
CSS の CSS で text-align プロパティを使用する方法 属性は、テキストの位置を設定するために使用できます。CSS での CSS で text-align プロパティを使用する方法 属性の使用法を紹介します。具体的な内容。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="sample.css" type="text/css">
</head>
<body>
<p class="sample1">在此处显示文字</p>
</body>
</html>
テキストを左に配置したい場合は
(デフォルト値は左)、次のように書くことができます p.sample1 {CSS で text-align プロパティを使用する方法:left; }
p.sample1 {CSS で text-align プロパティを使用する方法:right; }
 テキストは中央に表示されます
テキストは中央に表示されます
p.sample1 {CSS で text-align プロパティを使用する方法:center; }ブラウザでは
 文字を均等に配置する
文字を均等に配置する
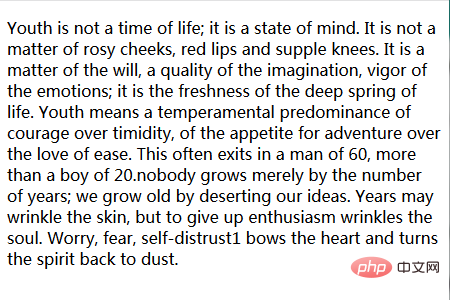
#英語の長文では、文字の配置を均等に配置するために justify が使用されます。
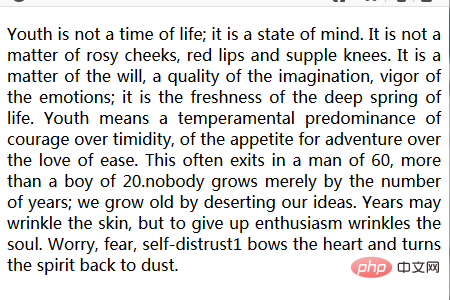
たとえば、次の文では、右側は非常に不均等に感じられます。
 この場合、CSS で text-align プロパティを使用する方法 属性の値を justify に設定し、text-justify 属性を使用して配置形式を指定できます。コードは次のとおりです。以下のように
この場合、CSS で text-align プロパティを使用する方法 属性の値を justify に設定し、text-justify 属性を使用して配置形式を指定できます。コードは次のとおりです。以下のように
p.sample1 {
CSS で text-align プロパティを使用する方法:justify ;
text-justify:auto ;
}text-justifyの値がautoに設定されている場合、単語と文字の間隔は均等に調整されます。
結果は次のとおりです: 右側がきれいになります
 最後に注意してください: 上記の設定はすべて文字列に対してのみ有効であり、画像やブロックに対しては有効ではありません。 、などは無効です。
最後に注意してください: 上記の設定はすべて文字列に対してのみ有効であり、画像やブロックに対しては有効ではありません。 、などは無効です。
以上がCSS で text-align プロパティを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




