
この記事では、css :focus セレクターの用途について紹介します。使い方?以下、具体的な内容を見ていきましょう。

css :フォーカス セレクターの簡単な紹介
:フォーカスは疑似クラスの選択ですcss のハンドラーを使用して、フォーカスされた要素を選択し、これらのフォーカスされた要素のスタイルを設定できます。
キーボード イベントまたはその他のユーザー入力を受け取ることができる要素である限り、:focus セレクターはリンクおよびフォーム要素で使用できます。
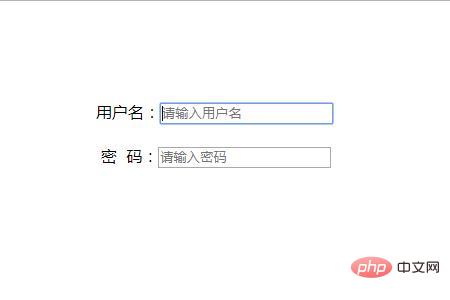
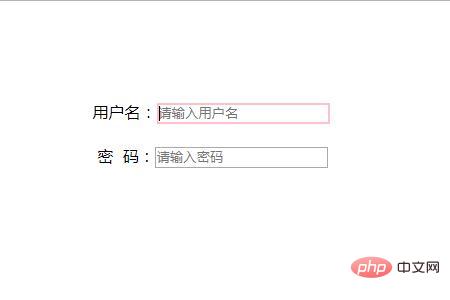
例: ユーザーが入力ボックスをクリックしてフォーカスを取得すると、入力ボックスの境界線のスタイルが変更され、他の入力ボックスと区別され、その入力ボックスが選択されていることを示します。
通常の状況では、フォーム要素がフォーカスを取得すると、ブラウザによって要素の周囲にアウトラインが自動的に追加されます。ブラウザによって追加されたスタイルは、各ブラウザのデフォルト スタイルであり、通常は各ブラウザのデフォルト スタイルのように見えます。違う。ただし、ページ全体の美しさとブラウザーのスタイルの互換性を維持するために、多くの場合、要素にフォーカスが当たったときに要素のスタイルを変更し、デフォルトのスタイルを独自のスタイルに置き換える必要があります。

現時点では、css :focus セレクターを使用して、ブラウザーがフォーカスを取得したときに要素のデフォルトのスタイルを設定できます。例:
1 2 3 4 |
|
レンダリング:

説明: アウトラインは境界線に似ていますが、まったく同じではありません。アウトラインプロパティを渡してそのスタイルを設定します。例: アウトラインを削除するには、outline:0 を設定します。
リンクで css :focus セレクターを使用することもできます。例:
1 2 3 4 |
|
注:
css :focus 選択を使用するときセレクターを使用してスタイルをリンクする場合は、:link および :visited セレクターによって設定されたスタイルの後に :focus スタイルを設定することをお勧めします。そうしないと、:focus セレクターによって提供されるスタイルが、:link によって提供されるスタイルによって上書きされます。および :visited セレクター。
これらの 3 つの疑似クラスに加えて、:hover および :active 疑似クラスも、リンク スタイルの設定に使用できます。これらの疑似クラスが提供するスタイルは、:focus スタイルの後に表示されます。
各疑似クラスのスタイルが必要に応じて適用され、別の疑似クラスによって使用されないようにするには、上記の順序 (リンク、訪問済み、フォーカス、ホバー、アクティブ) が推奨されます。クラススタイルのオーバーライド。例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
|
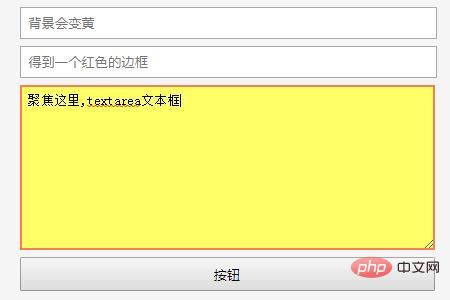
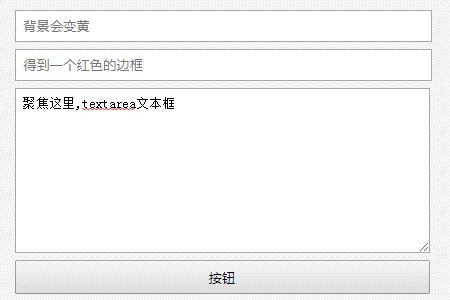
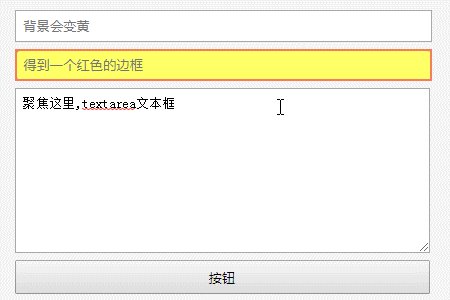
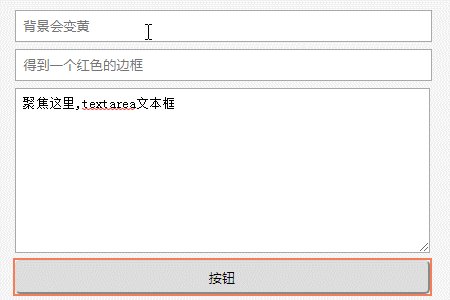
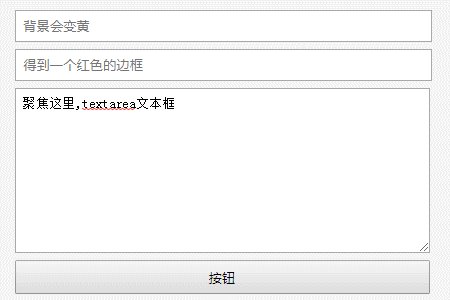
css :focus セレクターの例:
フォーカスされた入力フィールドとテキストエリア フィールドの背景色が、明るい黄色の強調表示に変換されます。薄い赤の枠線で表示されます。
html コード:
1 2 3 4 5 6 7 8 |
|
css コード
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
|
レンダリング:

キーボードを使用できます「タブ」ボタンで入力ボックスを切り替えるか、入力フィールドとテキストエリアフィールドをクリックしてフォーカスを取得します。フォーカススタイルをチェックしてください。

ブラウザのサポート
: フォーカス疑似クラス セレクターは、Firefox、Safari、Opera でサポートされています。または 7 、IE 7、および Android や iOS などのすべての主要なブラウザーがサポートされています。
要約: 以上がこの記事の全内容です。皆さんの学習に役立つことを願っています。
以上がCSSでのフォーカスセレクターの用途は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



