HTML5 を使用して個々の要素のドラッグ アンド ドロップを実装する方法
HTML5 を使用して単一の要素をドラッグ アンド ドロップするにはどうすればよいですか?この記事では、HTML 要素をドラッグ アンド ドロップするための HTML5 を使用して個々の要素のドラッグ アンド ドロップを実装する方法 コードを紹介します。具体的な実装内容を見てみましょう。

HTML5 のドラッグ アンド ドロップ機能を使用すると、HTML ページ要素をドラッグ アンド ドロップできます
具体的な例を見てみましょう
コードは次のとおりです
SimpleDragDrop.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="SimpleDragDrop.css" />
<script>
function load() {
var box = document.querySelector('.box');
box.addEventListener('dragstart', onDragStart, false);
var zone = document.querySelector('.dropzone');
zone.addEventListener('dragover', onDragOver, false);
zone.addEventListener('drop', onDrop, false);
}
function onDragStart(e) {
e.dataTransfer.setData('text', this.id);
}
function onDragOver(e) {
e.preventDefault();
this.textContent = 'onDragOver';
}
function onDrop(e) {
e.preventDefault();
this.textContent = 'onDrop';
}
</script>
</head>
<body onload="load();">
<div class="box" draggable="true"></div>
<div id="dropzone" class="dropzone">
</div>
</body>
</html>SimpleDragDrop.css
.box {
width:32px;
height:32px;
border:solid 1px #002f9f;
}
.dropzone {
margin-top:16px;
margin-bottom:16px;
width: 280px;
height: 64px;
border: solid 1px #808080;
}説明:
<div class="box" draggable="true"></div> <div id="dropzone" class="dropzone"></div>
上の 2 つをページに表示します。 div の場合、class="box"、id="dropzone" を使用できます。ドラッグされたオブジェクトは、受け入れ領域が配置される div です。ドラッグ可能なオブジェクトの場合、ドラッグ可能なオブジェクトに draggable="true" を設定できます。
function load() {
var box = document.querySelector('.box');
box.addEventListener('dragstart', onDragStart, false);
var zone = document.querySelector('.dropzone');
zone.addEventListener('dragover', onDragOver, false);
zone.addEventListener('drop', onDrop, false);
}
function onDragStart(e) {
e.dataTransfer.setData('text', this.id);
}
function onDragOver(e) {
e.preventDefault();
this.textContent = 'onDragOver';
}
function onDrop(e) {
e.preventDefault();
this.textContent = 'onDrop';
}上記のコードは、ドラッグ アンド ドロップ イベントを各要素に割り当てます。
ドラッグされる要素に対して、「dragstart」イベントを設定します。ドラッグが開始されると、onDragStart 関数が実行されます。
削除する要素には「dragover」「drop」イベントを設定します。ドラッグされた要素がドラッグ&ドロップ領域に入ると onDragOver 関数が実行され、要素がドロップされると onDrop 関数が実行されます。
ドラッグスタートの場合、dataTransfer オブジェクトの値を設定するコードを記述する必要があります。 dataTransfer に挿入された値は使用しませんが、このコードがなければデータがなくても機能します。
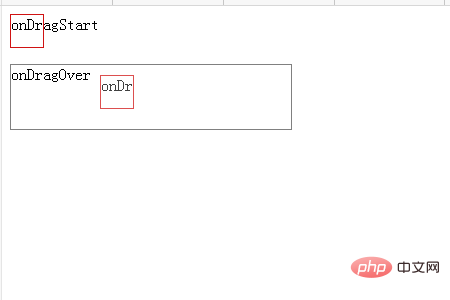
実行結果
Webブラウザを使用して上記のHTMLファイルを表示します。以下のような効果が表示されます。

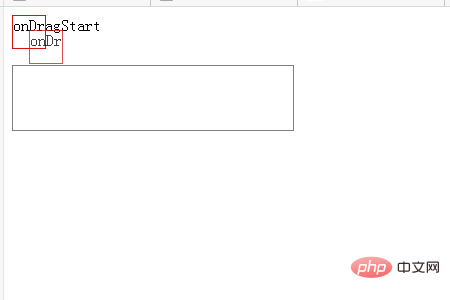
上部のボックスをドラッグします。下のフレームまでドラッグすると、フレーム内に「onDragOver」が表示されます。

フレーム内に配置すると、フレーム内に「onDrop」の文字が表示されます。

例 2: イベントを追加した要素をドラッグ アンド ドロップする方法
コードは次のとおりです
SimpleDragDrop2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="SimpleDragDrop2.css" />
<script>
function load() {
var box = document.querySelector('.box');
box.addEventListener('dragstart', onDragStart, false);
box.addEventListener('dragend', onDragEnd, false);
var box = document.querySelector('.dropzone');
box.addEventListener('dragenter', onDragEnter, false);
box.addEventListener('dragover', onDragOver, false);
box.addEventListener('dragleave', onDragLeave, false);
box.addEventListener('drop', onDrop, false);
}
function onDragStart(e) {
e.dataTransfer.setData('Text', this.id);
this.textContent = 'onDragStart';
}
function onDragEnd(e) {
this.textContent = 'onDragEnd';
}
function onDragEnter(e) {
this.textContent = 'onDragEnter';
}
function onDragOver(e) {
e.preventDefault();
this.textContent = 'onDragOver';
}
function onDragLeave(e) {
this.textContent = 'onDragLeave';
}
function onDrop(e) {
e.preventDefault();
this.textContent = 'onDrop';
}
</script>
</head>
<body onload="load();">
<div id="box" class="box" draggable="true"></div>
<div id="dropzone" class="dropzone"></div>
</body>
</html>SimpleDragDrop.css
.box {
width:32px;
height:32px;
border:solid 1px #d01313;
}
.dropzone {
margin-top:16px;
margin-bottom:16px;
width: 280px;
height: 64px;
border: solid 1px #808080;
}説明:
<div class="box" draggable="true"></div> <div id="dropzone" class="dropzone"></div>
上記の例に示すように、ページには 2 ページの DIV が表示されます。ドラッグ可能なオブジェクトの場合は、ドラッグ可能なオブジェクトに draggable="true" を設定します。
function load() {
var box = document.querySelector('.box');
box.addEventListener('dragstart', onDragStart, false);
box.addEventListener('dragend', onDragEnd, false);
var box = document.querySelector('.dropzone');
box.addEventListener('dragenter', onDragEnter, false);
box.addEventListener('dragover', onDragOver, false);
box.addEventListener('dragleave', onDragLeave, false);
box.addEventListener('drop', onDrop, false);
}
function onDragStart(e) {
e.dataTransfer.setData('Text', this.id);
this.textContent = 'onDragStart';
}
function onDragEnd(e) {
this.textContent = 'onDragEnd';
}
function onDragEnter(e) {
this.textContent = 'onDragEnter';
}
function onDragOver(e) {
e.preventDefault();
this.textContent = 'onDragOver';
}
function onDragLeave(e) {
this.textContent = 'onDragLeave';
}
function onDrop(e) {
e.preventDefault();
this.textContent = 'onDrop';
}上記のコードは、ドラッグ アンド ドロップ イベントを各要素に割り当てます。
「dragstart」イベントと「dragend」イベントはドラッグされる側の要素に割り当てられます。ドラッグが開始されると、ondstart 関数が呼び出されます。ドラッグが完了すると、ondos agEs 関数が呼び出されます。
「dragenter」、「dragover」、「dragleave」、および「drop」イベントが、ドラッグされる要素に割り当てられます。ドラッグされた要素がドラッグ アンド ドロップ エリアに入ると、onDragEnter 関数が実行され、ドラッグ アンド ドロップ エリアから出ると、onDragOver 関数が実行されます。 OnDragLeave関数が実行されます。ドラッグされた要素がドロップされると、onDrop 関数が実行されます。
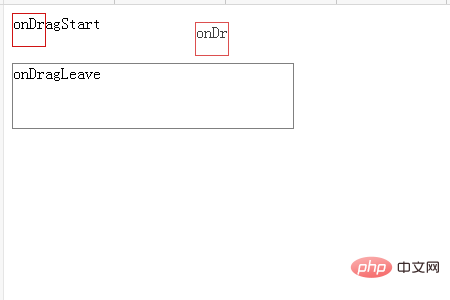
実行結果
Webブラウザを使用して上記のHTMLファイルを表示します。以下のような効果が表示されます。

赤い部分の四角い部分をドラッグします。この領域には「onDragStart」の文字が表示されます。

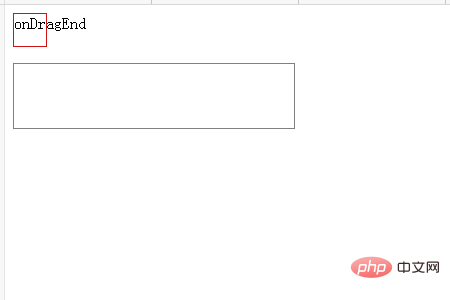
ドラッグを放すと、「onDragEnd」の文字の赤枠部分が表示されます。

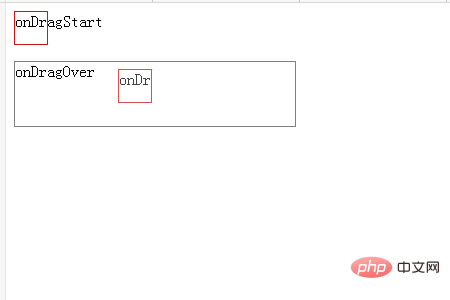
赤いボックスの領域を再度ドラッグします。下部エリアにドラッグ&ドロップすると、ドロップエリアに「onDragOver」の文字が表示されます。

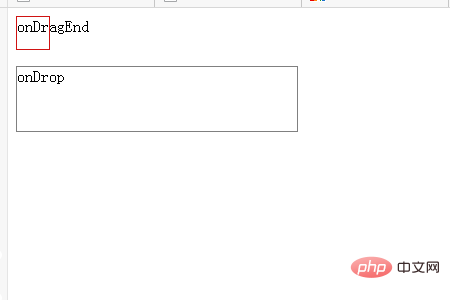
ドラッグ&ドロップエリアの赤枠部分までドラッグを放すと、下部エリアに「onDrop」の文字が表示されます。

赤いボックスを再度ドラッグして配置領域に重ねます。 「onDragOver」の文字が表示されます。

赤いボックスをドラッグし、ドラッグ アンド ドロップ領域の外にドラッグします。ドロップエリアの文字表示が「onDragLeave」に変わります。

以上がHTML5 を使用して個々の要素のドラッグ アンド ドロップを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7562
7562
 15
15
 1384
1384
 52
52
 84
84
 11
11
 28
28
 99
99
 H5プロジェクトの実行方法
Apr 06, 2025 pm 12:21 PM
H5プロジェクトの実行方法
Apr 06, 2025 pm 12:21 PM
H5プロジェクトを実行するには、次の手順が必要です。Webサーバー、node.js、開発ツールなどの必要なツールのインストール。開発環境の構築、プロジェクトフォルダーの作成、プロジェクトの初期化、コードの書き込み。開発サーバーを起動し、コマンドラインを使用してコマンドを実行します。ブラウザでプロジェクトをプレビューし、開発サーバーURLを入力します。プロジェクトの公開、コードの最適化、プロジェクトの展開、Webサーバーの構成のセットアップ。
 H5ページの生産とはどういう意味ですか?
Apr 06, 2025 am 07:18 AM
H5ページの生産とはどういう意味ですか?
Apr 06, 2025 am 07:18 AM
H5ページの制作とは、HTML5、CSS3、JavaScriptなどのテクノロジーを使用したクロスプラットフォーム互換のWebページの作成を指します。そのコアは、ブラウザの解析コード、レンダリング構造、スタイル、インタラクティブ機能にあります。一般的なテクノロジーには、アニメーションエフェクト、レスポンシブデザイン、およびデータ相互作用が含まれます。エラーを回避するには、開発者をデバッグする必要があります。パフォーマンスの最適化とベストプラクティスには、画像形式の最適化、リクエスト削減、コード仕様などが含まれ、読み込み速度とコード品質を向上させます。
 H5のクリックアイコンの作成方法
Apr 06, 2025 pm 12:15 PM
H5のクリックアイコンの作成方法
Apr 06, 2025 pm 12:15 PM
H5クリックアイコンを作成する手順には、次のものがあります。画像編集ソフトウェアで正方形のソース画像の準備が含まれます。 H5エディターにインタラクティブ性を追加し、クリックイベントを設定します。アイコン全体をカバーするホットスポットを作成します。ページにジャンプしたり、アニメーションのトリガーなど、クリックイベントのアクションを設定します。 HTML、CSS、およびJavaScriptファイルとしてH5ドキュメントをエクスポートします。エクスポートされたファイルをウェブサイトまたは他のプラットフォームに展開します。
 H5プログラミング言語とは何ですか?
Apr 03, 2025 am 12:16 AM
H5プログラミング言語とは何ですか?
Apr 03, 2025 am 12:16 AM
H5はスタンドアロンプログラミング言語ではなく、最新のWebアプリケーションを構築するためのHTML5、CSS3、およびJavaScriptのコレクションです。 1。HTML5は、Webページの構造とコンテンツを定義し、新しいタグとAPIを提供します。 2。CSS3はスタイルとレイアウトを制御し、アニメーションなどの新しい機能を紹介します。 3. JavaScriptは動的な相互作用を実装し、DOM操作と非同期要求を通じて機能を強化します。
 H5ページの生産に適したアプリケーションシナリオ
Apr 05, 2025 pm 11:36 PM
H5ページの生産に適したアプリケーションシナリオ
Apr 05, 2025 pm 11:36 PM
H5(HTML5)は、マーケティングキャンペーンページ、製品ディスプレイページ、企業プロモーションマイクロウェブサイトなどの軽量アプリケーションに適しています。その利点は、クロスプラットフォームと豊富な対話性にありますが、その制限は複雑な相互作用とアニメーション、ローカルリソースアクセス、オフライン機能にあります。
 H5でポップアップウィンドウの作り方
Apr 06, 2025 pm 12:12 PM
H5でポップアップウィンドウの作り方
Apr 06, 2025 pm 12:12 PM
H5ポップアップウィンドウの作成手順:1。トリガー方法(クリック、時間、終了、スクロール)を決定します。 2。設計コンテンツ(タイトル、テキスト、アクションボタン); 3。SETスタイル(サイズ、色、フォント、背景); 4.コードを実装する(HTML、CSS、JavaScript); 5。テストと展開。
 H5ページの生産はフロントエンド開発ですか?
Apr 05, 2025 pm 11:42 PM
H5ページの生産はフロントエンド開発ですか?
Apr 05, 2025 pm 11:42 PM
はい、H5ページの生産は、HTML、CSS、JavaScriptなどのコアテクノロジーを含むフロントエンド開発のための重要な実装方法です。開発者は、&lt; canvas&gt;の使用など、これらのテクノロジーを巧みに組み合わせることにより、動的で強力なH5ページを構築します。グラフィックを描画するタグまたはJavaScriptを使用して相互作用の動作を制御します。
 H5は何を参照していますか?コンテキストの探索
Apr 12, 2025 am 12:03 AM
H5は何を参照していますか?コンテキストの探索
Apr 12, 2025 am 12:03 AM
H5ReferStoHtml5、apivotaltechnologyinwebdevelopment.1)html5introduceSnewelementsandapisforrich、dynamicwebapplications.2)Itupp ortsmultimediawithoutplugins、endancingurexperiencecrossdevices.3)semanticelementsimprovecontentstructurendseo.4)H5'srespo




