Sublime に JSFormat プラグインをインストールする方法
この記事では主に、Sublime がパッケージ コントロール コンポーネントを使用して JSFormat プラグインをインストールすることについて紹介します。
JSFormat プラグインは、主に JavaScript コードの書式設定に使用されます。これは、実際のプロジェクト開発プロセスにおいて非常に実用的なプラグインでもあります。 以下では、Sublime に JSFormat プラグインをインストールするための簡単な手順を紹介します。 関連記事参照:「パッケージ コントロール コンポーネントのインストール」
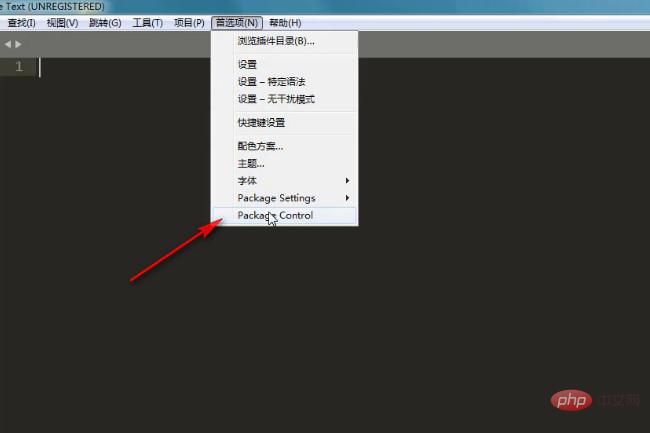
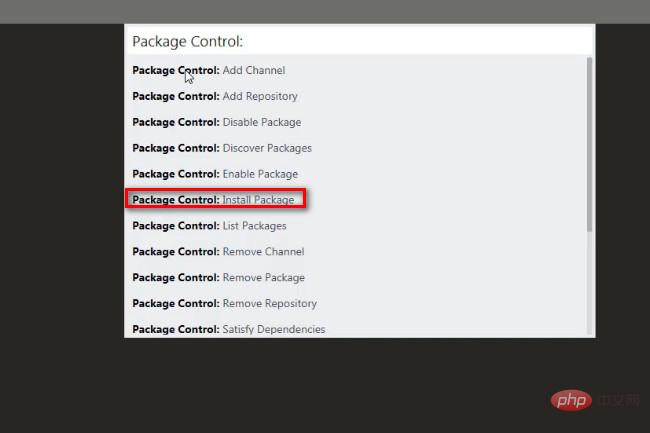
最初にパッケージ コントロールを開きます。 #パッケージのインストール オプションをクリックします。
#パッケージのインストール オプションをクリックします。
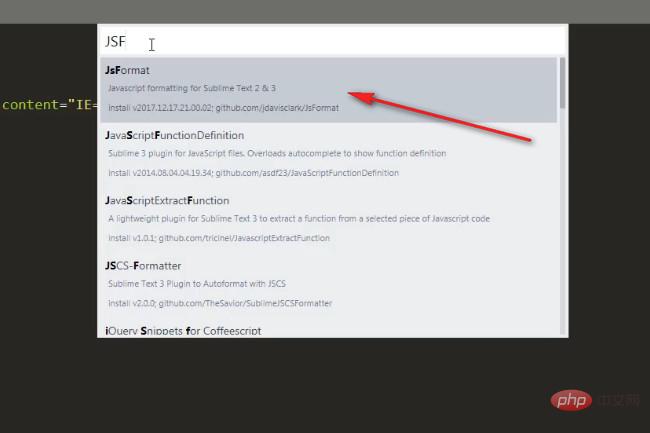
 次の検索インターフェイスで、JSFormat プラグインを見つけます。 「選択」をクリックして、インストールが完了するまで待ちます。
次の検索インターフェイスで、JSFormat プラグインを見つけます。 「選択」をクリックして、インストールが完了するまで待ちます。
 インストール後の JSFormat プラグインのショートカット キーは、
インストール後の JSFormat プラグインのショートカット キーは、
その後、JSFormat プラグインを自分でインストールして、簡単なテストをローカルで実行することもできます。 この記事は、Sublime に JSFormat プラグインをインストールする方法について説明しています。これは、困っている友人の役に立てば幸いです。
以上がSublime に JSFormat プラグインをインストールする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7706
7706
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
 崇高なテキスト生産性ハック:コーディングワークフローをスピードアップします
Apr 03, 2025 am 12:20 AM
崇高なテキスト生産性ハック:コーディングワークフローをスピードアップします
Apr 03, 2025 am 12:20 AM
サブリメテキストを使用したプログラミング効率を改善する方法には、次のものが含まれます。1)CTRLシフトDなどのショートカットキーをコピーラインに使用するのに熟練しています。 2)CTRLマウスクリックなどのマルチライン編集機能を使用して、複数の位置を選択します。 3)Emmetなどのプラグインをインストールして、HTML/CSSコードを生成します。 4)フォントサイズや色のテーマの設定など、カスタム構成ファイル。これらのテクニックを習得すると、コーディング速度と作業効率を大幅に向上させることができます。
 高度な崇高なテキストのカスタマイズ:テーマ、キーバインディング、パッケージ
Apr 04, 2025 am 12:05 AM
高度な崇高なテキストのカスタマイズ:テーマ、キーバインディング、パッケージ
Apr 04, 2025 am 12:05 AM
sublimetextをカスタマイズする方法には、次のものが含まれます。1。mytheme.sublime-themeなどのテーマファイルを作成および変更し、編集者の外観を調整します。 2.キーバインディングをカスタマイズし、デフォルト(Windows).Sublime-Keymapファイルを介してショートカットキーを設定します。 3. EmmetやSublimelinterなどのPackageControlをインストールし、それを介してプラグインを管理し、エディター機能を拡張します。
 崇高なテキストプロジェクト管理:コードベースの整理とナビゲーション
Apr 08, 2025 am 12:05 AM
崇高なテキストプロジェクト管理:コードベースの整理とナビゲーション
Apr 08, 2025 am 12:05 AM
Sublimetextのプロジェクト管理機能は、次の手順を通じてコードベースを効率的に整理およびナビゲートできます。1。プロジェクトファイルを作成し、プロジェクトメニューでSaveProjectasを使用して.sublime-Projectファイルを保存します。...2。プロジェクトファイルの構成、特定のファイルの除外やビルドシステムのセットアップなど、付属のフォルダーと設定を指定します。 3.プロジェクトファイルを開き、プロジェクトメニューのOpenProjectを介してプロジェクト環境をすばやくロードします。 4.プロジェクトファイルを最適化して、あまりにも多くのフォルダーを含めないようにし、除外モードを使用してナビゲーション速度を向上させます。これらの手順を通じて、Sublimetextのプロジェクト管理機能を使用して、開発効率とコード品質を向上させることができます。
 崇高なテキスト正規表現:検索と交換の習得
Apr 06, 2025 am 12:15 AM
崇高なテキスト正規表現:検索と交換の習得
Apr 06, 2025 am 12:15 AM
Sublimetextでの正規表現を使用した検索と交換は、次の手順で実現できます。1。ショートカットキーCtrl H(Windows/Linux)またはCMD OPT F(MAC)を使用して、検索と交換機能をオンにします。 2。「正規表現」オプションを確認し、正規表現モードを入力して検索して交換します。 3.キャプチャグループを使用して、一致するコンテンツを抽出します。たとえば、httpsを使用しますか?://(1)は、URLのドメイン名を抽出します。 4.必要なコンテンツが正しく一致していることを確認するために、正規表現をテストおよびデバッグします。 5.マッチを避けるために正規表現を最適化し、非グリーディのマッチングを使用してパフォーマンスを改善します。 /↩
 Sublime Text vs. Vs Code:プラグインエコシステムと拡張性
Apr 14, 2025 am 12:10 AM
Sublime Text vs. Vs Code:プラグインエコシステムと拡張性
Apr 14, 2025 am 12:10 AM
SublimetextとVSCODEには、プラグインエコロジーとスケーラビリティに独自の利点があります。 sublimetextは、PackageControlを介してプラグインを管理します。パッケージコントロールは、少数のプラグインを備えていますが、高品質で、主にPythonスクリプト拡張機能を使用しています。 VSCODEには、多数のプラグインと頻繁な更新がある巨大な市場があります。 TypeScriptとJavaScriptを使用して拡張し、そのAPIはより包括的です。
 崇高なテキストコマンドパレット:崇高の力を解き放ちます
Apr 07, 2025 am 12:17 AM
崇高なテキストコマンドパレット:崇高の力を解き放ちます
Apr 07, 2025 am 12:17 AM
sublimetextのコマンドパレットを使用すると、生産性が向上します。 1)Open CommandPalette(Ctrl Shift P/Windows/Linux、CMD Shift P/MAC)。 2)「InstallPackage」や「DarkTheme」などのコマンドキーワードを入力します。 3)プラグインのインストールやテーマの切り替えなど、コマンドを選択して実行します。これらの手順を通じて、CommandPaletteはさまざまなタスクを迅速に実行し、編集体験を改善するのに役立ちます。
 崇高でHTMLを生成する方法
Apr 16, 2025 am 09:03 AM
崇高でHTMLを生成する方法
Apr 16, 2025 am 09:03 AM
崇高なテキストでHTMLコードを生成するには2つの方法があります。Emmetプラグインを使用して、略語を入力してTABキーを押すことでHTML要素を生成するか、基本的なHTML構造やコードスニペット、オートコンプリテ機能、エメットSNIPTETなどの他の機能を提供する事前定義されたHTMLファイルテンプレートを使用できます。
 崇高なテキストビルドシステム:コードを直接コンパイルして実行します
Apr 05, 2025 am 12:12 AM
崇高なテキストビルドシステム:コードを直接コンパイルして実行します
Apr 05, 2025 am 12:12 AM
Sublimetextのビルドシステムは、構成ファイルを介してコードを自動的にコンパイルして実行できます。 1)JSON構成ファイルを作成し、コンパイルと実行のコマンドを定義します。 2)ショートカットキーを使用して、ビルドシステムをトリガーしてコマンドを実行します。 3)構成を最適化して、キャッシュや並列コンピレーションの使用など、パフォーマンスを改善します。これにより、開発者はコードの作成に集中し、開発効率を向上させることができます。




