HTMLファイルを開く方法
HTML は、エディターでプログラムを作成して保存し、ブラウザーでファイルを開いて実行することによって作成できます。また、ブラウザーを通じて HTML スタイルを作成することもできます。
などの Web ブラウザー。 Internet Explorer、Firefox、Chromeなどで利用可能 HTMLファイルを開いて正しく表示する 次に、HTMLファイルの詳しい開き方を記事で紹介しますので、ご参考になれば幸いです。
#【おすすめコース:htmlコース】

ファイルのファイル拡張子はハイパーテキスト マークアップ言語ファイルであり、Web ページの標準的な Web ページ ファイル タイプの名前です。 HTML ファイルの場合、HTML ファイルはプレーン テキスト ファイルであるため、テキストと他の外部ファイル (CSS スタイルなど) へのテキスト参照のみが含まれます。
HTML ファイルを開く方法HTML ファイルを開きたい場合は、まず、Sublime ソフトウェアなどのエディター、またはその機能を備えたエディターでファイルを作成する必要があります。メモ帳などの HTM エディタほど豊富なソフトウェアは専用ではありません。HTML ファイルとして保存すればブラウザ上で実行できますが、専門のエディタを使用することをお勧めします。
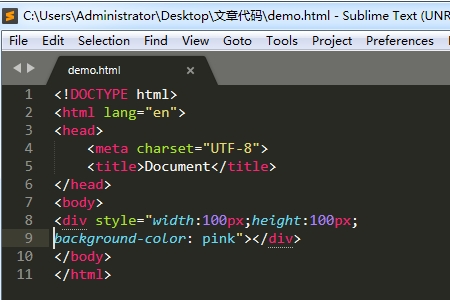
例:崇高なファイル内の HTML (demo.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <div style="width:100px;height:100px; background-color: pink"></div> </body> </html>
 以下は非常に単純な HTML ページの例です。作成後に開くにはどうすればよいですか
以下は非常に単純な HTML ページの例です。作成後に開くにはどうすればよいですか
(1) 編集・保存後、マウスの右ボタンをクリックし、「ブラウザで開く」を選択するとデフォルトのブラウザで開きます
(2) ブラウザでも開くことができます独自の選択で、ファイルの下の開くメソッドを選択し、開きたいブラウザを選択します。
ブラウザを開く効果
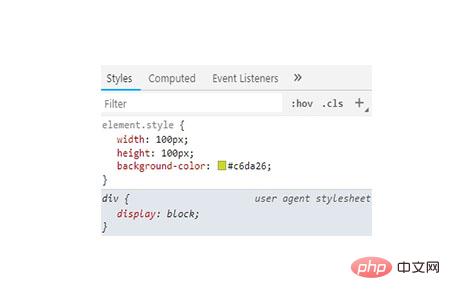
 ブラウザでは次のことができます。 F12 キーをチェックして HTML ドキュメントを変更します
ブラウザでは次のことができます。 F12 キーをチェックして HTML ドキュメントを変更します
例: ブラウザの背景色を変更します
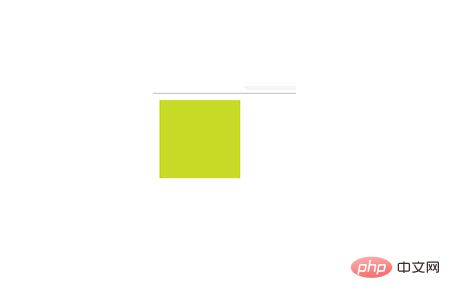
 レンダリング:
レンダリング:

一般に、HTML ファイルはテキスト ファイルであるため、簡単に開くことができます。任意の Web ブラウザで表示できます。ファイルが開かない場合、またはブラウザ インターフェイスが応答しない場合は、ファイルのサフィックス名に問題があるかどうかを確認し、F12
を通じてコード形式が正しいかどうかを確認できます。要約: 上記は次のとおりです。この記事の内容全体が、HTML を学習しているすべての人に役立つことを願っています。
以上がHTMLファイルを開く方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7681
7681
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





