CSSのtransition属性が機能しない原因と解決方法
CSSのtransitionプロパティを使うと要素が変化する時間を調整し、アニメーションのように表示することができます。トランジション属性は簡単にトランジション効果を実現できますが、場合によっては無効になる場合もあるため、トランジション属性の記述ルールを理解する必要があります。

まず CSS のトランジション属性が機能しない理由を見てみましょう
トランジションは変更時刻などを指定するプロパティを可能にするメソッド。
マウス カーソルをボタンの上に置いたときに色とサイズが変化するタイミングを設定するために使用すると、アニメーションのような効果を得ることができます。
トランジションの形式は次のとおりです。
选择器名称{
transition-property:value;
}指定できる値は次のとおりです。
all: トランジションに適用されるすべてのプロパティを指定できます。
none: プロパティは変更されていません。
属性名: 変換を適用する属性名を指定します。カンマを介して複数指定できます。
トランジションが機能しない理由の多くは、通常、ホバー イベントでのトランジションに関する記述であるため、より注意してください。
アニメーション化されたモーションを実現できるため、一部のエフェクトはトランジション属性を使用して簡単に実装できます。
transition 属性の具体的な使い方を見てみましょう
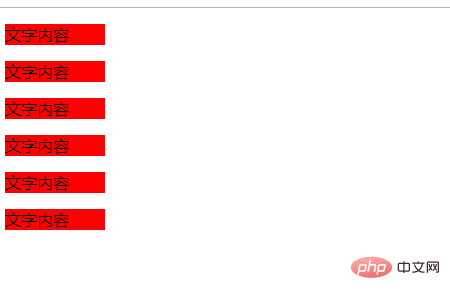
前述のとおり、hover イベントではtransition 属性を使用しないでください。 HTML<p>文字内容</p> <p>文字内容</p> <p>文字内容</p> <p>文字内容</p> <p>文字内容</p> <p>文字内容</p>
p {
width:100px;
background-color:red;
transition-duration: 2s;
transition-property:width;
}
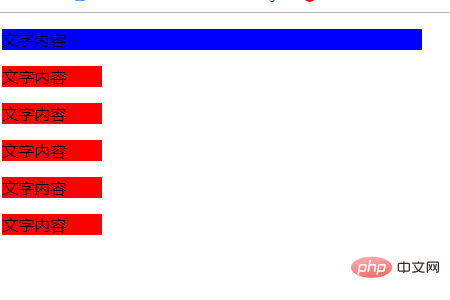
p:hover {
width:420px;
background-color:blue;
} 

以上がCSSのtransition属性が機能しない原因と解決方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7526
7526
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 74
74
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
あなたのウェブサイトのコンテンツプレゼンテーションの設計にどれくらいの時間に費やしますか?新しいブログ投稿を書いたり、新しいページを作成したりするとき、あなたは考えていますか
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
開発者としての段階に関係なく、私たちが完了したタスクは、大小を問わず、個人的および専門的な成長に大きな影響を与えます。
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは&#039; Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
先日、エリック・マイヤーとおしゃべりをしていたので、形成期のエリック・マイヤーの話を思い出しました。 CSS特異性に関するブログ投稿を書きました





