JavaScriptアンチシェイクとスロットルの適用と実装方法の紹介(コード例)
この記事の内容は、JavaScript のアンチシェイクとスロットルの適用と実装方法 (コード例) の紹介です。必要な方は参考にしていただければ幸いです。あなたに助けてください。
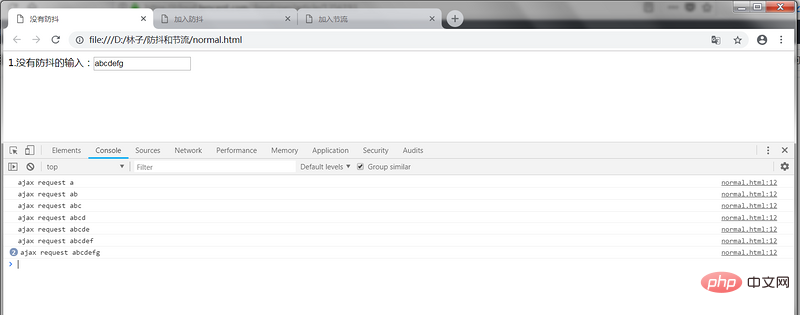
最初に例を示します:
入力ボックスに入力した後、手ぶれ補正やスロットリング効果を追加せずに、Ajax クエリ リクエストの作成をシミュレートします。 完全な実行可能コードは次のとおりです。 ##
nbsp;html>
<meta>
<title>没有防抖</title>
<style></style>
<script>
window.onload = function () {
//模拟ajax请求
function ajax(content) {
console.log('ajax request ' + content)
}
let inputNormal = document.getElementById('normal');
inputNormal.addEventListener('keyup', function (e) {
ajax(e.target.value)
})
}
</script>
<div>
1.没有防抖的输入:
<input>
</div>

手ぶれ補正とスロットリングがない
欠点: リクエスト リソースの無駄。最適化するために手ぶれ補正とスロットルを追加できます。それ。 この記事では、手ぶれ補正とスロットルの概要、適用シナリオ、実装方法について紹介します。手ぶれ補正とスロットルはどちらも、短期間に多数の機能をトリガーすることによって発生するパフォーマンスの問題を解決することを目的としています。 たとえば、トリガー周波数が高すぎる場合、応答速度が低下します。トリガー周波数に追いつけない、フリーズする、またはフリーズする。ただし、扱うビジネス ニーズが異なるため、実装原則も異なります。以下で詳しく見てみましょう。 1. デバウンス
1.1 デバウンスとは
イベントがトリガーされてから n 秒以内にコールバック関数を実行します。この n 秒間、時間が再開されます。 1.2 アプリケーション シナリオ(1) ユーザーが入力ボックスに文字列を継続的に入力した後、最後のクエリ ajax リクエストは入力が完了した後でのみ実行されます。リクエストの回数を減らし、リクエスト リソースを節約します。(2) ブラウザ ウィンドウのサイズを常に調整したりスクロールしたりすると、ウィンドウのサイズ変更イベントとスクロール イベントがトリガーされ、手ぶれ補正が行われます。1.3 実装 は上記と同じですが、最適化するためにアンチシェイクが追加されています。
nbsp;html>
<meta>
<title>加入防抖</title>
<style></style>
<script>
window.onload = function () {
//模拟ajax请求
function ajax(content) {
console.log('ajax request ' + content)
}
function debounce(fun, delay) {
return function (args) {
//获取函数的作用域和变量
let that = this
let _args = args
//每次事件被触发,都会清除当前的timeer,然后重写设置超时调用
clearTimeout(fun.id)
fun.id = setTimeout(function () {
fun.call(that, _args)
}, delay)
}
}
let inputDebounce = document.getElementById('debounce')
let debounceAjax = debounce(ajax, 500)
inputDebounce.addEventListener('keyup', function (e) {
debounceAjax(e.target.value)
})
}
</script>
<div>
2.加入防抖后的输入:
<input>
</div>
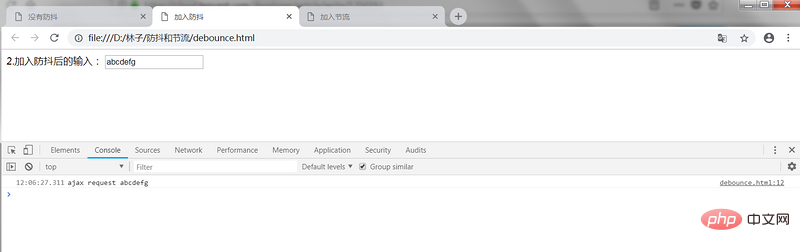
#2. 高頻度イベントが停止した場合にのみ、最後のイベントによってトリガーされたタイムアウト呼び出しが可能になります。遅延して実行;
効果:
手ぶれ補正を追加した後、入力ボックスに入力を続けると、それ以上の要求が送信されなくなります。指定された時間間隔内に入力すると、リクエストが送信されます。一度入力を停止し、指定した間隔内に再度入力すると、タイミングが再トリガーされます。
手ぶれ補正の追加
2.1 スロットリングとは単位時間を指定します。この単位時間内で、イベントをトリガーするコールバック関数は 1 回だけ実行できます。同じ単位時間内にイベントが複数回トリガーされた場合、有効になるのは 1 回だけです。
2.2 アプリケーション シナリオ
(1) マウスはイベント (クリックなど) を継続的にトリガーし、単位時間あたり 1 回だけトリガーします。ページ 無限読み込みシナリオでは、ユーザーはページのスクロールを停止したときにのみデータをリクエストするのではなく、ページのスクロール中に時々 ajax リクエストを送信する必要があります。
(3) スクロールを監視します。イベント、たとえば、自動的にさらに読み込むために一番下にスライドするかどうか、スロットルを使用して判断します。
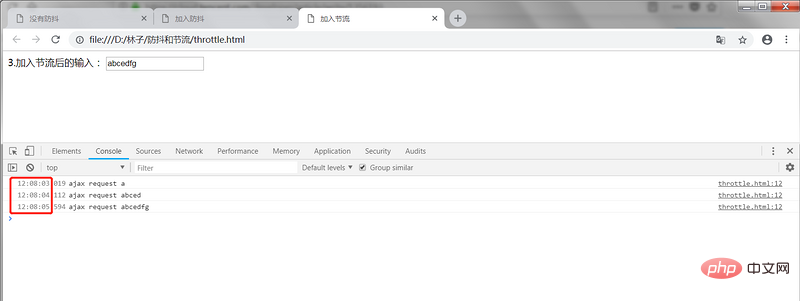
2.3 実装
# これは依然として上記の例ですが、ここにスロットルを追加して最適化します。完全なコードは次のとおりです:nbsp;html>
<meta>
<title>加入节流</title>
<style></style>
<script>
window.onload = function () {
//模拟ajax请求
function ajax(content) {
console.log('ajax request ' + content)
}
function throttle(fun, delay) {
let last, deferTimer
return function (args) {
let that = this;
let _args = arguments;
let now = +new Date();
if (last && now < last + delay) {
clearTimeout(deferTimer);
deferTimer = setTimeout(function () {
last = now;
fun.apply(that, _args);
}, delay)
} else {
last = now;
fun.apply(that, _args);
}
}
}
let throttleAjax = throttle(ajax, 1000)
let inputThrottle = document.getElementById('throttle')
inputThrottle.addEventListener('keyup', function (e) {
throttleAjax(e.target.value)
})
}
</script>
<div>
3.加入节流后的输入:
<input>
</div>
スロットリングの追加
3. 概要
関数アンチシェイクは一定期間内で実行されます。関数スロットリングは一定間隔で実行されます。イベントがどれほど頻繁にトリガーされても、実際のイベント処理関数が実行されることが保証されます。指定された時間内に 1 回。
-- 原則: アンチシェイクはタイマーを維持し、遅延時間の経過後に機能がトリガーされるように規定します。ただし、遅延時間内に再度トリガーされた場合は、現在のタイマーが使用されます。がクリアされ、タイムアウトがリセットされます。つまり、リタイミングが行われます。このようにして、最後の操作のみをトリガーできます。 スロットルは、特定の時間に達したかどうかを判断してトリガーされる機能で、指定した時間に達していない場合はタイマーを使用して遅延し、次のイベントでタイマーがリセットされます。以上がJavaScriptアンチシェイクとスロットルの適用と実装方法の紹介(コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1662
1662
 14
14
 1418
1418
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ
Mar 16, 2024 pm 12:09 PM
PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ
Mar 16, 2024 pm 12:09 PM
PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ 今日のインターネットの急速な発展の時代において、フロントエンド開発はますます重要になっています。 Web サイトやアプリケーションのエクスペリエンスに対するユーザーの要求がますます高まっているため、フロントエンド開発者は、より効率的で柔軟なツールを使用して、応答性の高いインタラクティブなインターフェイスを作成する必要があります。フロントエンド開発の分野における 2 つの重要なテクノロジーである PHP と Vue.js は、組み合わせることで完璧なツールと見なされます。この記事では、PHP と Vue の組み合わせと、読者がこれら 2 つをよりよく理解し、適用できるようにするための詳細なコード例について説明します。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 Django はフロントエンドですか、バックエンドですか?それをチェックしてください!
Jan 19, 2024 am 08:37 AM
Django はフロントエンドですか、バックエンドですか?それをチェックしてください!
Jan 19, 2024 am 08:37 AM
Django は、迅速な開発とクリーンなメソッドを重視した Python で書かれた Web アプリケーション フレームワークです。 Django は Web フレームワークですが、Django がフロントエンドなのかバックエンドなのかという質問に答えるには、フロントエンドとバックエンドの概念を深く理解する必要があります。フロントエンドはユーザーが直接対話するインターフェイスを指し、バックエンドはサーバー側プログラムを指し、HTTP プロトコルを通じてデータと対話します。フロントエンドとバックエンドが分離されている場合、フロントエンドとバックエンドのプログラムをそれぞれ独立して開発して、ビジネス ロジックとインタラクティブ効果、およびデータ交換を実装できます。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 Go 言語のフロントエンド テクノロジーの探求: フロントエンド開発の新しいビジョン
Mar 28, 2024 pm 01:06 PM
Go 言語のフロントエンド テクノロジーの探求: フロントエンド開発の新しいビジョン
Mar 28, 2024 pm 01:06 PM
Go 言語は、高速で効率的なプログラミング言語として、バックエンド開発の分野で広く普及しています。ただし、Go 言語をフロントエンド開発と結びつける人はほとんどいません。実際、フロントエンド開発に Go 言語を使用すると、効率が向上するだけでなく、開発者に新たな視野をもたらすことができます。この記事では、フロントエンド開発に Go 言語を使用する可能性を探り、読者がこの分野をよりよく理解できるように具体的なコード例を示します。従来のフロントエンド開発では、ユーザー インターフェイスの構築に JavaScript、HTML、CSS がよく使用されます。
 Django: フロントエンド開発とバックエンド開発の両方を処理できる魔法のフレームワークです。
Jan 19, 2024 am 08:52 AM
Django: フロントエンド開発とバックエンド開発の両方を処理できる魔法のフレームワークです。
Jan 19, 2024 am 08:52 AM
Django: フロントエンド開発とバックエンド開発の両方を処理できる魔法のフレームワークです。 Django は、効率的でスケーラブルな Web アプリケーション フレームワークです。 MVCやMTVなど複数のWeb開発モデルをサポートし、高品質なWebアプリケーションを簡単に開発できます。 Django はバックエンド開発をサポートするだけでなく、フロントエンド インターフェイスを迅速に構築し、テンプレート言語を通じて柔軟なビュー表示を実現します。 Django はフロントエンド開発とバックエンド開発をシームレスに統合するため、開発者は学習に特化する必要がありません。
 フロントエンドの面接官からよく聞かれる質問
Mar 19, 2024 pm 02:24 PM
フロントエンドの面接官からよく聞かれる質問
Mar 19, 2024 pm 02:24 PM
フロントエンド開発のインタビューでは、HTML/CSS の基本、JavaScript の基本、フレームワークとライブラリ、プロジェクトの経験、アルゴリズムとデータ構造、パフォーマンスの最適化、クロスドメイン リクエスト、フロントエンド エンジニアリング、デザインパターン、新しいテクノロジーとトレンド。面接官の質問は、候補者の技術スキル、プロジェクトの経験、業界のトレンドの理解を評価するように設計されています。したがって、候補者はこれらの分野で自分の能力と専門知識を証明するために十分な準備をしておく必要があります。




