HTML はページ内のリンクのジャンプを設定します (アンカー リンク)
アンカーリンクとは何ですか?いわゆるアンカーリンクとは、ページの長さが長い場合に、指定した場所にジャンプするためのリンクを作成することです。 では、HTMLの設定については次の記事で紹介します。 . ページ内のリンクをジャンプする方法。

まずはHTMLにおけるリンクの書き方を見てみましょう
<a href="#">链接名</a>
リンクアドレス
Changeリンク名 ジャンプ位置の要素にidが設定されます。
次に具体的な例を見てみましょう
次の HTML ファイルを作成します
コードは次のとおりです
Anchor.HTML はページ内のリンクのジャンプを設定します (アンカー リンク)
<!DOCTYPE HTML はページ内のリンクのジャンプを設定します (アンカー リンク)>
<HTML はページ内のリンクのジャンプを設定します (アンカー リンク)>
<head>
<meta http-equiv="Content-Type" content="text/HTML はページ内のリンクのジャンプを設定します (アンカー リンク); charset=utf-8"/>
<title></title>
</head>
<body>
<a href="#section1">区域1</a><br />
<a href="#section2">区域2</a><br />
<a href="#section3">区域3</a><br />
<hr />
<a id="section1">区域1</a>
<div style="height:300px">内容</div>
<a id="section2">区域2</a>
<div style="height:300px">内容</div>
<a id="section3">区域3</a>
<div style="height:300px">内容</div>
</body>
</HTML はページ内のリンクのジャンプを設定します (アンカー リンク)>手順:
上記のコードで、
<a href="#section1">区域1</a>
リンク
<a id="section1">区域1</a>
をクリックすると、対応するリンクにジャンプします。ページ。
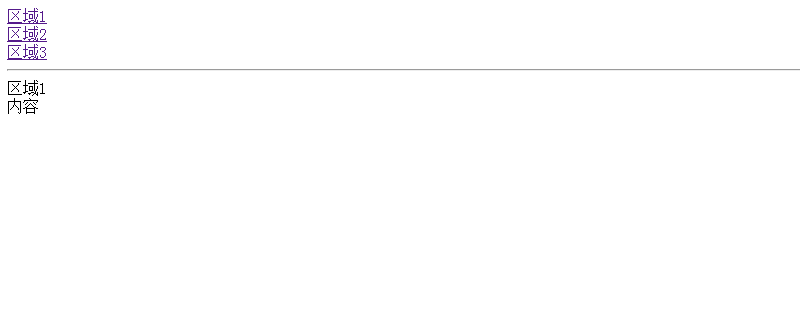
実行結果
上記の HTML ファイルを実行すると、次の結果が表示されます。

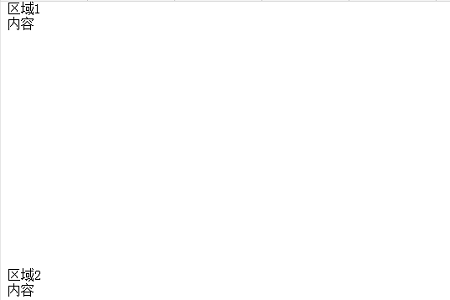
ページ内のエリア 1 のリンクをクリックします。 . ページがジャンプし、画面上部にエリア 1 が表示されます。

同様に、領域 2 と領域 3 をクリックすると、同じ効果が表示されます。
注:
ジャンプ ID はタグでなくても使用できます。次のコードは、ジャンプ先として div タグの ID を指定する場合のコードを示しています。
この記事はここで終わります。HTML に関するさらに興味深いコンテンツについては、php 中国語 Web サイトの HTML ビデオ チュートリアル 列に注目してください。 ! !
以上がHTML はページ内のリンクのジャンプを設定します (アンカー リンク)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 40
40
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





