
モザイク画像を表示する場合、フェードイン アニメーションは、非常にぼやけたモザイクから非常に鮮明なモザイクに徐々に変化する処理です。フェードアウト アニメーションの処理は、画像が鮮明になった後、徐々にぼやけていく処理です。以下、その内容を見ていきましょう。

まずモザイク画像のフェードイン効果を見てみましょう
コード
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<meta charset="utf-8" />
<script type="text/javascript">
var imageData;
var fadeMosaicSize = 0;
var THandle;
var mem_canvas;
var mem_context;
var context;
var img;
function loadImage() {
img = new Image();
mem_canvas = document.createElement('canvas');
img.onload = function onImageLoad() {
mem_canvas.width = img.width;
mem_canvas.height = img.height;
mem_context = mem_canvas.getContext('2d');
mem_context.drawImage(img, 0, 0);
imageData = mem_context.getImageData(0, 0, mem_canvas.width, mem_canvas.height);
startFadeIn();
}
img.src = 'img/luffy.jpg';
var canvas = document.getElementById('SimpleCanvas');
if (!canvas || !canvas.getContext) {
return false;
}else{
context = canvas.getContext('2d');
}
}
function startFadeIn() {
fadeMosaicSize = 64;
THandle = setInterval(onFadeIn, 50);
}
function onFadeIn() {
if (fadeMosaicSize <= 1) {
clearInterval(THandle);
context.drawImage(img, 32, 32);
} else {
CreateMosaic(mem_context, mem_canvas.width, mem_canvas.height, fadeMosaicSize);
context.drawImage(mem_canvas, 32, 32);
fadeMosaicSize = Math.floor(fadeMosaicSize / 1.5);
}
}
function CreateMosaic(context, width,height,mosaicSize) {
var x=0;
var y=0;
for (y = 0; y < height; y = y + mosaicSize) {
for (x = 0; x < width; x = x + mosaicSize) {
var cR = imageData.data[(y * width + x) * 4];
var cG = imageData.data[(y * width + x) * 4 + 1];
var cB = imageData.data[(y * width + x) * 4 + 2];
context.fillStyle = "rgb("+cR+","+cG+","+cB+")";
context.fillRect(x, y, x + mosaicSize, y + mosaicSize);
}
}
}
</script>
</head>
<body onload="loadImage();" style="background-color:#D0D0D0;">
<canvas id="SimpleCanvas" width="640" height="360" style="background-color:#FFFFFF;"></canvas>
<div>Canvas Demo</div>
<div id="output"></div>
</body>
</html>注:
bodyタグのonloadイベントにより、ページ表示時にloadImagen()関数を呼び出して処理が開始されます。
ページが表示されたら、内部描画された Canves オブジェクトを作成し、画像を読み込みます。描画したピクセルデータを取得します。その後、タイマー処理を開始し、タイマーのイベント内にモザイク画像を作成し、画面に描画します。タイマー処理を実行すると、モザイクサイズ(fadeMosaicSize)が縮小され、非常に厚いモザイクから非常に鮮明なモザイクアニメーションへとフェードイン効果を表現します。
グラデーションの速度を調整するには、タイマー間隔を変更できます。
fadeMosaicSize = Math.floor(fadeMosaicSize / 1.5);
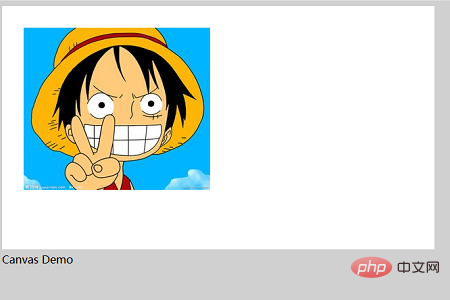
実行結果:
上記の HTML ファイルを表示します。濃いモザイク画像を表示します。

#これは動的なプロセスであり、画像は徐々に鮮明になり、最終的に次の効果が現れます

フェードイン効果を確認した後、モザイク画像のフェードインおよびフェードアウト効果の実装を見てみましょう。
コードは次のとおりです。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<meta charset="utf-8" />
<script type="text/javascript">
var imageData;
var fadeMosaicSize = 0;
var THandle;
var mem_canvas;
var mem_context;
var context;
var img;
function loadImage() {
img = new Image();
mem_canvas = document.createElement('canvas');
img.onload = function onImageLoad() {
mem_canvas.width = img.width;
mem_canvas.height = img.height;
mem_context = mem_canvas.getContext('2d');
mem_context.drawImage(img, 0, 0);
imageData = mem_context.getImageData(0, 0, mem_canvas.width, mem_canvas.height);
startFadeIn();
}
img.src = 'img/luffy.jpg';
var canvas = document.getElementById('SimpleCanvas');
if (!canvas || !canvas.getContext) {
return false;
}else{
context = canvas.getContext('2d');
}
}
function startFadeIn() {
fadeMosaicSize = 64;
THandle = setInterval(onFadeIn, 50);
}
function startFadeOut() {
fadeMosaicSize = 1;
THandle = setInterval(onFadeOut, 50);
}
function onFadeIn() {
if (fadeMosaicSize <= 1) {
clearInterval(THandle);
context.drawImage(img, 32, 32);
THandle = setInterval(onShow, 2000);
} else {
CreateMosaic(mem_context, mem_canvas.width, mem_canvas.height, fadeMosaicSize);
context.drawImage(mem_canvas, 32, 32);
fadeMosaicSize = Math.floor(fadeMosaicSize / 1.5);
}
}
function onShow() {
clearInterval(THandle);
startFadeOut();
}
function onFadeOut() {
if (64 < fadeMosaicSize) {
clearInterval(THandle);
context.fillStyle = "#FFFFFF";
context.fillRect(32, 32, mem_canvas.width, mem_canvas.height);
} else {
CreateMosaic(mem_context, mem_canvas.width, mem_canvas.height, fadeMosaicSize);
context.drawImage(mem_canvas, 32, 32);
fadeMosaicSize = Math.ceil(fadeMosaicSize * 1.5);
}
}
function CreateMosaic(context, width,height,mosaicSize) {
var x=0;
var y=0;
for (y = 0; y < height; y = y + mosaicSize) {
for (x = 0; x < width; x = x + mosaicSize) {
var cR = imageData.data[(y * width + x) * 4];
var cG = imageData.data[(y * width + x) * 4 + 1];
var cB = imageData.data[(y * width + x) * 4 + 2];
context.fillStyle = "rgb("+cR+","+cG+","+cB+")";
context.fillRect(x, y, x + mosaicSize, y + mosaicSize);
}
}
}
</script>
</head>
<body onload="loadImage();" style="background-color:#D0D0D0;">
<canvas id="SimpleCanvas" width="640" height="360" style="background-color:#FFFFFF;"></canvas>
<div>Canvas Demo</div>
<div id="output"></div>
</body>
</html>手順:
In 前のコードが処理された後、2 秒間隔で実行され、その間隔でフェードアウト前に実行されたコードである onFadeOut が実行されます。
実行結果
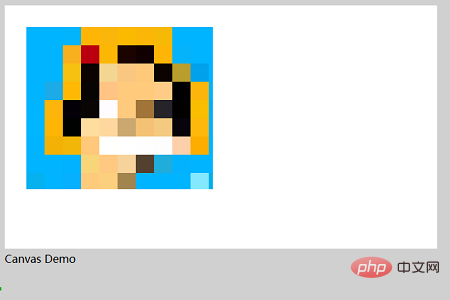
上記のHTMLファイルを実行すると、以下のようなモザイク効果が表示されます

その後、徐々に明らかになっていきます。

その後、画像が約 2 秒間表示され、次に示すように画像にモザイク効果がかかり始めます。

その後、下図のように徐々にモザイクが濃くなり、最終的には消えてしまい、ページ上には何も表示されなくなります。

以上がHTML5 キャンバスはモザイク (コード) のフェードインおよびフェードアウト効果をどのように実現していますかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




