CSSで要素を切り取るにはどうすればよいですか?
CSS のクリップ属性を使用して要素の領域を切り取り、要素の一部のみを表示することができます。残りの表示要素はクリッピング領域と呼ばれます。この記事では、CSS のクリップ属性がどのように要素を切り取るかを紹介します。必要な方は参考にしていただければ幸いです。

CSS では、clip 属性は、絶対配置: "position:absolute" または固定配置: "position:fixed" 属性セットを持つ要素でのみ機能します。相対位置指定: "position:relative" または静的位置指定: "position:static" 属性が設定されている要素には影響しません。
クリップを使用する場合、内側のオフセットを指定して、クリップする要素の端の領域を指定できます。
clip プロパティは、値として 1 つの形状関数、rect() 関数のみを受け入れます。 rect() 関数の基本的な構文を見てみましょう。
rect(< top >,< right >,< bottom >,< left >);
rect() 関数は、要素の上端と左端のオフセットから内側にオフセットされた 4 つのパラメーターを取ることがわかります。 。
上と下の値は両方とも上境界からのオフセットを定義し、左と右の値は両方とも左境界からのオフセットを定義します。

クリッピング プロパティのオフセットを表示
クロッピング領域、または要素をクリッピングした後に表示されたままになる要素の部分は、rect() のオフセットによって定義されます。 function,rect() 上に示したように、関数が作成できる 長方形の形状 。
要素のクリッピング領域は、クリッピング領域の外側の要素のあらゆる側面 (コンテンツ、子、背景、境界線、テキスト装飾、アウトラインなど) を切り取ります。クリップされたコンテンツはオーバーフローを引き起こしません。
クリップ属性の使用法
基本構文:
clip: auto | rect() | inherit;
rect() 関数構文:
rect(<top>, <right>, <bottom>, <left>)
命令:
1. auto:要素はクリップされません。
2. 継承: 要素は親からクリップ値を継承します。
3.rect(): 長方形のクリッピング領域を指定します。つまり、クリップ後の要素の表示領域が長方形であることを指定します。
rect() 関数には 4 つのパラメータがあります。パラメータはカンマ区切りまたはスペース区切りにすることができます。
rect(< top >,< right >,< bottom >,< left >)/ *标准语法* / /* 要么 */ rect(< top > < right > < bottom > < left >)/ *向后兼容语法* /
rect() 関数は、キーワード auto をオフセットとして受け入れます。値 auto は、トリミング領域の指定されたエッジが要素の境界ボックスのエッジと同じになることを意味します。
rect() 関数のパラメーター: 上、右、下、左のオフセットは、負の長さの値も受け入れます。
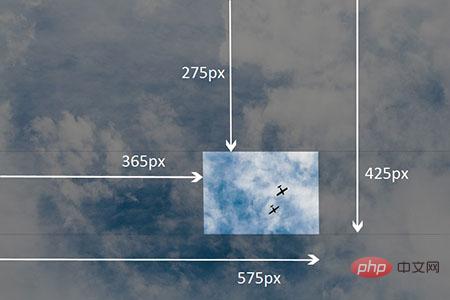
#例: 要素の一部は、垂直方向に「40px」から「150px」の間、水平方向に「80px」から「260px」の間に保持されます。img {
clip:rect(275px,575px,425px,365px);
}
 クリップされた要素の後の表示領域を示す例
クリップされた要素の後の表示領域を示す例
img {
clip:rect(40px 260px 150px 80px); / * IE 4到7 * /
clip:rect(40px,260px,150px,80px); / * IE8 +和其他浏览器* /
}クリップ属性の例:
html コード:<div class="container">
<p>
在四个图像上悬停,以查看它们的剪辑区域展开。
</p>
<div class="element element-1">
<img src="/static/imghw/default1.png" data-src="images/cat-CSSで要素を切り取るにはどうすればよいですか?" class="lazy" alt="">
</div>
<div class="element element-2">
<img src="/static/imghw/default1.png" data-src="images/cat-4.jpg" class="lazy" alt="">
</div>
<div class="element element-3">
<img src="/static/imghw/default1.png" data-src="images/cat-3.jpg" class="lazy" alt="">
</div>
<div class="element element-4">
<img src="/static/imghw/default1.png" data-src="images/cat-CSSで要素を切り取るにはどうすればよいですか?" class="lazy" alt="">
</div>
</div>.container {
margin: 40px auto;
width: 300px;
position: relative;
}
.element {
width: 300px;
height: 300px;
z-index: 0;
position: absolute;
-webkit-transition: clip .4s ease-in-out, z-index .2s linear .4s;
transition: clip .4s ease-in-out, z-index .2s linear .4s;
}
img {
max-width: 100%;
}
.element-1 {
background-color: #2c3e50;
clip: rect(0px, 150px, 150px, 0px);
}
.element-2 {
background-color: #f39c12;
clip: rect(0px, 300px, 150px, 150px);
}
.element-3 {
background-color: #16a085;
clip: rect(150px, 150px, 300px, 0px);
}
.element-4 {
background-color: #8e44ad;
clip: rect(150px, 300px, 300px, 150px);
}
.element:hover {
z-index: 1;
-webkit-transition: clip .4s ease-in-out .2s, z-index .2s linear;
transition: clip .4s ease-in-out .2s, z-index .2s linear;
clip: rect(0px, 300px, 300px, 0px);
}
##ブラウザのサポート
クリップ属性は、すべての主要なブラウザー (Chrome、Firefox、Safari、Opera、Internet Explorer、Android および iOS) でサポートされています。
Internet Explorer バージョン 7 から 4 までは、古いスペース区切りのect() 構文をサポートしています。 IE8 以降、標準のカンマ区切り構文がサポートされます。
要約:以上がこの記事の全内容です。皆さんの学習に役立つことを願っています。
以上がCSSで要素を切り取るにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7638
7638
 15
15
 1391
1391
 52
52
 90
90
 11
11
 32
32
 150
150
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。





