以玩一玩,会很有意思。
这种配色技巧其实不仅可以用在按钮上,一些大区域的布局也是可以用的,因为这些布局的背景色可能是动态的 ,此时,文字颜色的配色也可以借助CSS实现自动化。
另外,本文demo中按钮文字就黑白两色,实际上,我们的相乘系数小一点的话,可以有更多的色值出现,配色会更加精致。
以上就是对CSS前景背景自动配色技术的全部介绍,如果您想了解更多有关CSS3教程,请关注PHP中文网。
以上がCSS の前景と背景の自動カラー マッチング テクノロジの紹介 (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 29
29
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
Svelte Transition APIは、コンポーネントがカスタムSVELTE遷移を含むドキュメントを入力または離れるときにアニメーション化する方法を提供します。
 ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
あなたのウェブサイトのコンテンツプレゼンテーションの設計にどれくらいの時間に費やしますか?新しいブログ投稿を書いたり、新しいページを作成したりするとき、あなたは考えていますか
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは、サーバーの開始やコンパイルコードなどの1回限りのプロセスまたは継続的に実行されるプロセスとして、さまざまなタスクを実行します。
 CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
この記事では、影やグラデーションなどのテキスト効果にCSSを使用し、パフォーマンスのために最適化し、ユーザーエクスペリエンスの向上について説明します。また、初心者向けのリソースもリストしています。(159文字)
 Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
開発者としての段階に関係なく、私たちが完了したタスクは、大小を問わず、個人的および専門的な成長に大きな影響を与えます。
 特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
先日、エリック・マイヤーとおしゃべりをしていたので、形成期のエリック・マイヤーの話を思い出しました。 CSS特異性に関するブログ投稿を書きました




