CSSで影枠を追加する方法(コード例)
CSSで境界線の影を設定するにはどうすればよいですか?多くの人はこの種の問題に遭遇しますが、その対処方法がわかりません。実際、CSS を使用して境界線を追加する方法を見てみましょう。

1: CSS シャドウ ボーダーの使用構文:
1 属性: box-シャドウ
2. 使用方法:
div{box-shadow:0 0 1px #000 inset;}3. シャドウの使用方法:
最初の0はオブジェクトの左側からの距離が0であることを意味します。 2 つのゼロは距離オブジェクトが 0 のときに影が表示され始めることを示し、1px は影の範囲が 1px であることを示し、#000 は影の色を示し、インセットは影を示します。オブジェクト内に影は設定されず、オブジェクトの外側には影は設定されません。
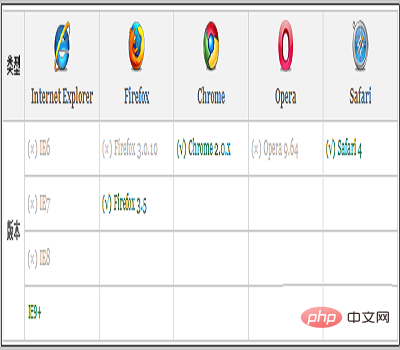
4. 互換性の問題
Firefox ブラウザ バージョン 3.5 と Google はどちらも box-shadow 属性をサポートできます。

#2: CSS で影の境界線を追加するにはどうすればよいですか?
影属性とは何かを理解した後、CSS で影の境界線を追加する方法について説明します。次のコードは、境界線に影の境界線を追加することを意味します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS测试</title>
<style>
.box {box-shadow:5px 2px 6px #000 inset; width:300px; height:80px; margin:0 auto}
.box2 img {box-shadow:5px 2px 6px #000}
</style>
<body>
<div>盒子对象阴影测试</div>
<div class="box">DIV盒子内阴影</div>
<div>图片对象阴影测试</div>
<div class="box2"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/003/5a9675a3b2106284.jpg" class="lazy" / alt="CSSで影枠を追加する方法(コード例)" ></div>
</body>
</html>上記のコードでは、ボックスのシャドウ効果を実現するために、ボックスに box-shadow 属性を追加しました。
上記は CSS に影の境界線を追加する方法の完全な紹介です。CSS3 チュートリアル について詳しく知りたい場合は、php 中国語 Web サイトに注目してください。
以上がCSSで影枠を追加する方法(コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 39
39
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認するには、次の手順に従ってください。必要なスクリプトとスタイルを紹介します。日付セレクターコンポーネントを初期化します。 Data-BV-Date属性を設定して、検証を有効にします。検証ルール(日付形式、エラーメッセージなどなど)を構成します。ブートストラップ検証フレームワークを統合し、フォームが送信されたときに日付入力を自動的に検証します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。





