クロスドメインリクエストの問題を解決する方法
クロスドメイン リクエストを解決する方法には、次のものが含まれます。 jsonp は、ページ内のスクリプト タグの読み込みを使用して、クロスドメイン リクエストを実装します。 cors は、応答ヘッダーで指定されたソース ポイントを介して現在のソース ポイントと一致します。クロスドメイン リクエストを実装するには
よく話題になるクロスドメイン リクエストとは、1 つのドメイン内の他のドメイン名からリソースをリクエストすることです。ここでいう他のドメイン名とは、ドメイン名だけを指すのではなく、プロトコル、ドメイン名、ポートなど多くの内容を含みます。そのため、以下の記事では、2つのドメインが異なるものとして扱います。 、ドメインリクエストの問題を解決する方法を詳しく紹介します。
#【おすすめコース: JavaScript チュートリアル #】

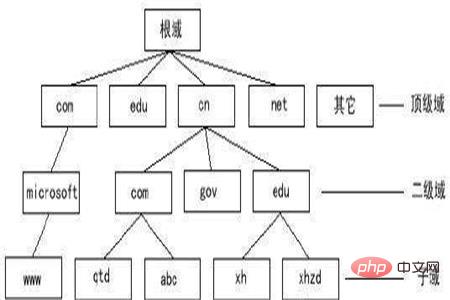
同一オリジン ポリシーに違反するため、操作中にエラーが発生することがあります。同一オリジン ポリシーは、異なる文書間のやり取りを制限するためにブラウザによって実装されるセキュリティ対策です。起源。ページの起点は、そのプロトコル、ホスト、およびポート番号によって定義されます。同じオリジンを持つリソースは、相互に完全なアクセス権を持ちます。ただし、ソースが異なる場合はアクセスが拒否されます。
http://www.a.com/a.js http://www.b.com/a.js 这两个之间就不可以互相访问,因为域名的不相同
 上記の 2 つのドメイン名が相互にアクセスしたい場合は、一般に、同一オリジン ポリシーでは、クロスオリジン書き込みは許可されますが、クロスオリジン読み取りは許可されないと規定されています。これは、同一オリジン ポリシーがドメインへのデータの書き込みを妨げないことを意味します。ただし、ドメインからのデータの読み取り、またはドメインから受信した応答に対して何もしないことのみを禁止します。
上記の 2 つのドメイン名が相互にアクセスしたい場合は、一般に、同一オリジン ポリシーでは、クロスオリジン書き込みは許可されますが、クロスオリジン読み取りは許可されないと規定されています。これは、同一オリジン ポリシーがドメインへのデータの書き込みを妨げないことを意味します。ただし、ドメインからのデータの読み取り、またはドメインから受信した応答に対して何もしないことのみを禁止します。
JSONP
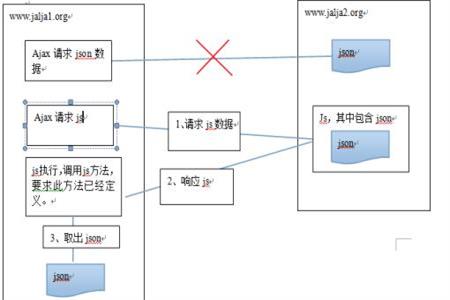
JSONP はパディング付きの JavaScript オブジェクト表現と呼ばれ、クロスドメインです。ドメイン リクエストは、HTML ページでスクリプト タグを使用して実装し、さまざまなソースからコードをロードできます。 JSONP は、<script> タグがさまざまなソースから取得できるという事実に依存しています。ブラウザが <script> タグを解析すると、スクリプトのコンテンツが取得され、現在のページのコンテキスト内で実行されます。通常、サービスは HTML または XML や JSON などのデータ形式で表されたデータを返します。ただし、JSONP 対応サーバーにリクエストを行うと、実行時にページ指定のコールバック関数を呼び出し、実際のデータをパラメータとして提供するスクリプト ブロックが返されます。同一オリジンの制限、古いブラウザでも互換性が良好ですが、JSONP はクロスドメイン GET リクエストの実行にのみ使用できるため、サーバーは JSONP リクエストを明示的にサポートする必要があります。 </script>
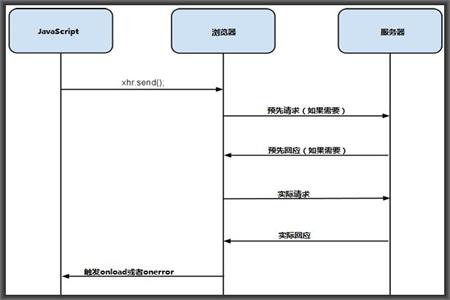
CORS メソッド
は、サーバーがドメイン A にデータの読み取りを要求できることをブラウザーに伝えるメカニズムを提供します。ドメイン B. データ。これは、応答に新しい Access-Control-Allow-Origin HTTP ヘッダーを含めることによって行われます。ブラウザーは、クロスオリジンのオリジンから応答を受信すると、CORS ヘッダーをチェックします。応答ヘッダーで指定された起点が現在の起点と一致する場合、応答への読み取りアクセスが許可されます。そうでない場合は、エラーが報告されます。 jsonp と比較すると、CORS には次の利点があります。
GET リクエストだけでなく、POST などの他のリクエストもサポートします
CORS を使用してデータを送受信できます。 XMLHttpRequest、より優れたエラー処理メカニズムを備えています
概要: 上記がこの記事の全内容です。皆様のお役に立てれば幸いです
以上がクロスドメインリクエストの問題を解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7474
7474
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 31
31
 クロスドメイン要求処理に Hyperf フレームワークを使用する方法
Oct 20, 2023 pm 01:09 PM
クロスドメイン要求処理に Hyperf フレームワークを使用する方法
Oct 20, 2023 pm 01:09 PM
クロスドメイン要求処理に Hyperf フレームワークを使用する方法 はじめに: 最新のネットワーク アプリケーション開発では、クロスドメイン要求が一般的な要件になっています。フロントエンドとバックエンドの開発を確実に分離し、ユーザー エクスペリエンスを向上させるために、クロスドメイン要求処理に Hyperf フレームワークを使用することが特に重要になっています。この記事では、クロスドメイン要求処理に Hyperf フレームワークを使用する方法を紹介し、具体的なコード例を示します。 1. クロスドメイン リクエストとは何ですか? クロスドメイン リクエストとは、XMLHttpReques を通じてブラウザ上で実行される JavaScript を指します。
 C# 開発でクロスドメインリクエストとセキュリティ問題を処理する方法
Oct 08, 2023 pm 09:21 PM
C# 開発でクロスドメインリクエストとセキュリティ問題を処理する方法
Oct 08, 2023 pm 09:21 PM
C# 開発でクロスドメイン リクエストとセキュリティ問題を処理する方法現代のネットワーク アプリケーション開発では、クロスドメイン リクエストとセキュリティ問題は開発者が頻繁に直面する課題です。より優れたユーザー エクスペリエンスと機能を提供するために、アプリケーションは多くの場合、他のドメインまたはサーバーと対話する必要があります。ただし、ブラウザーの同一オリジン ポリシーにより、これらのクロスドメイン リクエストがブロックされるため、クロスドメイン リクエストを処理するにはいくつかの対策を講じる必要があります。同時に、データのセキュリティを確保するために、開発者はいくつかのセキュリティ問題も考慮する必要があります。この記事では、C# 開発でクロスドメイン リクエストを処理する方法について説明します。
 PHP セッションのクロスドメインおよびクロスサイトのリクエスト フォージェリの比較分析
Oct 12, 2023 pm 12:58 PM
PHP セッションのクロスドメインおよびクロスサイトのリクエスト フォージェリの比較分析
Oct 12, 2023 pm 12:58 PM
PHPSession のクロスドメインおよびクロスサイト リクエスト フォージェリの比較分析 インターネットの発展に伴い、Web アプリケーションのセキュリティが特に重要になってきました。 PHPSession は、Web アプリケーションの開発時によく使用される認証およびセッション追跡メカニズムですが、クロスドメイン リクエストとクロスサイト リクエスト フォージェリ (CSRF) は 2 つの主要なセキュリティ脅威です。ユーザーデータとアプリケーションのセキュリティを保護するために、開発者はセッションクロスドメインとCSRFの違いを理解し、CSRFを採用する必要があります。
 PHP 開発におけるクロスドメインリクエストの問題に対処する方法
Jun 29, 2023 am 08:31 AM
PHP 開発におけるクロスドメインリクエストの問題に対処する方法
Jun 29, 2023 am 08:31 AM
PHP 開発におけるクロスドメイン リクエストの問題に対処する方法 Web 開発では、クロスドメイン リクエストは一般的な問題です。 Web ページ内の Javascript コードが異なるドメイン名のリソースにアクセスする HTTP リクエストを開始すると、クロスドメイン リクエストが発生します。クロスドメイン リクエストはブラウザの同一オリジン ポリシーによって制限されるため、PHP 開発ではクロスドメイン リクエストの問題に対処するための何らかの措置を講じる必要があります。プロキシ サーバーを使用してリクエストを転送するのは、クロスドメインを処理する一般的な方法です。
 Vue プロジェクトでクロスドメインリクエストを処理する方法
Oct 15, 2023 am 09:13 AM
Vue プロジェクトでクロスドメインリクエストを処理する方法
Oct 15, 2023 am 09:13 AM
Vue プロジェクトでクロスドメイン リクエストを処理する方法には、特定のコード サンプルが必要ですが、フロントエンド開発の急速な発展に伴い、クロスドメイン リクエストが一般的な問題になりました。ブラウザーの同一生成元ポリシーの制限により、Vue プロジェクト内の異なるドメイン名またはポートにリクエストを送信する必要がある場合、クロスドメインの問題が発生します。この記事では、Vue プロジェクトでクロスドメイン リクエストを処理する方法を紹介し、具体的なコード例を示します。 1. バックエンド設定 CORS (クロスドメイン リソース共有) バックエンド サーバーで、クロスドメイン リソース共有を許可するように CORS を設定できます。
 PHP 関数を使用してクロスドメインリクエストとセキュリティ制限を最適化するにはどうすればよいですか?
Oct 05, 2023 pm 12:34 PM
PHP 関数を使用してクロスドメインリクエストとセキュリティ制限を最適化するにはどうすればよいですか?
Oct 05, 2023 pm 12:34 PM
PHP 関数を使用してクロスドメインリクエストとセキュリティ制限を最適化するにはどうすればよいですか? Web 開発では、クロスドメイン要求とセキュリティ制限が一般的な問題になります。クロスドメインリクエストとは、あるドメイン名のページが別のドメイン名のリソースにアクセスすることを指します。ブラウザのセキュリティ ポリシーにより、通常のクロスドメイン リクエストは禁止されています。セキュリティ制限とは、悪意のある攻撃を防止し、ユーザーのプライバシーを保護するための措置を指します。 PHP にはこれらの問題を最適化するための関数や手法がいくつか用意されており、本記事ではこれらの関数を利用してクロスドメインリクエストやセキュリティ制限の問題を解決する方法を紹介します。クロスドメインリクエストの問題の場合
 Go言語フレームワークでのクロスドメインリクエスト処理
Jun 03, 2023 am 08:32 AM
Go言語フレームワークでのクロスドメインリクエスト処理
Jun 03, 2023 am 08:32 AM
Web 開発では、クロスドメイン リクエストが一般的な要件です。 Web サイトが別のドメインからデータを取得する必要がある場合、または API インターフェイスを呼び出す必要がある場合は、クロスドメイン リクエストを使用する必要があります。ただし、Web サイトのセキュリティを確保するために、ブラウザはそのようなリクエストをブロックし、クロスドメイン リクエストが失敗する原因となります。この問題を解決するには、いくつかの技術的手段を使用してクロスドメインリクエストを処理する必要があります。この記事では、Go言語フレームワークにおけるクロスドメインリクエストの処理方法を紹介します。クロスドメインリクエストとは何ですか? Web 開発では、同じドメイン名の下にあるフロントエンド ページは、
 JSONP を使用して Vue でクロスドメイン リクエストを実装する方法
Oct 15, 2023 pm 03:52 PM
JSONP を使用して Vue でクロスドメイン リクエストを実装する方法
Oct 15, 2023 pm 03:52 PM
JSONP を使用して Vue でクロスドメイン リクエストを実装する方法の紹介 同一オリジン ポリシーの制限により、クロスドメイン リクエストを行う際にフロントエンドがある程度妨げられます。 JSONP (JSONwithPadding) はクロスドメイン リクエスト メソッドです。<script> タグの特性を使用して、<script> タグを動的に作成することでクロスドメイン リクエストを実装し、応答データをそのパラメータとして返します。コールバック関数。この記事ではVueでJSONPを使う方法を詳しく紹介します。




