CSSフィルター:hue-rotate ボタンの量産を実現する色相回転フィルター
この記事の内容は、一定の参考値を持つボタンの量産を実現するCSS filter:hue-rotate色相回転フィルターについてです。参考にしていただければ幸いです。
//zxx: 多くの効果は CSS3 フィルターによってリアルタイムでレンダリングされるため、この記事は Chrome
1 などの最新のブラウザーで表示する必要があります。
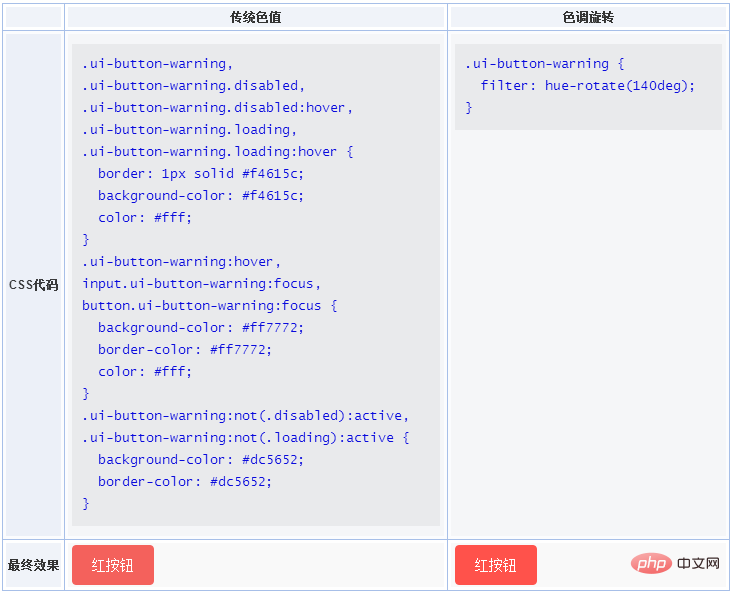
##従来のボタンには、特定の色の値を通じて色が割り当てられます。たとえば、次のボタンとそれに対応する色の値 (LuLu UI から): 色の値: #2486ff 色の値。 : #01cf97 カラー値: #f4615c には次の欠点があります。 各ボタンには異なるホバー色とアクティブな色があり、追加の設定が必要です。ボタンの CSS コードは大きく、色も多くなります。 今年人気の紫など、新しいステータス ボタンが表示される場合は、紫のボタンが必要です。開発者が選択した紫の明るさと彩度が既存のボタンと一致しないことがよくあるため、開発者はデザイナーに助けを求める必要があります。 実際には、上記の欠点を回避できる、ボタンに色を付けるもっと簡単な方法があります。それは、CSS3 フィルターで hue-rotate() 色相回転フィルターを使用することです。2. 色相回転フィルターのボタン
実際には、ボタン スタイルを記述するだけでよく、他のすべての色のボタンを記述する必要はありません。 CSSコードがたくさんあります。たとえば、既存の青色のメイン ボタンは次のとおりです: メイン ボタン以下は、数分で実装した他の色の 35 個のボタンです:
.btn { filter: hue-rotate(60deg); }<button class="ui-button ui-button-warning">红按钮</button>

3. 色相回転フィルターの構文
色相回転フィルターは、度のサポートに加えて、回転数やラジアンなどの他の CSS3 単位もサポートします。 例: hue-rotate(90deg) /* 90 度回転*/hue-rotate(.5turn) /* 180 度回転*/hue-rotate (3.142rad) /* 3.142 ラジアンの回転、約 1 つの円、つまり 360 度*/
4. hue-rotate フィルターとアニメーション
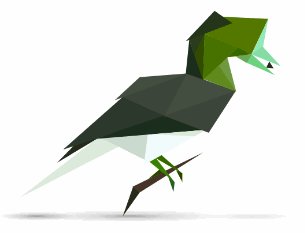
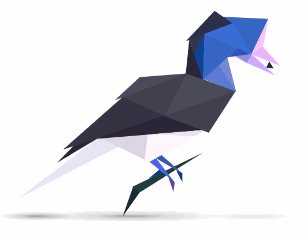
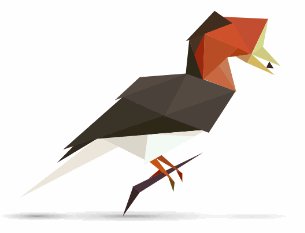
色相回転フィルターは、以下の画像 (GIF スクリーンショット) の色の変化効果など、クールなアニメーション効果を実現するために使用することもできます。実装コードは実際には非常に複雑です。シンプル:

.bird {
animation: pulse 5s linear infinite;
}
@keyframes pulse {
from { filter: hue-rotate(0); }
to { filter: hue-rotate(360deg); }
}5. 結論
互換性 IE はサポートしていませんが、Edge13 はサポートしており、他のブラウザーはサポートしています。 したがって、このテクノロジーは、ミッドエンドおよびバックエンドの管理ページ、社内プロジェクト、モバイル プロジェクトなど、互換性を考慮する必要がないプロジェクトに適しています。フィルターを操作すると、さまざまな素晴らしい効果を実現できます。
以前、インバーター フィルターを使用して炎の効果を実現するアニメーションを見たことがあるのですが、しばらく見ても色の制御が不十分でした。焦らずゆっくり積み上げていけば必ず理解できます。上記は、ボタンの大量生産を実現するための CSS フィルター:hue-rotate 色相回転フィルターの完全な紹介です。CSS3 チュートリアル について詳しく知りたい場合は、PHP 中国語 Web サイトに注目してください。 。
以上がCSSフィルター:hue-rotate ボタンの量産を実現する色相回転フィルターの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7715
7715
 15
15
 1641
1641
 14
14
 1395
1395
 52
52
 1289
1289
 25
25
 1232
1232
 29
29
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは&#039; Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます
 WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressエディターでユーザーに直接ドキュメントを表示する必要がある場合、それを行うための最良の方法は何ですか?
 フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウトの紫色のスラッシュ領域に関する質問フレックスレイアウトを使用すると、開発者ツールなどの混乱する現象に遭遇する可能性があります(D ...





