CSSフレックスボックスの使い方
Flexbox (Flexbox Layout Module) は、親要素に簡単な命令を記述することで、複数の子要素に対してさまざまなレイアウト調整を行うことができます。 この記事では、CSS での CSSフレックスボックスの使い方 の使い方を紹介します。

Flexbox を親要素として設定します。これは非常に重要なポイントです。まず、以下に示すように、適用する項目の親要素を入力します。
display: flex;
インライン要素に適用するには、次のように入力します。
display:inline-flex;
これに書き込まれる要素は自動的に「Flex コンテナ」になり、その子要素は「Flexbox」になるため、Flexbox 属性が使用可能になります。いくつかの典型的なプロパティを書いてみましょう。
flex-direction の使用法
flex-direction は、コンテンツの配置を指定できる属性です。
次の HTML と CSS を作成して、CSS の flex-direction の値を変更しましょう
HTML コード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="menu">
<div class="item">
1
</div>
<div class="item">
2
</div>
<div class="item">
3
</div>
<div class="item">
4
</div>
<div class="item">
5
</div>
</div>
</body>
</html>CSS コード
style .css
.menu{
display: flex;
flex-direction: row;
}
.item{
text-align: center;
width: 50px;
height: 20px;
padding : 3%;
margin : 3%;
background-color: #c97796;
color: white;
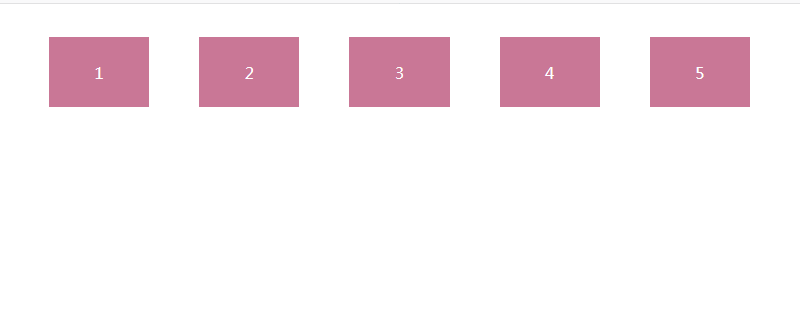
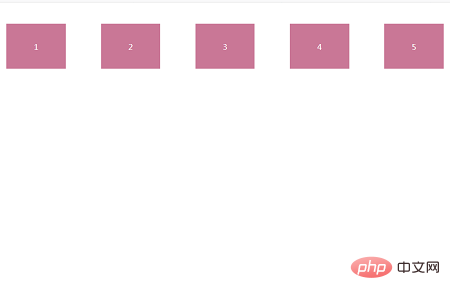
}flex-direction が row に設定されている場合、効果は次のようになります。

flex-direction の場合。が列に設定されます。縦方向に表示され、効果は次のとおりです。

flex-wrap の使用
flex-wrap 属性の使用 フレックスボックスの子要素のラップ方法を指定します。
具体的な例を見てみましょう
HTML コードは上記の例と同じです
CSS コード
style.css
.menu{
display: flex;
flex-direction: row;
flex-wrap: nowrap;
}
.item{
text-align: center;
width: 50px;
height: 20px;
padding : 3%;
margin : 3%;
background-color: #c97796;
color: white;
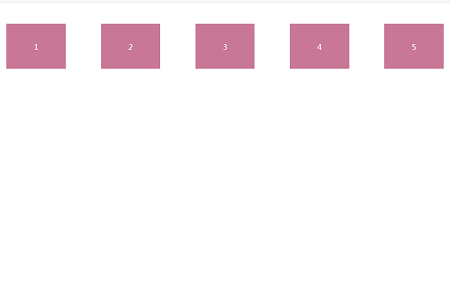
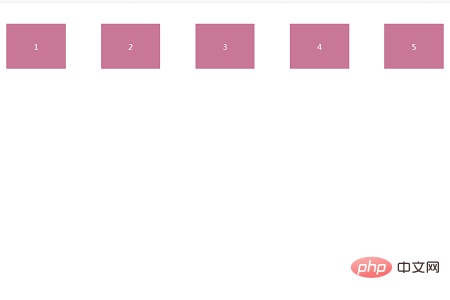
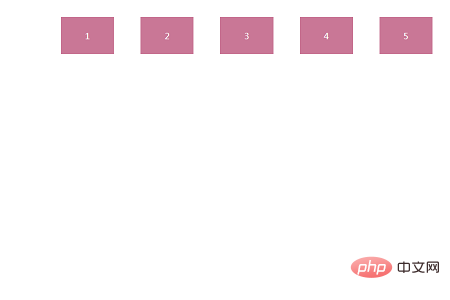
}flex-wrap の値が nowrap に設定されている場合、効果は次のようになります。

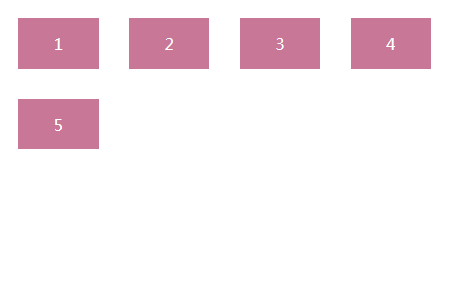
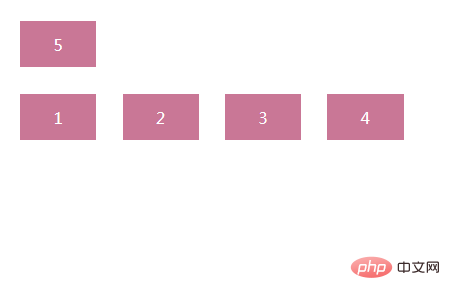
flex-wrap の値が Wrap に設定されている場合、効果は次のようになります。

flex-wrap の値が Wrap-reverse に設定されている場合、効果は次のようになります。

justify-content の使用法
justify-content は、コンテンツの場所を指定する属性です。
同様に、justify-contentの各値を設定しましょう
HTMLコードは上記と同じです
CSSコード
style.css
.menu{
display: flex;
flex-direction: row;
justify-content: flex-start;
}
.item{
text-align: center;
width: 50px;
height: 20px;
padding : 3%;
margin : 3%;
background-color: #c97796;
color: white;
}justify-content の値が flex-start に設定されている場合、効果は次のようになります。
水平の場合は左揃えであり、水平の場合は左揃えになります。垂直方向の場合は上揃えです。

justify-content の値が flex-end に設定されている場合、 は右揃えになり、その効果は次のようになります
(横型の場合は右揃え、縦型の場合は下揃えとなります。)


以上がCSSフレックスボックスの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 75
75
 CSS レイアウト プロパティの最適化のヒント: 位置スティッキーとフレックスボックス
Oct 20, 2023 pm 03:15 PM
CSS レイアウト プロパティの最適化のヒント: 位置スティッキーとフレックスボックス
Oct 20, 2023 pm 03:15 PM
CSS レイアウト属性の最適化のヒント:positionsticky と flexbox Web 開発において、レイアウトは非常に重要な側面です。優れたレイアウト構造により、ユーザー エクスペリエンスが向上し、ページがより美しく、ナビゲートしやすくなります。 CSS レイアウト プロパティは、この目標を達成するための鍵となります。この記事では、一般的に使用される 2 つの CSS レイアウト プロパティ最適化手法、positionsticky と flexbox を紹介し、具体的なコード例を示します。 1. ポジション
 H5の位置属性の柔軟な応用スキル
Dec 27, 2023 pm 01:05 PM
H5の位置属性の柔軟な応用スキル
Dec 27, 2023 pm 01:05 PM
H5 でposition 属性を柔軟に使用する方法. H5 開発では、要素の配置とレイアウトが関係することがよくあります。このとき、CSS の位置プロパティが機能します。 Position 属性は、相対配置、絶対配置、固定配置、スティッキー配置など、ページ上の要素の配置を制御できます。この記事では、H5開発においてposition属性を柔軟に活用する方法を詳しく紹介します。
 HTML チュートリアル: Flexbox を使用して等高さ、等幅、等間隔のレイアウトを適応させる方法
Oct 27, 2023 pm 05:51 PM
HTML チュートリアル: Flexbox を使用して等高さ、等幅、等間隔のレイアウトを適応させる方法
Oct 27, 2023 pm 05:51 PM
HTML チュートリアル: Flexbox を使用して等高さ、等幅、等間隔のレイアウトを適応させる方法、特定のコード例が必要です はじめに: 最新の Web デザインでは、レイアウトは非常に重要な要素です。大量のコンテンツを表示する必要があるページでは、要素の位置や大きさをいかに合理的に配置し、視認性や使いやすさを実現するかが重要な課題となります。 Flexbox (フレキシブル ボックス レイアウト) は、さまざまな柔軟なレイアウトのニーズを簡単に実現できる非常に強力なツールです。この記事ではFlexboxについて詳しく紹介します
 CSS3 のフレックスボックス テクノロジーを使用して Web コンテンツの均等な配布を実現するにはどうすればよいでしょうか?
Sep 11, 2023 am 11:33 AM
CSS3 のフレックスボックス テクノロジーを使用して Web コンテンツの均等な配布を実現するにはどうすればよいでしょうか?
Sep 11, 2023 am 11:33 AM
CSS3 のフレックスボックス テクノロジーを使用して Web コンテンツの均等な配布を実現するにはどうすればよいでしょうか? Web デザインの発展に伴い、Web ページのレイアウトに対する要求はますます高くなっています。 Web コンテンツの均一な配布を実現するために、CSS3 のフレックスボックス テクノロジーは非常に効果的なソリューションとなっています。この記事では、フレックスボックス テクノロジーを使用して Web コンテンツの均等な配信を実現する方法と、いくつかの実践例を紹介します。 1. フレックスボックス テクノロジーとは何ですか? フレックスボックス (エラスティック レイアウト) は、CSS3 で追加された新機能です。
 HTML チュートリアル: 適応型等高レイアウトに Flexbox を使用する方法
Oct 21, 2023 am 10:00 AM
HTML チュートリアル: 適応型等高レイアウトに Flexbox を使用する方法
Oct 21, 2023 am 10:00 AM
HTML チュートリアル: 適応型等高レイアウトに Flexbox を使用する方法、特定のコード例が必要です はじめに: Web デザインと開発では、適応型等高レイアウトの実装が一般的な要件です。従来の CSS レイアウト方法は、同じ高さのレイアウトを扱うときにいくつかの困難に直面することがよくありますが、Flexbox レイアウトはシンプルで強力なソリューションを提供します。この記事では、Flexbox レイアウトの基本概念と一般的な使用法を紹介し、読者が Flexbox の使用法をすぐに習得して独自のレイアウトを実装できるように、具体的なコード例を示します。
 HTML チュートリアル: Flexbox を使用して均等にレイアウトする方法
Oct 16, 2023 am 09:31 AM
HTML チュートリアル: Flexbox を使用して均等にレイアウトする方法
Oct 16, 2023 am 09:31 AM
HTML チュートリアル: Flexbox を使用して均等にレイアウトする方法 はじめに: Web デザインでは、多くの場合、要素をレイアウトする必要があります。従来のレイアウト方法にはいくつかの制限がありましたが、Flexbox (フレキシブル ボックス レイアウト) は、より柔軟で強力なレイアウト方法です。この記事では、Flexbox を使用して均等な分散レイアウトを実現する方法と、具体的なコード例を紹介します。 1. Flexbox の概要 Flexbox は、CSS3 で導入された柔軟なボックス レイアウト モデルです。
 HTML チュートリアル: Flexbox を使用して垂直方向に同じ高さのレイアウトを作成する方法
Oct 16, 2023 am 09:12 AM
HTML チュートリアル: Flexbox を使用して垂直方向に同じ高さのレイアウトを作成する方法
Oct 16, 2023 am 09:12 AM
HTML チュートリアル: Flexbox を使用して縦高レイアウトを実現する方法 Web 開発において、レイアウトは常に重要な問題です。特に、垂直方向に等高さのレイアウトを実装する必要がある場合、従来の CSS レイアウト方法ではいくつかの問題が発生することがよくあります。この問題は、Flexbox レイアウトを使用すると簡単に解決できます。このチュートリアルでは、Flexbox を使用して垂直方向に同じ高さのレイアウトを作成する方法を詳しく紹介し、具体的なコード例を示します。 Flexbox は、柔軟で応答性の高いレイアウトを作成するために使用できる CSS3 の新機能です。
 一般的に使用される 5 つの CSS レイアウト フレームワークについて学びます
Jan 16, 2024 am 09:20 AM
一般的に使用される 5 つの CSS レイアウト フレームワークについて学びます
Jan 16, 2024 am 09:20 AM
CSS レイアウト フレームワーク: 一般的に使用される 5 つのレイアウト フレームワークを探索する はじめに: Web デザインでは、レイアウトは重要な部分です。 CSS レイアウト フレームワークは、さまざまなレイアウト スタイルを備えた Web ページを迅速に構築するのに役立ちます。この記事では、一般的に使用される 5 つの CSS レイアウト フレームワークを紹介し、読者がこれらのフレームワークをよりよく理解して使用できるように、具体的なコード例を示します。 1. ブートストラップ: ブートストラップは、現在最も人気のある CSS レイアウト フレームワークの 1 つです。豊富なコンポーネントと強力な応答機能を備えており、




