React と Vue の違いは何ですか
React と Vue の違い: 1. React は、頻繁なデータ変更や大規模プロジェクトの構築に適した複雑なコンポーネントです。2. Vue は、単一ページのプログラムの開発に適した、より小さく柔軟な単純なコンポーネントです。 ; 3. React Native は、成熟した、広く使用されているネイティブ レンダリング アプリケーション プラットフォームです。

JavaScript の人気が高まるにつれ、ますます多くのフレームワークが登場します。今日は、2 つの人気のあるフレームワークである React .js と Vue の比較を紹介します。 js については記事で詳しく紹介します
#[おすすめコース:React コース , Vue コース]

反応の意味:
React は、再利用可能で魅力的な UI コンポーネントを作成するためのライブラリです。データが頻繁に変更されるコンポーネントに適しています。 React を使用すると、コンポーネントに分割することで再利用可能なユーザー インターフェイスを構築できます。これを使用すると、インタラクティブな UI の構築が非常に簡単になります

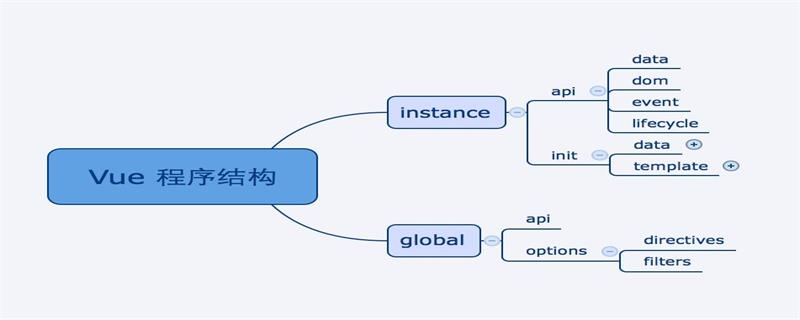
Vue の意味:
Vue.js は、シングルページ アプリケーションを開発できるオープン ソースの JavaScript フレームワークです。 Web 開発を簡素化することを目的とした Web アプリケーション フレームワークとしても使用できます。人気がある理由はたくさんありますが、主な理由の 1 つは、何もせずに再レンダリングできること、再利用可能なコンポーネントを構築できること、小さいながらも強力なコンポーネントであること、必要に応じていつでもコンポーネントを追加できることです。

#React.js と Vue.js の比較
| Vue | ||
| JavaScript ライブラリ | JavaScript ライブラリ | |
| React Native は成熟し、広く使用されているネイティブ レンダリング アプリケーション プラットフォームです。 | Vue の Weex はまだ進化しており、スムーズな開発エクスペリエンスを提供することを目指しています | |
| 学習曲線が急峻で、深い知識が必要です | 学習曲線が簡単、HTML ベースのテンプレートですぐに馴染みます | |
| CSSのみ | 最大限の再利用性 | |
| パフォーマンス | 同じくらい速い | 同じくらい速い |
| モデル | 仮想 DOM (ドキュメント オブジェクト モデル) | 仮想 DOM HTML ベースのテンプレート |
| 機能 | 単一ページまたはモバイル アプリケーションの開発の基礎として使用可能 | 高度なシングル ページ アプリケーションのサポートを提供できる Web アプリケーション フレームワーク |
| 複雑さ | 複雑さ | シンプルさ |
| ブートストラップ アプリケーション | CRA (React アプリの作成) | Vue Inc-CLI |
| 注目の機能 |
プロパティを使用した一方向のデータ バインディング ステートフル コンポーネント 仮想 DOM ライフサイクル メソッド JSX (JavaScript XML) HTML を超えたアーキテクチャ |
HTML ベースのテンプレート React コンポーネント (アプリケーション全体を分割する、小規模で独立した、多くの場合再利用可能なコンポーネント用) ルーティング #統合 |
# Vue は次の場合に React よりも優れています:
最新のドキュメントとよりシンプルな構文、
より小さく、より速く、より柔軟で、 豊富な HTML テンプレートが必要で、簡単です発展すること。React は、次の状況では Vue よりも優れています:
モバイル アプリケーションを構築する必要がある、
以上がReact と Vue の違いは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 19
19
 64
64
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
この記事では、ソースマップを使用して、元のコードにマッピングすることにより、Minified JavaScriptをデバッグする方法について説明します。ソースマップの有効化、ブレークポイントの設定、Chrome DevtoolsやWebpackなどのツールの使用について説明します。
 chart.js:パイ、ドーナツ、バブルチャートを始めます
Mar 15, 2025 am 09:19 AM
chart.js:パイ、ドーナツ、バブルチャートを始めます
Mar 15, 2025 am 09:19 AM
このチュートリアルでは、chart.jsを使用してパイ、リング、およびバブルチャートを作成する方法について説明します。以前は、4つのチャートタイプのchart.js:ラインチャートとバーチャート(チュートリアル2)、およびレーダーチャートと極地域チャート(チュートリアル3)を学びました。 パイとリングチャートを作成します パイチャートとリングチャートは、さまざまな部分に分かれている全体の割合を示すのに理想的です。たとえば、パイチャートを使用して、サファリの男性ライオン、女性ライオン、若いライオンの割合、または異なる候補者が選挙で受け取る票の割合を示すことができます。 パイチャートは、単一のパラメーターまたはデータセットの比較にのみ適しています。パイチャートのファンの角度はデータポイントの数値サイズに依存するため、パイチャートは値のあるエンティティをゼロ値で描画できないことに注意してください。これは、割合がゼロのエンティティを意味します
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...




