JavaScriptを使用してURLパラメータを取得する方法
JavaScript 経由で URL パラメーターを取得して使用する場合。 JavaScript では、「document.location.search」を使用して URL のパラメーターを取得できます。ただし、パラメータの文字列は URL パスの直後にしか取得できないため、取得した文字列を解析して各パラメータの値を取得する必要があります。

例を直接見てみましょう
コードは次のとおりです
GetParam.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
window.onload = function onLoad() {
param = GetQueryString();
target = document.getElementById("param");
target.innerHTML = param["q"];
}
function GetQueryString() {
if (1 < document.location.search.length) {
var query = document.location.search.substring(1);
var parameters = query.split('&');
var result = new Object();
for (var i = 0; i < parameters.length; i++) {
var element = parameters[i].split('=');
var paramName = decodeURIComponent(element[0]);
var paramValue = decodeURIComponent(element[1]);
result[paramName] = decodeURIComponent(paramValue);
}
return result;
}
return null;
}
</script>
</head>
<body>
<div>这是一个参数</div>
<div id="param"></div>
</body>
</html>注:
URL パラメーター部分の文字列は、「document.location.search」属性を通じて取得できます。 substring(1) メソッドを呼び出して 2 番目以降の文字列を取得します。 (URLパラメータが「?Q=ABCD&m=30」の場合、「q=ABCD&m=30」が取得されます。)
続いて、取得した文字列を「&」で分割します。取得した文字列が「q=ABCD&m=30」の場合、parameter[0]にq=ABCD、parameter[1]にm=30が代入されます。
さらに、パラメータの個々の要素は「=」で区切られ、値とパラメータ名が取得され、結果の連想配列に格納され、戻り値として返されます。
function GetQueryString() {
if (1 < document.location.search.length) {
var query = document.location.search.substring(1);
var parameters = query.split('&');
var result = new Object();
for (var i = 0; i < parameters.length; i++) {
var element = parameters[i].split('=');
var paramName = decodeURIComponent(element[0]);
var paramValue = decodeURIComponent(element[1]);
result[paramName] = decodeURIComponent(paramValue);
}
return result;
}
return null;}実行結果
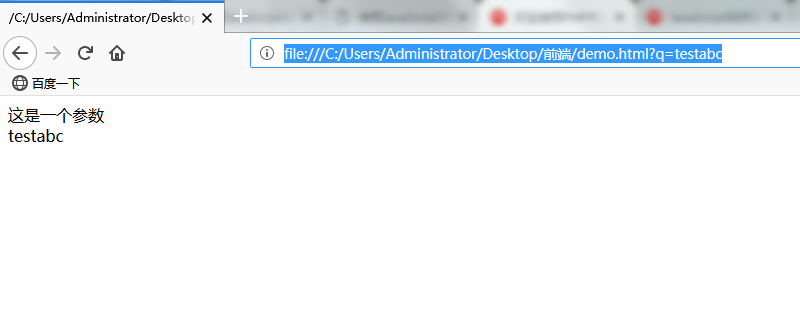
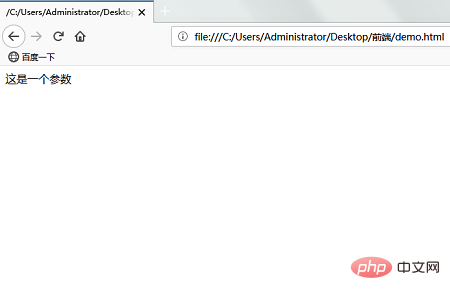
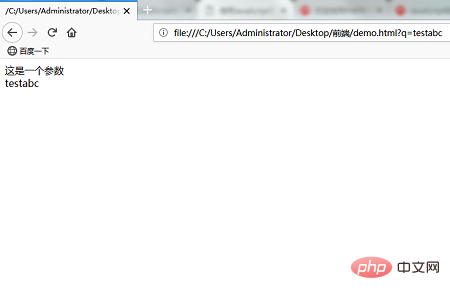
HTML ファイルを実行すると、ブラウザに次のような効果が表示されます。

パラメータ「q」を URL の末尾に追加します。 (URL の最後に?q=testabc が付加されます。)

でパラメータを取得し、取得したパラメータ「testabc」をページ上に出力することができます。
以上がJavaScriptを使用してURLパラメータを取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 33
33
 Pythonでファイル拡張子を取得するにはどうすればよいですか?
Sep 08, 2023 pm 01:53 PM
Pythonでファイル拡張子を取得するにはどうすればよいですか?
Sep 08, 2023 pm 01:53 PM
Python のファイル拡張子は、ファイルの形式または種類を示すためにファイル名の末尾に追加される接尾辞です。通常、「.txt」や「.py」など、3 文字または 4 文字とファイル名とピリオドで構成されます。オペレーティング システムとプログラムは、ファイル拡張子を使用して、ファイルの種類と処理方法を決定します。プレーンテキストファイルとして認識されます。 Python のファイル拡張子は、ファイル形式とデータの読み取りおよび書き込みに最適な方法を確立するため、ファイルの読み取りまたは書き込みを行うときに非常に重要です。たとえば、ファイル拡張子「.csv」は CSV ファイルを読み取るときに使用される拡張子であり、ファイルの処理には csv モジュールが使用されます。 Python でファイル拡張子を取得するアルゴリズム Python でファイル名の文字列を操作します。
 math.Max 関数を使用して、一連の数値の最大値を取得します
Jul 24, 2023 pm 01:24 PM
math.Max 関数を使用して、一連の数値の最大値を取得します
Jul 24, 2023 pm 01:24 PM
math.Max 関数を使用して、一連の数値の最大値を取得します。数学やプログラミングでは、一連の数値の最大値を見つけることが必要になることがよくあります。 Go 言語では、数学パッケージの Max 関数を使用してこの関数を実現できます。この記事では、 math.Max 関数を使用して一連の数値の最大値を取得する方法と、対応するコード例を紹介します。まず、数学パッケージをインポートする必要があります。 Go 言語では、以下に示すように、import キーワードを使用してパッケージをインポートできます。
 Googleセキュリティコードはどこで入手できますか
Mar 30, 2024 am 11:11 AM
Googleセキュリティコードはどこで入手できますか
Mar 30, 2024 am 11:11 AM
Google Authenticator はユーザー アカウントのセキュリティを保護するために使用されるツールであり、そのキーは動的検証コードを生成するために使用される重要な情報です。 Google Authenticator のキーを忘れて、セキュリティ コードでしか認証できない場合は、この Web サイトの編集者が Google セキュリティ コードの入手先について詳しく説明しますので、お役に立てれば幸いです。詳細を知る ユーザーは以下を読み続けてください。まず電話の設定を開き、設定ページに入ります。ページを下にスクロールして Google を見つけます。 Googleページに移動し、「Googleアカウント」をクリックします。アカウント ページに入り、確認コードの下にある [表示] をクリックします。パスワードを入力するか、指紋を使用して身元を確認します。 Google セキュリティ コードを取得し、そのセキュリティ コードを使用して Google の ID を確認します。
 JavaでLinkedHashSetの最後の要素を取得するにはどうすればよいですか?
Aug 27, 2023 pm 08:45 PM
JavaでLinkedHashSetの最後の要素を取得するにはどうすればよいですか?
Aug 27, 2023 pm 08:45 PM
Java で LinkedHashSet から最後の要素を取得するということは、そのコレクション内の最後の要素を取得することを意味します。 Java には LinkedHashSets 内の最後の項目を取得するための組み込みメソッドはありませんが、挿入順序を壊さずにこの最後の要素を効率的に取得するための柔軟性と利便性を提供する効果的な手法がいくつかあります。これは、アプリケーションで効果的に対処できる問題に Java 開発者が取り組む必要があります。 。これらの戦略をソフトウェア プロジェクトに効果的に適用することで、この要件に対する最適なソリューションを実現できます。LinkedHashSetLinkedHashSet は、HashSet と HashSet を組み合わせた Java の効率的なデータ構造です。
 Realme 12 ProにデュアルSIMをインストールするにはどうすればよいですか?
Mar 18, 2024 pm 02:10 PM
Realme 12 ProにデュアルSIMをインストールするにはどうすればよいですか?
Mar 18, 2024 pm 02:10 PM
国内の携帯電話の一般的な操作は非常に似ていますが、携帯電話のモデルやメーカーが異なると、デュアル SIM のインストール方法が異なる場合があるなど、細部ではまだいくつかの違いがあります。新しい携帯電話 Erzhenwo 12Pro もデュアル SIM デュアル スタンバイをサポートしていますが、この携帯電話にデュアル SIM をインストールするにはどうすればよいですか? Realme 12ProにデュアルSIMをインストールするにはどうすればよいですか?インストールする前に必ず携帯電話の電源を切ってください。ステップ 1: SIM カード トレイを見つける: 電話機の SIM カード トレイを見つける. 通常、Realme 12 Pro では、SIM カード トレイは電話機の側面または上部にあります。ステップ 2: 最初の SIM カードを挿入します. 専用の SIM カード ピンまたは小さな物体を使用して、SIM カード トレイのスロットに挿入し、最初の SIM カードを慎重に挿入します。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 指定されたファイルのサイズをバイト、キロバイト、メガバイトで取得する Java プログラム
Sep 06, 2023 am 10:13 AM
指定されたファイルのサイズをバイト、キロバイト、メガバイトで取得する Java プログラム
Sep 06, 2023 am 10:13 AM
ファイルのサイズは、ハードドライブなどの特定のストレージデバイス上で特定のファイルが占めるストレージスペースの量です。ファイルのサイズはバイト単位で測定されます。このセクションでは、指定されたファイルのサイズをバイト、キロバイト、メガバイト単位で取得する Java プログラムを実装する方法について説明します。バイトはデジタル情報の最小単位です。 1 バイトは 8 ビットに相当します。 1 キロバイト (KB) = 1,024 バイト、1 メガバイト (MB) = 1,024KB、1 ギガバイト (GB) = 1,024MB、1 テラバイト (TB) = 1,024GB。ファイルのサイズは通常、ファイルの種類とそれに含まれるデータの量によって異なります。テキストドキュメントを例にとると、ファイルサイズはわずか数キロバイトですが、高解像度の画像やビデオファイルは
 最新のアップデートを今すぐ入手: 不足している最新アップデートを修正する
Nov 08, 2023 pm 02:25 PM
最新のアップデートを今すぐ入手: 不足している最新アップデートを修正する
Nov 08, 2023 pm 02:25 PM
[最新の更新プログラムが利用可能になり次第入手する] オプションが見つからない、またはグレー表示されている場合は、開発者チャネルの Windows 11 ビルドを実行している可能性がありますが、これは正常です。その他の場合は、KB5026446 (22621.1778) 更新プログラムのインストール後に問題が発生します。 「最新のアップデートが利用可能になり次第、すぐに入手する」オプションを再び表示するためにできることは次のとおりです。 「最新のアップデートが入手可能になり次第入手する」オプションを元に戻すにはどうすればよいですか?以下の解決策のいずれかを開始する前に、最新の Windows 11 更新プログラムを確認してインストールしてください。 1. ViVeTool を使用して Microsoft Update カタログ ページに移動し、KB5026446 更新プログラムを探します。 PC にアップデートをダウンロードして再インストールします




