パッシブの原理とは何ですか?効果は何ですか?
この記事があなたにもたらすのは、受動的原理についてです。効果は何ですか?困っている友人は参考にしていただければ幸いです。
パッシブの用途は何ですか?
パッシブは主にブラウザのページ スクロールのパフォーマンスを最適化し、ページ スクロールをよりスムーズにするために使用されます~~
パッシブで生成された履歴タイムライン
addEventListener(): 誰もが知っているように、トリガー イベントを dom に追加すると、ストーリーはここから始まります。
初期の頃、addEventListener は次のようなものでした:
addEventListener(type, listener, useCapture)
useCapture: イベント キャプチャを許可するかどうかですが、true が渡されることはほとんどなく、その後はオプションになります:
addEventListener(type, listener[, useCapture ])
変更されました
addEventListener(type, listener, {
capture: false, //捕获
passive: false,
once: false //只触发一次
})主人公のパッシブが表示されます
なぜパッシブでページのスクロール パフォーマンスを最適化できるのでしょうか?
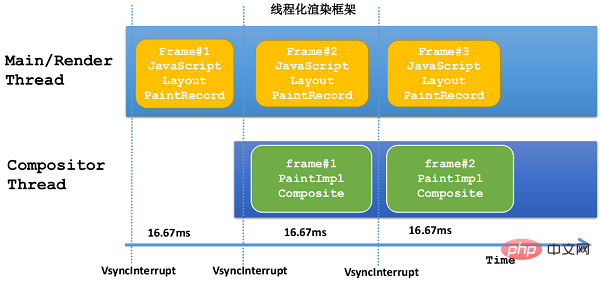
Chrome のスレッド レンダリング フレームワークの簡単な説明
Chrome のスレッド レンダリング フレームワークの 2 つのスレッド:
カーネル スレッド (メイン/レンダリング スレッド) ):DOMツリー構築、要素レイアウト、レイヤー描画記録部(メインスレッド側)、JavaScript実行を担当
コンポジタースレッド(Compositor Thread):レイヤー描画実装部(impl) -side)、レイヤー画像合成

# 図からわかるように、 、ページ Frame#1 がカーネル スレッドでの js の実行、レイアウト、描画を完了した後、合成スレッドのサイクルを経て Frame#1 ページ イメージの合成を実行します。
ユーザー入力イベントの分類:
カーネル スレッドによって処理されるイベント
合成スレッドによって直接処理されるイベント
それでは、何が違うのでしょうか?
カーネル スレッドで処理されるイベント: カーネル スレッドで処理する必要がある入力イベントは、カーネル スレッドでロジックを実行する必要があります。カーネル スレッドがビジー状態の場合は、すぐに応答できません。たとえば、ユーザーの入力イベントのほとんどはページ要素に関連しています。ページ要素が対応するイベントのリスナーを登録したら、リスナーのロジック コード (JavaScript) をカーネル スレッドで実行する必要があります (V8 エンジンはカーネル スレッドで実行されます)。カーネル スレッド)のため、このような入力イベントは多くの場合、すぐには応答を受け取りません。
合成スレッドによって直接処理されるイベント: カーネル スレッドを経由せずに迅速に処理できる入力イベントは、ジェスチャ入力イベント (スワイプ、ピンチ) です。
キーポイント: ここで最も厄介なことが起こります。ジェスチャ イベントはカーネル スレッドで処理できませんが、ジェスチャ イベントの生成は依然としてカーネル スレッドから分離できません。
ページがスタックする理由
ジェスチャ イベントには属性があります キャンセル可能。その機能は、イベントがリスナーにPreventDefault() を渡すことを許可するかどうかをブラウザーに伝えることです。 メソッドのブロック。デフォルトは true です。 touch イベント内でPreventDefault() が呼び出された場合、イベントのデフォルトの動作はキャンセルされ、ページは静止状態になります。ただし、ブラウザは、イベントのデフォルトの動作を防ぐために、preventDefault() が内部的に呼び出されるかどうかを、カーネル スレッドが対応する JavaScript コードを実行するまで知りません。したがって、サーバー自体のブラウジングはこのシナリオを最適化できません。このシナリオでは、ジェスチャー入力イベントは連続した通常の入力イベントで構成されており、迅速に生成できないため、ページがスライド ロジックを迅速に実行できなくなり、ユーザーはページがスタックしているように感じます。
Chrome チームは統計データから、マウスホイール/タッチ関連のイベント リスナーを登録しているページの 80% が、イベントのデフォルトの動作を防ぐために内部的にPreventDefault 関数を呼び出していないことを分析しました。これら 80% のページでは、リスナー内で何も行われていない場合でも、マウスホイール/タッチ イベント リスナーを登録していないページと比較して、10% のページではスライドの滑らかさの点で 100 ミリ秒以上の遅延が発生します。 % のページでは 500 ミリ秒を超える遅延が追加されます。 Chrome チームは、統計上のページの 80% について、マウスホイール/タッチ関連のイベント リスナーの登録によるスライド遅延の増加を望まないと考えています。
パッシブの誕生
そこでパッシブリスナーが誕生しました。パッシブとは「従順」という意味で、デフォルトの行動にノーと言わないことを意味します。ブラウザは、リスナーがパッシブであることを認識すると、リスナー内の JavaScript コードとブラウザのデフォルトの動作を 2 つのスレッドで同時に実行できます。
上記の分析の結果、パッシブ イベント リスナー機能は、実際には、ブラウザーのページのスライドのスムーズさの問題を解決するように設計されており、Web 開発者は、イベント属性をパッシブに拡張することで、リスナーがイベントのデフォルトの動作をブロックするかどうかをブラウザーに伝えることができるため、ブラウザーはより賢明な決定を行うことができます。最適化には、Chrome のマルチスレッド レンダリング フレームワーク、入力イベント処理、その他の知識が関係します。
以上がパッシブの原理とは何ですか?効果は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7487
7487
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 39
39
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが




