WampServer をインストールし、インストールの問題を解決する方法
WampServer インストール プロセス: プログラムをダウンロードし、インストール パスを選択すると、インストールが完了します。アドレス バーに「localhost」と入力してインターフェイスを開きます。問題解決方法には次のようなものがあります。ポート番号の設定、ダウンロードが見つかりません。
# WampServer は Windows Apache Mysql PHP 統合インストール環境であり、簡単なインストールと構成環境を備えています。設定ファイルを自分で変更する必要はなく、複数の言語をサポートしており、サービスの開始、停止、再起動も非常に簡単なので、入力する必要はありません。 MYSQL データベースを直接管理するための複雑な SQL ステートメントは、phpmyadmin から管理できます。 次に、この記事では、WampServer のインストール手順と、インストール中に発生する問題の解決方法を詳しく紹介します。
インストール手順:
https://sourceforge.net/projects/wampserver/

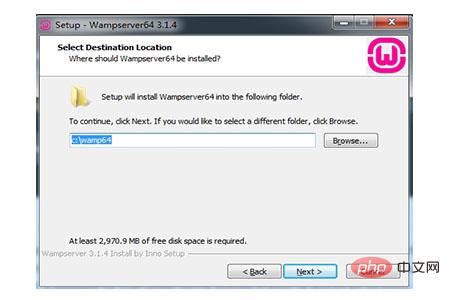
 ##インストール パスを選択することもできます。インストール パスは自分で選択することも、デフォルトのパスを選択することもできます (この場合はデフォルトが選択されています)。 )
##インストール パスを選択することもできます。インストール パスは自分で選択することも、デフォルトのパスを選択することもできます (この場合はデフォルトが選択されています)。 )
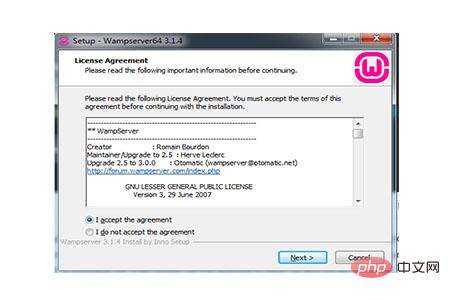
 「次へ」をクリックしてインストールを続行してください
「次へ」をクリックしてインストールを続行してください

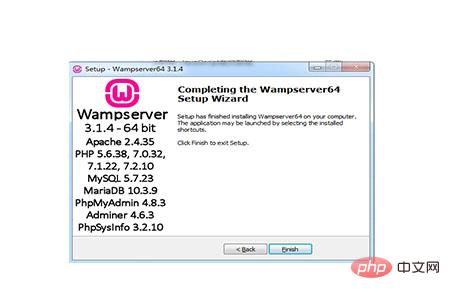
インストールが完了しましたをクリックして、「終了」をクリックします。
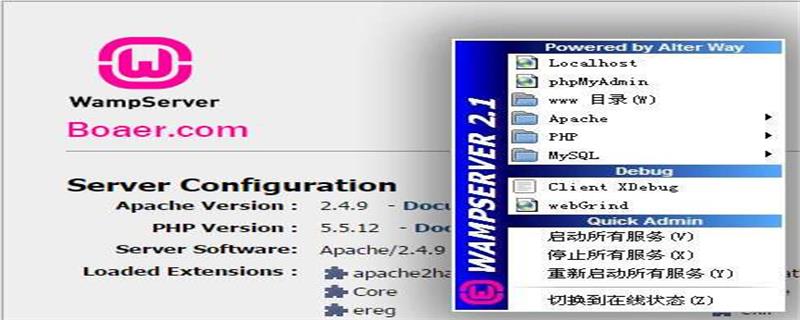
 (3) プログラムを開始します
(3) プログラムを開始します
デスクトップの右下隅にあるプログラムを開いて言語を選択し、クリックします。開始すると、プログラムの実行が開始されます
# #www フォルダーを開き、コードを保存するために以下のフォルダーを作成します (新しい ajax フォルダーを作成します)
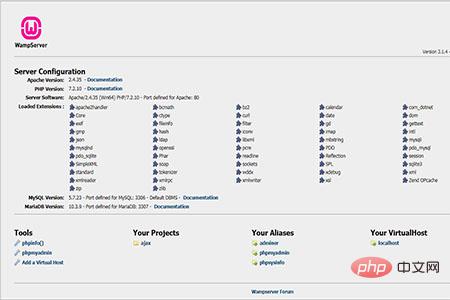
ブラウザのアドレス バーに「localhost」と入力して開きます
このステップでプログラムのインストールは終了し、コードの記述を開始できます。 
プログラムのインストールに関するよくある質問と解決策
1. ポートの競合: 80
方法 1: IIS サービスを停止します: コンピューター---管理--サービスとアプリケーション--サービス--サービスの停止 方法 2: wamp ポートを変更します。httpd.conf ファイルでポート 80 を見つけて、別のポート 2 に変更します。インストール中に msvcr100 が見つかりません。dllダウンロード リンク: http://diybbs.zol.com.cn/1/34187_3334.html ローカルにダウンロードしてシステムに入れてください。ストレージ パスに注意してください(1) 32 ビット: dll は \windows\system32 に配置されます (2) 64 ビット システムでは 2 つのファイル (32 と 64 の 1 つ) を保存する必要があります。 32 ビットは \windows\syswow64 に配置され、 64 ビットは \windows\system323 に配置されます。wamp を使用して localhost を開いて入力します。 localhost のフォルダーを開けませんwww フォルダーの下のインデックスを開き、suppress_localhost? を検索します。最後に localhost/ をhttp:// に追加するだけです。
while (($file = readdir($handle))!==false)
{
if (is_dir($file) && !in_array($file,$projectsListIgnore))
{
//[modif oto] Ajout éventuel de http:// pour éviter le niveau localhost dans les url
$projectContents .= '<li><a href="'.($suppress_localhost ? 'http://localhost/' : '').$file.'">'.$file.'</a></li>';
}
}
以上がWampServer をインストールし、インストールの問題を解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7532
7532
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 82
82
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
この記事では、ソースマップを使用して、元のコードにマッピングすることにより、Minified JavaScriptをデバッグする方法について説明します。ソースマップの有効化、ブレークポイントの設定、Chrome DevtoolsやWebpackなどのツールの使用について説明します。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...




