ES6 で let および const キーワードを使用する方法
ES6 の let キーワードは主にローカル変数の宣言に使用され、変数の昇格は行われません。const は読み取り専用の定数を宣言し、宣言後に新しいコンテンツを再割り当てすることはできません
ES6 は、JavaScript 言語の次世代標準である ECMAScript 6.0 の略で、その目的は、JavaScript 言語を使用して複雑な大規模アプリケーションを作成できるようにすることです。コーディングを容易にする新しいショートカット、多くの新しいメソッド、新しいキーワード、データ型、その他の拡張機能などがあります。次に、この記事では、ES6 のいくつかの新機能を詳しく紹介します
#[おすすめコース:ES6実践動画コース]

let キーワード
ES6 では、新しい let キーワードが導入されました。これにより、関数スコープ内のステートメント、式、内部関数などのローカル変数を宣言できるようになります。ただし、let は var のような変数をプロモートしないため、変数は宣言後に使用する必要があります。そうしないと、エラーが報告されます。let arr=[1,2,3]
for (let i = 0; i < arr.length; i++) {
console.log(i);
}
let arr=[1,2,3]
for (let i = 0; i < arr.length; i++) {
console.log(i);
}
let x=i*i; 
const キーワード
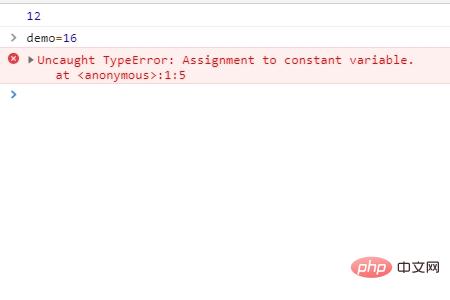
新しい const キーワードは、不変変数とも呼ばれる読み取り専用の定数を宣言できます。宣言後は、新しいコンテンツを再配布できません。const demo= 12; console.log(demo);

#グローバル オブジェクトの属性
JavaScript では、グローバル オブジェクトは、グローバル オブジェクトの属性割り当てを指します。オブジェクトはグローバル オブジェクトと同じです。変数の割り当てはコード内で宣言されていない場合、自動的にグローバル オブジェクトになります。このような規定は、コンパイル時に宣言されていない変数のエラーを報告することが不可能であり、実行時にのみ知ることができるという大きな問題を引き起こします。しかし、ES6 はこの問題をうまく解決します。グローバル変数は let および const キーワードを通じて宣言されますが、グローバル オブジェクトの属性には属しません。これは、グローバル変数とグローバル オブジェクトの属性が徐々に分離されることを意味します。
要約: 以上がこの記事の全内容です。この記事を通じて、皆さんが ES6 の知識をある程度理解していただければ幸いです。

以上がES6 で let および const キーワードを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 C言語のconstを深く理解する
Feb 18, 2024 pm 12:56 PM
C言語のconstを深く理解する
Feb 18, 2024 pm 12:56 PM
C の const の詳細な説明とコード例 C 言語では、const キーワードを使用して定数を定義します。これは、プログラムの実行中に変数の値を変更できないことを意味します。 const キーワードは、変数、関数パラメータ、関数の戻り値を変更するために使用できます。この記事では、C 言語での const キーワードの使用法を詳細に分析し、具体的なコード例を示します。 const 変更された変数 const を使用して変数を変更する場合、その変数は読み取り専用変数であり、値が割り当てられると変更できないことを意味します。例: 定数
 var、let、const の違いについて話しましょう (コード例)
Jan 06, 2023 pm 04:25 PM
var、let、const の違いについて話しましょう (コード例)
Jan 06, 2023 pm 04:25 PM
この記事では、JavaScript に関する関連知識をお届けします。主に、var、let、const の違い、ECMAScript と JavaScript の関係について紹介します。興味のある方はぜひご覧ください。皆さんのお役に立てれば幸いです。
 C言語でconstを使う方法
Sep 20, 2023 pm 01:34 PM
C言語でconstを使う方法
Sep 20, 2023 pm 01:34 PM
const は、定数、関数パラメータの const 修飾子、const で変更された関数の戻り値、および const で変更されたポインタを宣言するために使用できるキーワードです。詳細な導入: 1. 定数を宣言します。const キーワードを使用して定数を宣言できます。定数の値は、プログラムの実行中に変更できません。定数には、整数、浮動小数点数、整数などの基本的なデータ型を使用できます。文字など、またはカスタム データ型; 2. 関数パラメータ内の const 修飾子 const キーワードは関数のパラメータ内で使用でき、関数内でパラメータを変更できないことを示します。
 Windows 11でオーディオサービスが応答しない問題を修正する18の方法
Jun 05, 2023 pm 10:23 PM
Windows 11でオーディオサービスが応答しない問題を修正する18の方法
Jun 05, 2023 pm 10:23 PM
オーディオ出力と入力が Windows 11 で期待どおりに動作するには、特定のドライバーとサービスが必要です。これらは場合によってはバックグラウンドでエラーが発生し、オーディオ出力がない、オーディオ デバイスが見つからない、オーディオが歪むなどのオーディオの問題を引き起こすことがあります。 Windows 11 でオーディオ サービスが応答しない問題を修正する方法 以下で説明する修正プログラムから始めて、問題を解決できるまでリストを順に進めていくことをお勧めします。 Windows 11 では、さまざまな理由でオーディオ サービスが応答しなくなる可能性があります。このリストは、Windows 11 でオーディオ サービスの応答を妨げるほとんどの問題を確認し、修正するのに役立ちます。プロセスを進めるには、以下の関連セクションに従ってください。方法 1: オーディオ サービスを再起動します。
 C++ 関数における const キーワードの正しい使用法は何ですか?
Apr 11, 2024 pm 02:36 PM
C++ 関数における const キーワードの正しい使用法は何ですか?
Apr 11, 2024 pm 02:36 PM
C++ での const キーワードの正しい使用法: const を使用して関数を変更するということは、関数が渡されたパラメーターやクラス メンバーを変更しないことを意味します。 const を使用して関数ポインターを宣言することは、ポインターが定数関数を指すことを意味します。
 C++ 構文エラー: const オブジェクトは定義時に初期化する必要があります。どのように対処すればよいですか?
Aug 22, 2023 am 09:13 AM
C++ 構文エラー: const オブジェクトは定義時に初期化する必要があります。どのように対処すればよいですか?
Aug 22, 2023 am 09:13 AM
C++ プログラマにとって、構文エラーは最も一般的な問題の 1 つです。よくある間違いの 1 つは、定義時に const オブジェクトを初期化する必要があるということです。このような状況に遭遇した場合、どのように対処すればよいでしょうか?まず、const オブジェクトとは何かを理解する必要があります。 const キーワードは、プログラムの実行中に変数の値を変更できないことを指定する C++ の特殊な型修飾子です。このような変数は「定数」と呼ばれます。 const オブジェクトを初期化せずに定義すると、上記のエラーが発生します。これは
 let、var、const の違いと特徴: それらは何を意味しますか?
Feb 23, 2024 pm 12:36 PM
let、var、const の違いと特徴: それらは何を意味しますか?
Feb 23, 2024 pm 12:36 PM
let、var、const の違いと特徴: それらは何を意味しますか? JavaScript では、let、var、const は変数を宣言するために使用されるキーワードです。それぞれに異なる違いと特徴があります。 let: let キーワードは ES6 で導入され、ブロック スコープの変数を宣言できるようになります。ブロックレベルのスコープとは、変数が宣言されているブロック内でのみ表示され、関数スコープに昇格されないことを意味します。コード例: functionexampleFunctio
 C++ エラー: const オブジェクトを非 const オブジェクトに変換できません。解決方法は?
Aug 22, 2023 am 08:33 AM
C++ エラー: const オブジェクトを非 const オブジェクトに変換できません。解決方法は?
Aug 22, 2023 am 08:33 AM
厳密に型指定された言語である C++ は、型変換を実行するときに多くの詳細を考慮する必要がありますが、よくある問題は、const オブジェクトを非 const オブジェクトに変換できないことです。この問題は、ポインターと参照が関係する場合によく発生します。次に、この問題の原因と解決策について詳しく説明します。この問題の原因は、C++ の const キーワードが定数の定義に使用されており、一度定義された定数は変更できないことです。 const オブジェクトを非 const オブジェクトに変換するとき、実際には、




