HTML5 の入力タイプにはどのような属性が含まれますか?
HTML5 の入力タイプには、電子メール、URL、番号、範囲、検索などの属性が含まれます。各属性には異なる機能があります
今日は、HTML5 の新しい入力タイプ input を紹介します。これらの新しい機能は、より多くの機能を実装し、より良いユーザー エクスペリエンスを提供するのに大いに役立ちます。次に、この記事で入力タイプの使用方法を詳しく紹介します。
【おすすめコース: HTML5 チュートリアル】

##入力タイプ属性
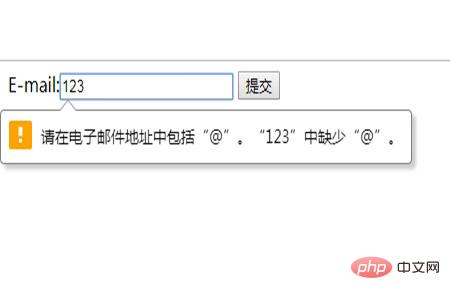
<form action="#" method="get"> E-mail:<input type="email" name="email"> <input type="submit"> </form>

<form action="#" method="get"> URL:<input type="url" name="url"> <input type="submit"> </form>

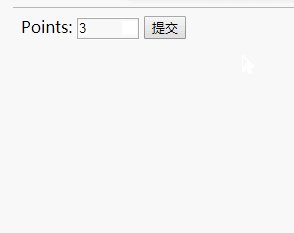
<form action="#" method="get"> Points: <input type="number" name="points" min="1" max="10" /> <input type="submit"> </form>

step: 許可される有効な数値間隔 value: デフォルト値
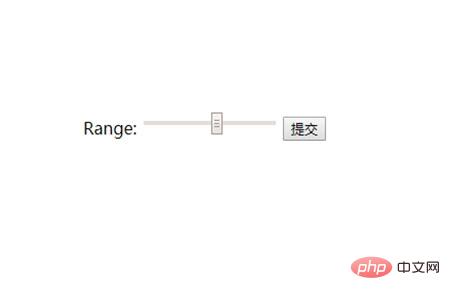
<form action="#" method="get"> Range: <input type="range" name="points" min="1" max="10" /> <input type="submit"> </form>

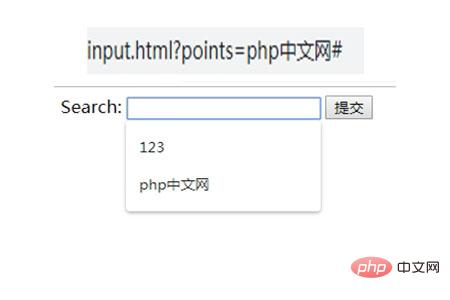
<form action="#" method="get"> Search: <input type="search" name="points" min="1" max="10" /> <input type="submit"> </form>

以上がHTML5 の入力タイプにはどのような属性が含まれますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7557
7557
 15
15
 1384
1384
 52
52
 83
83
 11
11
 28
28
 96
96
 vue3 で入力コンポーネントと統合フォームデータをカプセル化する方法
May 12, 2023 pm 03:58 PM
vue3 で入力コンポーネントと統合フォームデータをカプセル化する方法
May 12, 2023 pm 03:58 PM
準備 vuecreateexample を使用してプロジェクトを作成します パラメーターは大まかに以下のとおりです ネイティブ入力を使用します ネイティブ入力は主に値と変更です 変更する場合はデータを同期する必要がありますApp.tsx は次のとおりです: import{ref}from'vue';exportdefault{setup(){//username はデータです constusername=ref('Zhang San');//入力ボックスが変更されると、データを同期します constonInput =;return( )=>({
 Laravelの入力隠しフィールドを実装する方法
Dec 12, 2022 am 10:07 AM
Laravelの入力隠しフィールドを実装する方法
Dec 12, 2022 am 10:07 AM
laravel入力の隠しフィールドを実装する方法: 1. Bladeテンプレートファイルを見つけて開きます; 2. Bladeテンプレートのmethod_fieldメソッドを使用して隠しフィールドを作成します。作成構文は「{{ method_field('DELETE') }}」です。 」。
 入力ボックスをクリックしたときにカーソルが表示されない場合の対処方法
Nov 24, 2023 am 09:44 AM
入力ボックスをクリックしたときにカーソルが表示されない場合の対処方法
Nov 24, 2023 am 09:44 AM
カーソルなしで入力ボックスをクリックする場合の解決策: 1. 入力ボックスのフォーカスを確認する; 2. ブラウザのキャッシュをクリアする; 3. ブラウザを更新する; 4. JavaScript を使用する; 5. ハードウェア デバイスを確認する; 6. 入力を確認するボックスのプロパティ; 7. JavaScript コードをデバッグする; 8. ページの他の要素を確認する; 9. ブラウザーの互換性を考慮する。
 Vue ドキュメントの入力ボックス バインディング イベントの詳細な説明
Jun 21, 2023 am 08:12 AM
Vue ドキュメントの入力ボックス バインディング イベントの詳細な説明
Jun 21, 2023 am 08:12 AM
Vue.js は、使いやすく、効率的で柔軟な軽量の JavaScript フレームワークで、現在最も人気のあるフロントエンド フレームワークの 1 つです。 Vue.js では、入力ボックス バインディング イベントは非常に一般的な要件です。この記事では、Vue ドキュメントの入力ボックス バインディング イベントについて詳しく紹介します。 1. 基本概念 Vue.js では、入力ボックス バインディング イベントとは、入力ボックスの値を Vue インスタンスのデータ オブジェクトにバインドすることを指し、これにより入力と応答の双方向のバインドが実現されます。 Vue.j で
 Vue ドキュメントで入力ボックスのキャリッジ リターン イベントと検証機能を使用する方法
Jun 20, 2023 am 09:13 AM
Vue ドキュメントで入力ボックスのキャリッジ リターン イベントと検証機能を使用する方法
Jun 20, 2023 am 09:13 AM
Vue は、応答性の高いデータ バインディングとコンポーネント システムを中核とする人気のある JavaScript フロントエンド フレームワークです。 Vue アプリケーションでは、入力ボックスは最も一般的に使用される UI 要素の 1 つです。ユーザーがテキストを入力するとき、復帰イベントをリッスンし、送信する前に入力を検証したいと考えています。この記事では、Vue ドキュメントでの入力ボックスの Enter イベントと検証関数の使用法を紹介します。 1. Vue の入力ボックスのキャリッジ リターン イベント Vue で入力ボックスのキャリッジ リターン イベントを監視するのは非常に簡単です。
 laravelの入力メソッドとは何ですか
Jul 11, 2023 am 09:43 AM
laravelの入力メソッドとは何ですか
Jul 11, 2023 am 09:43 AM
laravelのインプットメソッドは、HTTPリクエストのパラメータを簡単に取得でき、GETやPOSTなどのHTTPリクエストメソッドであっても簡単に処理できる非常に実用的なツールです。 Laravel開発では、入力の検証とパラメータの処理は非常に一般的なタスクですが、インプットメソッドはこれらのプロセスを大幅に簡素化し、開発効率を向上させることができます。
 Python の input() 関数を使用してユーザーから入力を取得します
Aug 22, 2023 am 11:21 AM
Python の input() 関数を使用してユーザーから入力を取得します
Aug 22, 2023 am 11:21 AM
タイトル: Python の input() 関数を使用してユーザーから入力を取得する プログラムを作成するとき、多くの場合、ユーザーから入力を取得する必要があります。 Python には、ユーザー入力の取得および受信に使用できる組み込み関数 input() が用意されています。この記事では、input() 関数の使用方法といくつかの一般的なアプリケーション シナリオを紹介します。 input() 関数の使い方は非常に簡単で、オプションのプロンプト メッセージをパラメータとして受け取り、ユーザーの入力を待ちます。ユーザーが入力すると、input() 関数は
 jqueryのinput要素とは何ですか?
Jun 06, 2023 pm 02:18 PM
jqueryのinput要素とは何ですか?
Jun 06, 2023 pm 02:18 PM
jquery では、input はフォーム要素を選択するセレクターです。その機能は次のとおりです: 1. input はユーザー情報を収集するために使用されます。さまざまな type 属性値に従って、入力フィールドには多くのフォームがあります。入力フィールドはテキスト フィールド、チェックボックス、マスク、クリック可能な画像や送信ボタンの後のテキストコントロール、ラジオボタン、ボタンなど。




