
CSS 疑似要素とは何ですか? CSS 擬似要素は何に使用されますか? CSS の擬似要素について聞いたことはあるけど、それが何をするのかは知らない人が多いと思います。CSS での擬似要素の使用方法について話しましょう。

#CSS 疑似要素とは何ですか?
CSS の疑似要素は、特定のセレクターのテキストにいくつかの特別なスタイルを追加するものです。疑似要素は実際の要素ではありませんが、他の要素と大きな違いはなく、CSS には存在しません。たとえば、ドキュメントのコードは次のとおりです:
p:first-line
{
background-color:yellow;
}効果は次のとおりです:

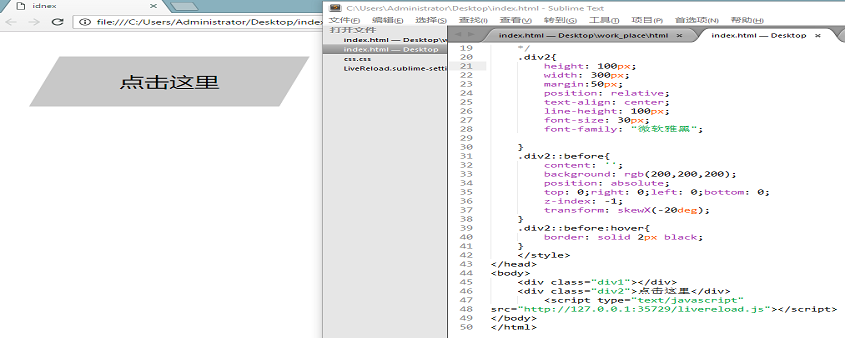
CSS 疑似要素とは何ですか?
first-line、before などを含む多くの CSS 疑似要素があります。

なぜ疑似要素が必要なのでしょうか?
疑似要素は、指定されたドキュメントの外側にある抽象化です。たとえば、ドキュメントのデザインが要素の最初の単語と最初の行にアクセスできない場合、疑似要素を使用してスタイルを追加できます。存在しないコンテンツに。
CSS で疑似要素を使用するにはどうすればよいですか?
css の疑似要素は、他の疑似クラスと区別するために 2 つのコロンを使用します。
hey::before{
}
hey::after{
}上記は、CSS で疑似要素を使用する方法の完全な紹介です。CSS3 チュートリアル について詳しく知りたい場合は、php 中国語 Web サイトに注目してください。
以上がCSSで疑似要素を使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



