グリッドレイアウトで複数のグリッドセル(結合セル)を作成する方法の紹介
グリッド レイアウトを使用して複数のグリッドにまたがるセルを作成する場合、セルの開始境界範囲と終了境界範囲を Grid-column と Grid-row で指定できます。具体的な内容を見てみましょう。

まずグリッド列とグリッド行の形式を見てみましょう
grid-column :(水平方向起始位置的边界线)/(水平方向单元格结束位置的边界线)
grid-row :(垂直单元格起始位置的边界线)/(单元格在垂直方向上的结束位置的边界线)
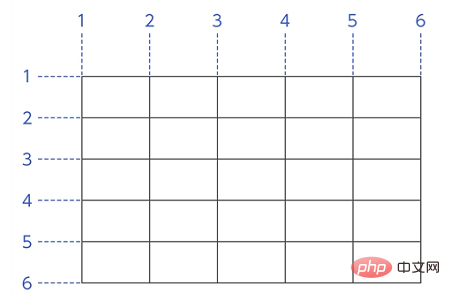
境界線の分布は次のとおりです。横方向はグリッドの左側の境界線を1番とし、右に行くほど番号が増えます。縦方向がグリッドの上端となり、グリッド枠の上の境界線が1番となり、下にいくほど番号が増えます。

#例
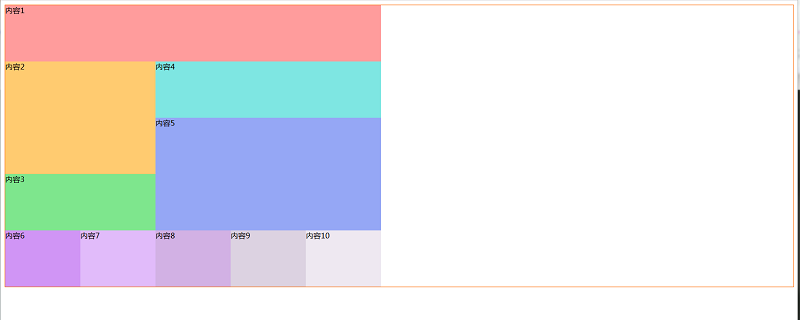
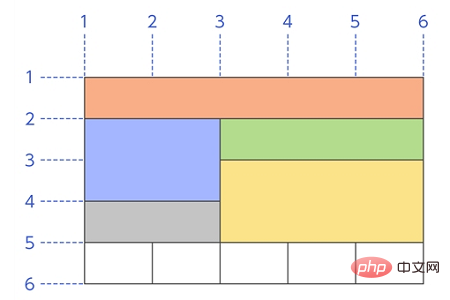
グリッド レイアウトを使用して、次のようなレイアウトを作成します。
説明:
#グリッド列:1/2; 5/ 6;
グリッド列:2/3;グリッド行:5/6;
グリッド行:5/6;
グリッド列:4/5;グリッド行:5/6;
グリッド行:5/6;
上記レイアウトは以下の通りです グリッドセルのクラスに書き込みます。
コードは次のとおりです
次のHTMLとCSSを記述します。
SimpleGrid.html
<!DOCTYPE html><html><head>
<meta charset="utf-8" />
<link rel="stylesheet" href="GridMerge.css" />
<title></title>
</head>
<body>
<div class="Container">
<div class="GridItem1">内容1</div>
<div class="GridItem2">内容2</div>
<div class="GridItem3">内容3</div>
<div class="GridItem4">内容4</div>
<div class="GridItem5">内容5</div>
<div class="GridItem6">内容6</div>
<div class="GridItem7">内容7</div>
<div class="GridItem8">内容8</div>
<div class="GridItem9">内容9</div>
<div class="GridItem10">内容10</div>
</div>
</body>
</html>SimpleGrid.css
.Container {
display: grid;
grid-template-columns: 160px 160px 160px 160px 160px;
grid-template-rows: 120px 120px 120px 120px 120px;
border: solid #ff6a00 1px;
}
.GridItem1 {
grid-column: 1 / 6;
grid-row: 1 / 2;
background-color: #ff9c9c;
}
.GridItem2 {
grid-column: 1 / 3;
grid-row: 2 / 4;
background-color: #ffcb70;
}
.GridItem3 {
grid-column: 1 / 3;
grid-row: 4 / 5;
background-color: #7ee68d;
}
.GridItem4 {
grid-column: 3 / 6;
grid-row: 2 / 3;
background-color: #7ee6e2;
}
.GridItem5 {
grid-column: 3 / 6;
grid-row: 3 / 5;
background-color: #95a7f5;
}
.GridItem6 {
grid-column: 1 / 2;
grid-row: 5 / 6;
background-color: #d095f5;
}
.GridItem7 {
grid-column: 2 / 3;
grid-row: 5 / 6;
background-color: #e1bbfa;
}
.GridItem8 {
grid-column: 3 / 4;
grid-row: 5 / 6;
background-color: #d2b1e4;
}
.GridItem9 {
grid-column: 4 / 5;
grid-row: 5 / 6;
background-color: #dcd2e1;
}
.GridItem10 {
grid-column: 5 / 6;
grid-row: 5 / 6;
background-color: #eee8f1;
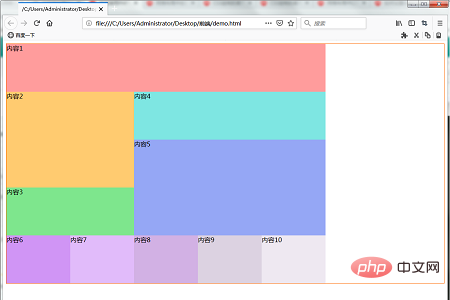
}Webブラウザを使用して上記のHTMLファイルを表示します。 。以下のような効果が表示されます。このレイアウトには、複数のグリッドにまたがるセルが含まれています。
 上記はこの記事の全内容です。グリッド レイアウトに関するさらに興味深い内容については、php 中国語 Web サイトの
上記はこの記事の全内容です。グリッド レイアウトに関するさらに興味深い内容については、php 中国語 Web サイトの
以上がグリッドレイアウトで複数のグリッドセル(結合セル)を作成する方法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7465
7465
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 19
19
 CSS Flex レイアウトを使用して不規則なグリッド レイアウトを実装する方法
Sep 28, 2023 pm 09:49 PM
CSS Flex レイアウトを使用して不規則なグリッド レイアウトを実装する方法
Sep 28, 2023 pm 09:49 PM
CSSFlex エラスティック レイアウトを使用して不規則なグリッド レイアウトを実装する方法。Web デザインでは、ページのセグメント化とレイアウトを実現するためにグリッド レイアウトを使用する必要があることがよくあります。通常、グリッド レイアウトは規則的で、各グリッドは同じサイズです。場合によっては、実装が必要になる場合があります。不規則なグリッドレイアウト。 CSSFlex エラスティック レイアウトは、不規則なグリッド レイアウトを含むさまざまなグリッド レイアウトを簡単に実装できる強力なレイアウト方法です。以下では、CSSFlex エラスティック レイアウトを使用してさまざまな方法を実現する方法を紹介します。
 CSS レイアウト ガイド: グリッド レイアウトを実装するためのベスト プラクティス
Oct 26, 2023 am 10:00 AM
CSS レイアウト ガイド: グリッド レイアウトを実装するためのベスト プラクティス
Oct 26, 2023 am 10:00 AM
CSS レイアウト ガイド: グリッド レイアウトを実装するためのベスト プラクティス はじめに: 最新の Web デザインでは、グリッド レイアウトは非常に一般的なレイアウト方法になっています。これは、ページ構造をより適切に整理し、より階層的で読みやすくするのに役立ちます。この記事では、グリッド レイアウトのベスト プラクティスと、グリッド レイアウトをより適切に実装するのに役立つ具体的なコード例を紹介します。 1. グリッドレイアウトとは何ですか?グリッド レイアウトとは、ページの要素を特定のルールに従って簡単に配置できるように、ページをグリッドによって複数の列と行に分割することを指します。グリッドレイアウト
 HTML を使用して基本的なグリッド レイアウト ページを作成する方法
Oct 21, 2023 am 10:37 AM
HTML を使用して基本的なグリッド レイアウト ページを作成する方法
Oct 21, 2023 am 10:37 AM
HTML を使用して基本的なグリッド レイアウト ページを作成する方法 グリッド レイアウトは、ページをグリッド状に複数の領域に分割し、領域のサイズや位置を柔軟に調整できる、一般的で実用的なページ レイアウト方法です。この記事では、HTML を使用して基本的なグリッド レイアウト ページを作成する方法を紹介し、参考となる具体的なコード例を示します。まず、HTML ファイルにコンテナ要素を設定する必要があります。これは、グリッド レイアウトのルート要素として機能します。これは、div または sect にすることができます。
 HTML と CSS を使用してレスポンシブな画像グリッド レイアウトを作成する方法
Oct 27, 2023 am 10:26 AM
HTML と CSS を使用してレスポンシブな画像グリッド レイアウトを作成する方法
Oct 27, 2023 am 10:26 AM
HTML と CSS を使用してレスポンシブな画像グリッド レイアウトを作成する方法 今日のインターネット時代では、画像は Web コンテンツの重要な部分を占めています。さまざまな種類の画像を表示するには、効果的で美しいグリッド レイアウトが必要です。この記事では、HTML と CSS を使用してレスポンシブなイメージ グリッド レイアウトを作成する方法を学びます。まずはHTMLを使って基本的な構造を作成します。サンプルコードは次のとおりです: <!DOCTYPEhtml><html>
 CSS グリッド レイアウト: グリッド レイアウトを使用して複雑な Web ページ レイアウトを作成する
Nov 18, 2023 am 10:35 AM
CSS グリッド レイアウト: グリッド レイアウトを使用して複雑な Web ページ レイアウトを作成する
Nov 18, 2023 am 10:35 AM
CSS グリッド レイアウト: グリッド レイアウトを使用して複雑な Web ページ レイアウトを作成するには、特定のコード サンプルが必要です 最新の Web デザインでは、Web ページ レイアウトが重要な役割を果たします。複雑な Web レイアウトを作成するには、デザイナーと開発者は優れたツールとテクニックを使用する必要があります。その中でも、CSS グリッド レイアウトは、複雑な Web ページ レイアウトを簡単に作成できる強力で柔軟な方法です。この記事では、CSS グリッド レイアウトの使用方法を詳しく紹介し、いくつかの実践的なコード例を示します。 CSS グリッド レイアウトは新しいレイアウト モードです。
 Vue を使用してグリッド レイアウト効果を実装する方法
Sep 22, 2023 am 10:24 AM
Vue を使用してグリッド レイアウト効果を実装する方法
Sep 22, 2023 am 10:24 AM
Vue を使用してグリッド レイアウト効果を実装するには、特定のコード サンプルが必要です。現代の Web 開発では、レイアウトは非常に重要な部分です。グリッドレイアウトは、Webページを美しく配置できる一般的なレイアウト方法です。人気のある JavaScript フレームワークとして、Vue はグリッド レイアウト効果を実装する便利な方法を提供します。この記事では、Vue を使用してグリッド レイアウト効果を実装する方法を紹介し、コード例を示します。 1. Vue と関連する依存ライブラリをインストールします。開始する前に、Vue と関連する依存ライブラリをインストールする必要があります。
 HTML と CSS を使用してグリッド リスト レイアウトを実装する方法
Oct 20, 2023 pm 05:45 PM
HTML と CSS を使用してグリッド リスト レイアウトを実装する方法
Oct 20, 2023 pm 05:45 PM
HTML と CSS を使用してグリッド リスト レイアウトを実装する方法 最新の Web デザインでは、グリッド リスト レイアウトは非常に一般的なレイアウト パターンになっています。美しい Web ページを簡単に作成し、Web ページ内にコンテンツを明確に配置するのに役立ちます。この記事では、HTML と CSS を使用してグリッド リスト レイアウトを実装する方法を紹介し、具体的なコード例を示します。まず、HTML を使用して Web ページのインフラストラクチャを構築する必要があります。簡単な例を次に示します: <!DOCTYPEhtml><
 PHPで開発したグリッドレイアウトをWeChatミニプログラムに実装する方法
Jun 01, 2023 am 08:48 AM
PHPで開発したグリッドレイアウトをWeChatミニプログラムに実装する方法
Jun 01, 2023 am 08:48 AM
近年、WeChatミニプログラムはモバイル端末開発における重要なツールの1つとなっており、Webバックエンド開発でよく使われる言語としてPHPも徐々にミニプログラム開発に欠かせないものになってきています。その中でもグリッドレイアウトはミニプログラムでよく使われるレイアウト方法ですが、今回はPHPを使ってWeChatミニプログラムのグリッドレイアウトを開発する実装方法を紹介します。 1. グリッド レイアウトを理解する グリッド レイアウト (GridLayout) は、行と列に基づいたレイアウト方法であり、画像、テキスト、グラフなどのさまざまな要素の配置を実現できます。




