
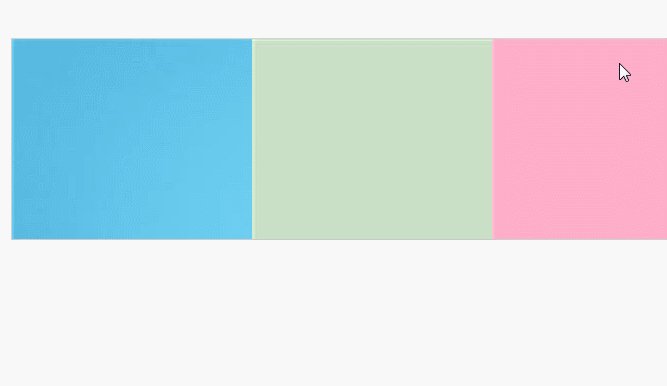
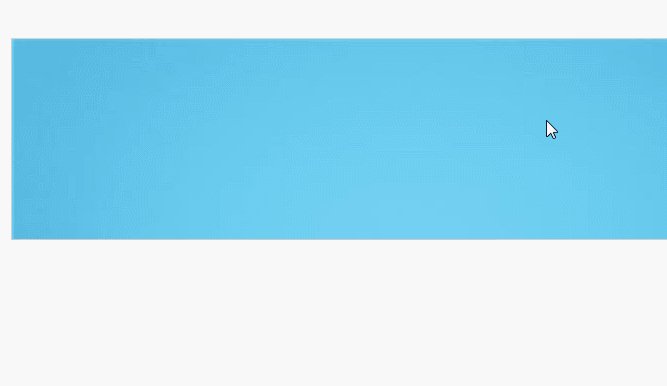
jQueryでは主にマウスのスライドイン、アウト時のアニメーションの幅を設定することでアコーディオン効果を実現します。
今日はその使い方を紹介します。 jQuery を使用してアコーディオン効果を実現します。つまり、マウスが入ると拡大し、スライドすると縮小します。
##[推奨コース:
jQuery チュートリアル#]
#アコーディオン効果を実現するために必要な知識ポイント  #(1) for ループを通じてすべての項目をトラバースします。 図、jQuery の eq() メソッドを使用して li タグを選択し、それに背景画像を追加します。
#(1) for ループを通じてすべての項目をトラバースします。 図、jQuery の eq() メソッドを使用して li タグを選択し、それに背景画像を追加します。
eq(index) メソッド: を示します。要素の位置 (最小値は 0)。負の数の場合は、コレクション内の最後の要素から 1 つ逆算して取得されます。 $(".box>ul>li").eq(i).css("backgroundImage","url(image/"+(i+1)+".jpg)");
(3) ) Mouseleave(): マウス ポインタが要素から離れると、イベントがトリガーされ、mouseleave イベントの発生時に実行される関数が指定されます。このイベントは、mouseenter イベントとともに最もよく使用されます。
(4)stop(stopAll,goToEnd): 現在実行中のアニメーションを停止します。
stopAll: 選択した要素のキューにあるすべてのアニメーションを停止するかどうか、goToEnd: 現在のアニメーションの完了を許可するかどうか。
どちらのパラメータもオプションですが、goToEnd パラメータは stopAll パラメータが設定されている場合にのみ使用でき、単独では使用できません。
(5) 兄弟 (セレクタ): 一致するセットを取得します。各要素とセレクターによるフィルタリングはオプションです。
selector は、要素の一致に使用されるセレクター式を参照する文字列値を指します。 (6) animate() メソッド: CSS プロパティ セットのカスタム アニメーションを実行します。このメソッドは、CSS スタイルを通じて要素をある状態から別の状態に変更します。アニメーションを作成できるのは数値のみであり、文字列値はアニメーションを作成できないことに注意してください。: アニメーションを作成するときは、アニメーションが重なり効果に影響を与えるのを防ぐために、元のアニメーションを停止する stop() を必ず追加してください。
#完全なコードの表示
Document <script> $(function(){ for(var i=0;i<$(".box>ul>li").length;i++){ $(".box>ul>li").eq(i).css("backgroundImage","url(image/"+(i+1)+".jpg)"); } $(".box>ul>li").mouseenter(function(){ // 鼠标滑过时li的宽度为800,离开时为240 $(this).stop().animate({width:800}).siblings().stop().animate({width:100}).mouseleave (function(){ $(".box>ul>li").stop().animate({width:240}) }) }) }) </script>
アニメーション デモンストレーション

概要: 以上がこの記事の全内容です。この記事を通じて、皆さんに知っていただきたいと思います。 jQuery を使用してアコーディオン効果を作成する方法を学びます。

以上がjQueryでアコーディオン効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


