HTML5 キャンバスで動的な放射状グラデーションを描画する方法
HTML Canvas を使用して放射状グラデーションを実装する場合は、createRadialGradient() メソッドを使用する必要があります。以下、具体的な内容を見ていきましょう。

createRadialGradient()
createRadialGradient()のパラメータは以下の通りです。
createRadialGradient (放射状グラデーションの開始の X 座標、放射状グラデーションの開始の Y 座標、放射状グラデーションの開始の半径、放射状グラデーションの終了の X 座標、放射状グラデーションの終点、放射状グラデーションの終了半径)
具体的な例を見てみましょう
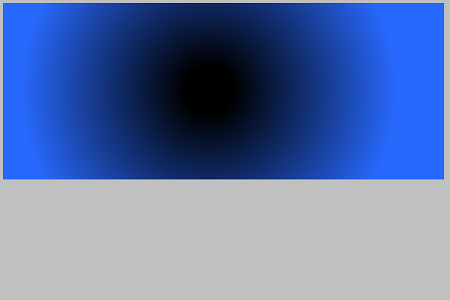
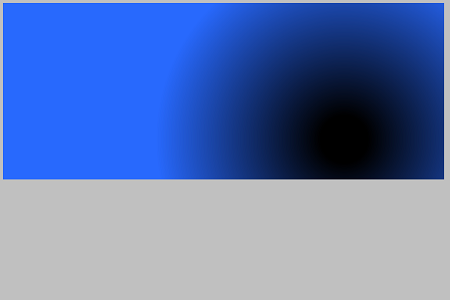
円の中心が開始点にあるとき、グラデーションと最後のグラデーションの中心は一致しています
コードは次のとおりです
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<style>
body {
background: #C0C0C0;
}
</style>
<script>
function PageLoad() {
var CanvasWidth = 1200;
var CanvasHeight = 480;
var canvas = document.getElementsByTagName('canvas')[0],
ctx = null,
grad = null,
color = 255;
if (canvas.getContext('2d')) {
ctx = canvas.getContext('2d');
ctx.clearRect(0, 0, CanvasWidth, CanvasHeight);
grad = ctx.createRadialGradient(0, 0, 64, 0, 0, 512);
grad.addColorStop(0, '#000000');
grad.addColorStop(1, '#2869fd');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
canvas.addEventListener('mousemove', function (evt) {
var width = window.innerWidth,
height = window.innerHeight,
x = event.clientX,
y = event.clientY,
grad = ctx.createRadialGradient(x, y, 64, x, y,512);
grad.addColorStop(0, '#000000');
grad.addColorStop(1, '#2869fd');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
}, false);
}
}
</script>
</head>
<body onload="PageLoad();">
<canvas width="1200" height="480"></canvas>
</body>
</html>説明:
ページでは、body タグの onload によって PageLoad() 関数が実行され、ページのロード時に次の PageLoad 関数のコードが実行されます。
キャンバス オブジェクトは getElementsByTagName() 関数を使用してオブジェクトを取得し、getContext はキャンバスのコンテキストを取得します。コンテキストの clearRect() メソッドを使用して初期化をクリアします。グラデーションは、コンテキストの createRadialGradient() メソッドを通じて作成されます。成功した場合は、戻り値としてグラデーション オブジェクトが返されます。グラデーションの色は、グラデーション オブジェクトの addColorStop メソッドで指定します。
キャンバス上に描画する場合、コンテキストの fillStyle にグラデーション オブジェクトを割り当て、fillRect メソッドを使用してグラデーションを描画できます。
var CanvasWidth = 1200;
var CanvasHeight = 480;
var canvas = document.getElementsByTagName('canvas')[0],
ctx = null,
grad = null,
color = 255;
if (canvas.getContext('2d')) {
ctx = canvas.getContext('2d');
ctx.clearRect(0, 0, CanvasWidth, CanvasHeight);
grad = ctx.createRadialGradient(0, 0, 64, 128, 64, 320);
grad.addColorStop(0, '#b43700');
grad.addColorStop(1, '#ffe063');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
}
}マウスがキャンバス上で移動すると、次のコードが実行されます。マウス座標を中心とした円形のグラデーションを作成し、キャンバス上に描画できます。
canvas.addEventListener('mousemove', function (evt) {
var width = window.innerWidth,
height = window.innerHeight,
x = event.clientX,
y = event.clientY,
grad = ctx.createRadialGradient(x, y, 64, x, y,512);
grad.addColorStop(0, '#000000');
grad.addColorStop(1, '#2869fd');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
}, false);実行結果
Webブラウザを使用して上記のHTMLファイルを表示します。以下のような効果が表示されます。

青いキャンバス内でマウスを移動すると、それに応じてグラデーションが変化します。


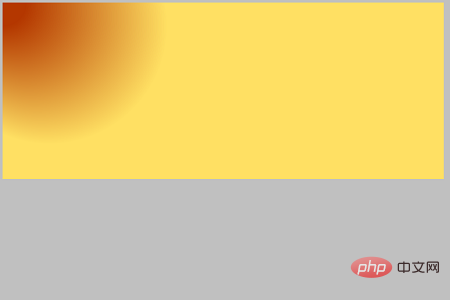
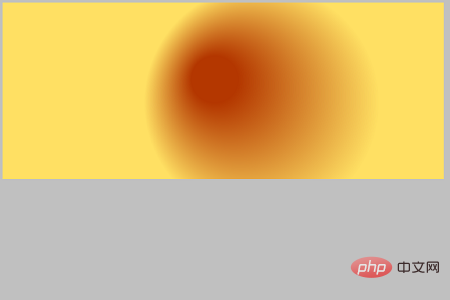
グラデーションの開始時の円の中心とグラデーションの中心が一致するとき、グラデーションの終点の円が矛盾しています
コードは次のとおりです#
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<style>
body {
background: #C0C0C0;
}
</style>
<script>
function PageLoad() {
var CanvasWidth = 1200;
var CanvasHeight = 480;
var canvas = document.getElementsByTagName('canvas')[0],
ctx = null,
grad = null,
color = 255;
if (canvas.getContext('2d')) {
ctx = canvas.getContext('2d');
ctx.clearRect(0, 0, CanvasWidth, CanvasHeight);
grad = ctx.createRadialGradient(0, 0, 64, 128, 64, 320);
grad.addColorStop(0, '#b43700');
grad.addColorStop(1, '#ffe063');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
canvas.addEventListener('mousemove', function (evt) {
var width = window.innerWidth,
height = window.innerHeight,
x = event.clientX,
y = event.clientY,
grad = ctx.createRadialGradient(x, y, 64, x+128, y+64, 320);
grad.addColorStop(0, '#b43700');
grad.addColorStop(1, '#ffe063');
ctx.fillStyle = grad;
ctx.fillRect(0, 0, CanvasWidth, CanvasHeight);
}, false);
}
}
</script>
</head>
<body onload="PageLoad();">
<canvas width="1200" height="480"></canvas>
</body>
</html>

以上がHTML5 キャンバスで動的な放射状グラデーションを描画する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7526
7526
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 74
74
 H5プロジェクトの実行方法
Apr 06, 2025 pm 12:21 PM
H5プロジェクトの実行方法
Apr 06, 2025 pm 12:21 PM
H5プロジェクトを実行するには、次の手順が必要です。Webサーバー、node.js、開発ツールなどの必要なツールのインストール。開発環境の構築、プロジェクトフォルダーの作成、プロジェクトの初期化、コードの書き込み。開発サーバーを起動し、コマンドラインを使用してコマンドを実行します。ブラウザでプロジェクトをプレビューし、開発サーバーURLを入力します。プロジェクトの公開、コードの最適化、プロジェクトの展開、Webサーバーの構成のセットアップ。
 H5ページの生産とはどういう意味ですか?
Apr 06, 2025 am 07:18 AM
H5ページの生産とはどういう意味ですか?
Apr 06, 2025 am 07:18 AM
H5ページの制作とは、HTML5、CSS3、JavaScriptなどのテクノロジーを使用したクロスプラットフォーム互換のWebページの作成を指します。そのコアは、ブラウザの解析コード、レンダリング構造、スタイル、インタラクティブ機能にあります。一般的なテクノロジーには、アニメーションエフェクト、レスポンシブデザイン、およびデータ相互作用が含まれます。エラーを回避するには、開発者をデバッグする必要があります。パフォーマンスの最適化とベストプラクティスには、画像形式の最適化、リクエスト削減、コード仕様などが含まれ、読み込み速度とコード品質を向上させます。
 H5のクリックアイコンの作成方法
Apr 06, 2025 pm 12:15 PM
H5のクリックアイコンの作成方法
Apr 06, 2025 pm 12:15 PM
H5クリックアイコンを作成する手順には、次のものがあります。画像編集ソフトウェアで正方形のソース画像の準備が含まれます。 H5エディターにインタラクティブ性を追加し、クリックイベントを設定します。アイコン全体をカバーするホットスポットを作成します。ページにジャンプしたり、アニメーションのトリガーなど、クリックイベントのアクションを設定します。 HTML、CSS、およびJavaScriptファイルとしてH5ドキュメントをエクスポートします。エクスポートされたファイルをウェブサイトまたは他のプラットフォームに展開します。
 H5ページの生産に適したアプリケーションシナリオ
Apr 05, 2025 pm 11:36 PM
H5ページの生産に適したアプリケーションシナリオ
Apr 05, 2025 pm 11:36 PM
H5(HTML5)は、マーケティングキャンペーンページ、製品ディスプレイページ、企業プロモーションマイクロウェブサイトなどの軽量アプリケーションに適しています。その利点は、クロスプラットフォームと豊富な対話性にありますが、その制限は複雑な相互作用とアニメーション、ローカルリソースアクセス、オフライン機能にあります。
 H5とミニプログラムとアプリの違い
Apr 06, 2025 am 10:42 AM
H5とミニプログラムとアプリの違い
Apr 06, 2025 am 10:42 AM
H5。ミニプログラムとアプリの主な違いは次のとおりです。技術アーキテクチャ:H5はWebテクノロジーに基づいており、ミニプログラムとアプリは独立したアプリケーションです。経験と機能:H5は軽量で使いやすく、機能が限られています。ミニプログラムは軽量で、インタラクティブが良好です。アプリは強力で、スムーズな経験があります。互換性:H5はクロスプラットフォーム互換性があり、アプレットとアプリはプラットフォームによって制限されています。開発コスト:H5には、開発コストが低く、中程度のミニプログラム、最高のアプリがあります。適用可能なシナリオ:H5は情報表示に適しており、アプレットは軽量アプリケーションに適しており、アプリは複雑な機能に適しています。
 H5プログラミング言語とは何ですか?
Apr 03, 2025 am 12:16 AM
H5プログラミング言語とは何ですか?
Apr 03, 2025 am 12:16 AM
H5はスタンドアロンプログラミング言語ではなく、最新のWebアプリケーションを構築するためのHTML5、CSS3、およびJavaScriptのコレクションです。 1。HTML5は、Webページの構造とコンテンツを定義し、新しいタグとAPIを提供します。 2。CSS3はスタイルとレイアウトを制御し、アニメーションなどの新しい機能を紹介します。 3. JavaScriptは動的な相互作用を実装し、DOM操作と非同期要求を通じて機能を強化します。
 Geolocation APIでユーザーの場所のプライバシーと許可を処理するにはどうすればよいですか?
Mar 18, 2025 pm 02:16 PM
Geolocation APIでユーザーの場所のプライバシーと許可を処理するにはどうすればよいですか?
Mar 18, 2025 pm 02:16 PM
この記事では、Geolocation APIを使用してユーザーの場所のプライバシーと許可を管理し、アクセス許可を要求するためのベストプラクティスを強調し、データセキュリティを確保し、プライバシー法を遵守することについて説明します。
 H5ページの生産はフロントエンド開発ですか?
Apr 05, 2025 pm 11:42 PM
H5ページの生産はフロントエンド開発ですか?
Apr 05, 2025 pm 11:42 PM
はい、H5ページの生産は、HTML、CSS、JavaScriptなどのコアテクノロジーを含むフロントエンド開発のための重要な実装方法です。開発者は、&lt; canvas&gt;の使用など、これらのテクノロジーを巧みに組み合わせることにより、動的で強力なH5ページを構築します。グラフィックを描画するタグまたはJavaScriptを使用して相互作用の動作を制御します。




