HTMLでテキストのスクロール効果を実現する方法
HTML では、HTML の

HTML でテキストのスクロール効果を実現するのは、実際には非常に簡単です。この記事では、HTML
HTML Marquee タグは、画像やテキストを水平または垂直にスクロールするために使用できる非標準の HTML 要素です。
簡単に言えば、画像やテキストを自動的に上下左右にスクロールします。
見てみましょう単純なテキスト スクロールの実装例:
<marquee> 这是html marquee标签的一个简单滚动例子</marquee >
レンダリング:

HTML

マーキー タグのローリング字幕設定の例:
これらのプロパティを使用して <マーキー> を設定しましょう; タグ、効果の例を見てください: 1. 単純なローリング サブタイトルの例: 幅、スクロール方法、背景色の設定<marquee width = "100%" behavior = "scroll" bgcolor = "pink" > 这是滚动字幕的一个例子...... </marquee>

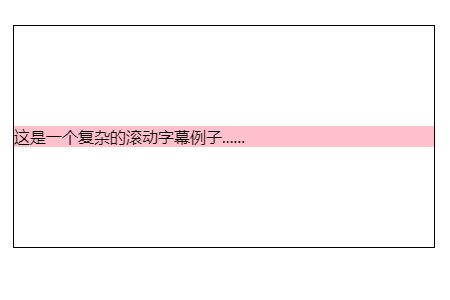
<marquee width = "100%" behavior = "slide" bgcolor = "pink" > 这是一个复杂的滚动字幕例子...... </marquee >

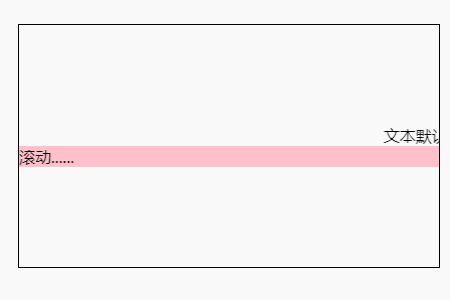
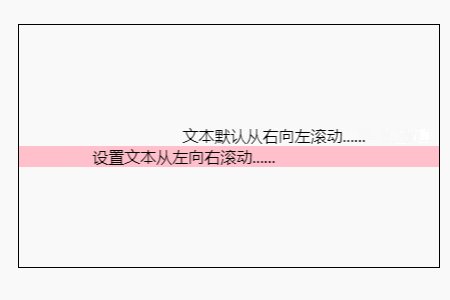
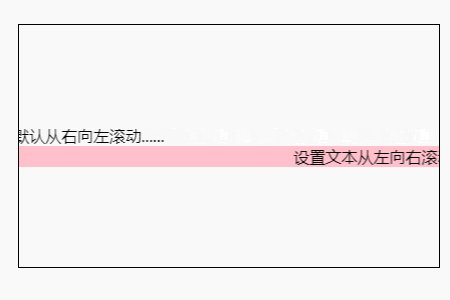
<marquee width = "100%"> 文本默认从右向左滚动...... </marquee > <marquee width = "100%" bgcolor = "pink" direction = "right" > 设置文本从左向右滚动...... </marquee >

<marquee width = "100%" behavior = "alternate" bgcolor = "pink" > 文本从右向左滚动后,在从左向右滚动的例子...... </marquee>
5、HTML ネストされたスクロール字幕ボックス ( ##HTML 1) マーキー設定 スクロール字幕は次のとおりです。人間の目は常に動きや字幕に惹かれるため、気が散ってしまいます。 2) マーキーで設定したテキストは移動する可能性があるため、スクロール速度によっては静的テキストをクリックするのが難しくなります。 ##概要: 以上がHTMLでテキストのスクロール効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
<marquee width = "400px" height ="200px" behavior = "alternate" style ="border:2px solid red" >
<marquee behavior = "alternate" >
嵌套滚动字幕框...
</marquee >
</marquee>


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7546
7546
 15
15
 1381
1381
 52
52
 83
83
 11
11
 21
21
 89
89
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





