CSS3 で繰り返しの線形グラデーション効果を実現する方法
css3 で繰り返しの線形グラデーション効果を実現する方法: 最初に HTML サンプル ファイルを作成し、次に本文に div を作成します。最後に、css3 で「repeat-linear-gradient()」関数を使用します。繰り返しのグラデーション効果 以上です。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。

#フロントエンドを学習している友人にとって、グラデーション効果は決して珍しいことではありません。 CSS3 には線形グラデーションと放射状グラデーションがあることは誰もが知っているはずです。また、前回の記事では、線形グラデーション を実現する CSS3 の効果と、放射状グラデーション の効果を実現する CSS3 についても紹介しましたので、必要な方は参考にしてください。初め。
このセクションでは主に、繰り返し線形グラデーション効果を実現する css3 メソッド を紹介します。
繰り返しの線形グラデーション効果に聞き慣れない人もいるかもしれませんが、これは私たちの日常生活でもよく使われるグラデーション効果です。
コード例は次のとおりです。
<!DOCTYPE>
<html>
<meta charset="utf-8">
<head>
<title>CSS3创建重复线性渐变效果</title>
<style type="text/css">
.container{
text-align:center;
padding:20px 0;
width:960px;
margin: 0 auto;
}
.container div{
width:200px;
height:150px;
display:inline-block;
margin:2px;
color:#ec8007;
vertical-align: top;
line-height: 230px;
font-size: 20px;
}
.repeating-linear{
background:repeating-linear-gradient(-45deg, #4b6c9c, #5ac4ed 5px, #fff 5px, #fff 10px);
}
</style>
</head>
<body>
<div class="container">
<div class="repeating-linear">重复线性渐变</div>
</div>
</body>
</html>推奨される参考学習: 「CSS3 チュートリアル 」
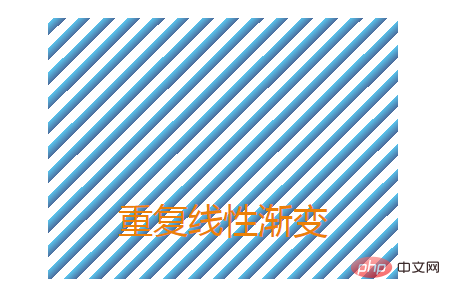
繰り返し線形効果は次のとおりです。 図:

図に示すように、青と白のストリップ間隔の線形グラデーション効果です。 -45 度の線形グラデーション (右下隅では 45 度)、#4b6c9c から #5ac4ed、白から白までのグラデーションを繰り返します。
css3 の testing-linear-gradient() 関数は、繰り返しの線形グラデーション「画像」を作成するために使用されます。
構文:
background: repeating-linear-gradient(angle | to side-or-corner, color-stop1, color-stop2, ...);

注: Internet Explorer 9 およびそれ以前のバージョンの IE ブラウザーは、グラデーションをサポートしていません。
この記事は、CSS3 で繰り返しの線形グラデーション効果を実現する方法の紹介です。これが必要な友人に役立つことを願っています。
以上がCSS3 で繰り返しの線形グラデーション効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7564
7564
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 100
100
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは&#039; Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます
 WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressエディターでユーザーに直接ドキュメントを表示する必要がある場合、それを行うための最良の方法は何ですか?
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。





