グリッドレイアウト列の最小幅を設定する方法
グリッド レイアウト列の最小幅を設定するにはどうすればよいですか?グリッドの最小列幅を設定する場合は、グリッドの列幅設定部分でminmax()関数を使用します。具体的な内容を見てみましょう。

まず minmax() 関数の形式を見てみましょう
minmax(最小宽度,最大宽度)
コード例
次のコードでは、グリッドの2 行目の幅は、最大幅 1fr、最小幅 320 ピクセルで指定されます。
.container {
display: grid;
grid-template-columns: 240px minmax(320px, 1fr) 200px;
grid-template-rows: 120px auto 120px;
}具体的な例を見てみましょう
コードは次のとおりです
次の CSS ファイルと HTML ファイルを作成します。
CSS コード:
grid-column-minimum-width.css
.Container {
display: grid;
grid-template-columns: 160px minmax(160px, 1fr) 160px 160px;
grid-template-rows: 120px 120px;
border: solid #ff6a00 1px;
}
.GridItem1 {
grid-column: 1 / 2;
grid-row: 1 / 2;
background-color: #ff9c9c;
}
.GridItem2 {
grid-column: 2 / 3;
grid-row: 1 / 2;
background-color: #ffcb70;
}
.GridItem3 {
grid-column: 3 / 4;
grid-row: 1 / 2;
background-color: #fffd70;
}
.GridItem4 {
grid-column: 4 / 5;
grid-row: 1 / 2;
background-color: #b0ff70;
}
.GridItem5 {
grid-column: 1 / 2;
grid-row: 2 / 3;
background-color: #7ee68d;
}
.GridItem6 {
grid-column: 2 / 3;
grid-row: 2 / 3;
background-color: #7ee6e2;
}
.GridItem7 {
grid-column: 3 / 4;
grid-row: 2 / 3;
background-color: #95a7f5
}
.GridItem8 {
grid-column: 4 / 5;
grid-row: 2 / 3;
background-color: #d095f5;
}HTML コード:
grid-column-minimum-width.html
<!DOCTYPE html><html><head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="grid-column-minimum-width.css" />
</head>
<body>
<div class="Container">
<div class="GridItem1">内容1</div>
<div class="GridItem2">内容2</div>
<div class="GridItem3">内容3</div>
<div class="GridItem4">内容4</div>
<div class="GridItem5">内容5</div>
<div class="GridItem6">内容6</div>
<div class="GridItem7">内容7</div>
<div class="GridItem8">内容8</div>
</div>
</body>
</html>注:
グリッド列の幅は、CSS ファイルの Container クラスの Grid-template-columns によって設定されます。
4つの値が記述されているため、グリッドは4列になります。左から以下の値となります。
160px
minmax (160 px, 1 fr)
160px
160px
列 2 A を除くすべてを設定します160 ピクセルの固定値は固定幅です。 2 番目の列は minmax (160 ピクセル、1 fr)、最大列幅は 1 fr、最小列幅は 160 ピクセルです。 1 fr を指定しているため、キューの幅はフレームの幅まで広がります。
以下の設定により、グリッド枠はウィンドウ幅に合わせて1列目、3列目、4列目が160ピクセル幅で表示され、2列目は縮小可能となります。
grid-template-columns: 160px minmax(160px, 1fr) 160px 160px;
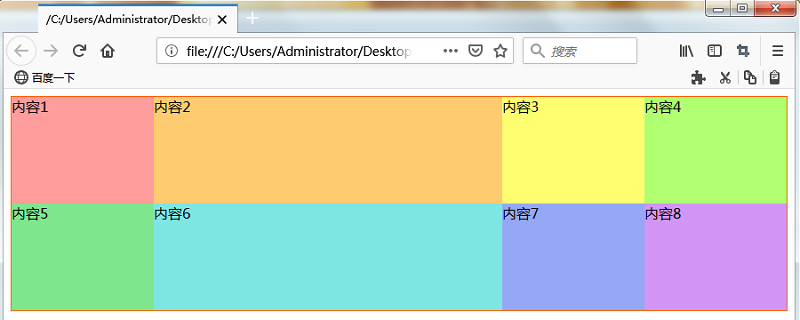
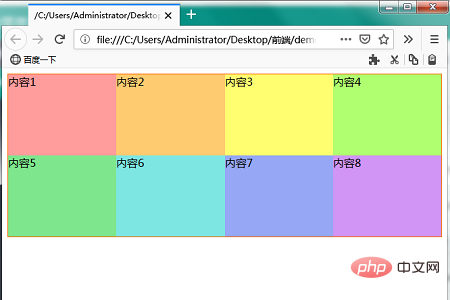
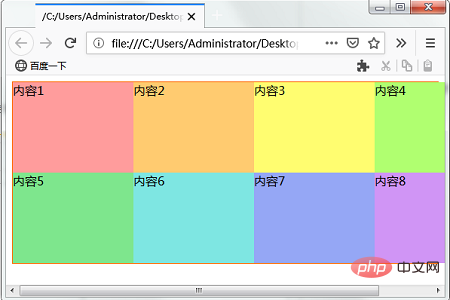
結果の表示
Webブラウザを使用して上記のHTMLファイルを表示します。以下のような効果が表示されます。

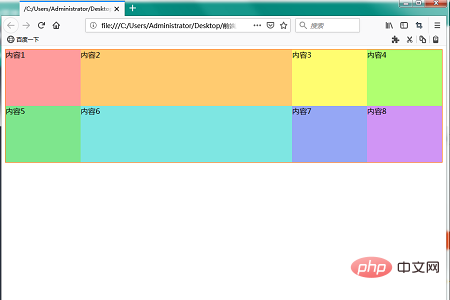
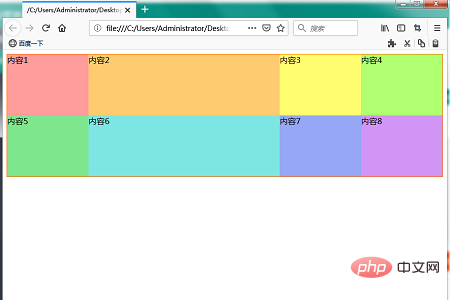
 #幅は 2 行目の最小幅である 160 ピクセルに縮小します。
#幅は 2 行目の最小幅である 160 ピクセルに縮小します。
 #また、ウィンドウの幅を短くすると、それ以上幅を狭くすることができないため、左右のスクロールバーが表示されてしまいます。
#また、ウィンドウの幅を短くすると、それ以上幅を狭くすることができないため、左右のスクロールバーが表示されてしまいます。

以上がグリッドレイアウト列の最小幅を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1664
1664
 14
14
 1423
1423
 52
52
 1321
1321
 25
25
 1269
1269
 29
29
 1249
1249
 24
24
 SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
新しいプロジェクトの開始時に、SASSコンピレーションは瞬く間に起こります。これは、特にbrowsersyncとペアになっている場合は素晴らしい気分です。
 毎週のプラットフォームニュース:HTMLロード属性、主なARIA仕様、およびIFRAMEからShadowDOMへの移動
Apr 17, 2025 am 10:55 AM
毎週のプラットフォームニュース:HTMLロード属性、主なARIA仕様、およびIFRAMEからShadowDOMへの移動
Apr 17, 2025 am 10:55 AM
今週のプラットフォームニュースのラウンドアップで、Chromeは、Web開発者のロード、アクセシビリティ仕様、およびBBCの動きのための新しい属性を導入します
 マルチサムスライダー:一般的なケース
Apr 12, 2025 am 10:52 AM
マルチサムスライダー:一般的なケース
Apr 12, 2025 am 10:52 AM
この2部構成のシリーズの最初の部分では、2つの親指スライダーを取得する方法を詳しく説明しました。今、私たちは&#039; llが一般的なマルチサンプスのケースを見ていますが、別のものと
 HTMLダイアログ要素を使用したいくつかの実践
Apr 16, 2025 am 11:33 AM
HTMLダイアログ要素を使用したいくつかの実践
Apr 16, 2025 am 11:33 AM
これは私が初めてHTML要素を見ていることです。私はしばらくの間それを知っていましたが、まだスピンしていませんでした。かなりクールです
 Google Fontsをタグ付けし、Goofonts.comを作成する方法
Apr 12, 2025 pm 12:02 PM
Google Fontsをタグ付けし、Goofonts.comを作成する方法
Apr 12, 2025 pm 12:02 PM
Goofontsは、開発者妻とデザイナーの夫によって署名されたサイドプロジェクトであり、どちらもタイポグラフィの大ファンです。 Googleにタグを付けています
 それはすべて頭の中にあります:Reactヘルメットを使用してReact Poweredサイトのドキュメントヘッドを管理する
Apr 15, 2025 am 11:01 AM
それはすべて頭の中にあります:Reactヘルメットを使用してReact Poweredサイトのドキュメントヘッドを管理する
Apr 15, 2025 am 11:01 AM
ドキュメントヘッドはウェブサイトの中で最も魅力的な部分ではないかもしれませんが、それに入るものは間違いなくあなたのウェブサイトの成功にとってそれと同じくらい重要です






