
jQuery の each() メソッドの主な機能は、異なるデータをループすることです。これを使用して、同じセレクターから複数の DOM オブジェクトをループできます。今日は、配列やオブジェクトなどのさまざまなデータをループできるようにする jQuery の each() 関数の使用法を紹介します。 jQuery の each() 関数は、jQuery で最もよく使用される関数の 1 つです。次の記事でこのメソッドの使用方法を詳しく紹介します。
【おすすめコース:
jQueryチュートリアル】
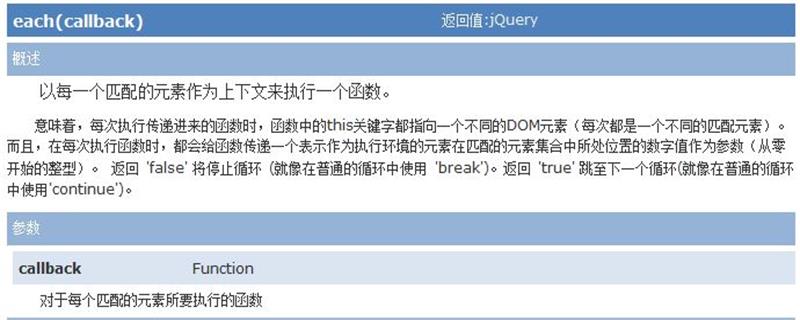
# #jQuery の each() 関数は、for each ループと同様にデータをループするために使用されます。したがって、これを使用して、同じセレクターから複数の DOM オブジェクトをループすることができます。
一致する要素ごとに実行される関数を指定します。 $(selector).each(function(index,element))
index: セレクターのインデックス位置、インデックス値を取得します。
element: 現在の要素 (「this」セレクターも使用できます)
When inside各関数では、 this キーワードを使用して現在の要素にアクセスできますが、このオブジェクトは jQuery オブジェクトではありません
$("a").each(function(){
$(this);
})<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
<script src="jquery/jquery-1.12.4.js"></script>
<script>
$(function(){
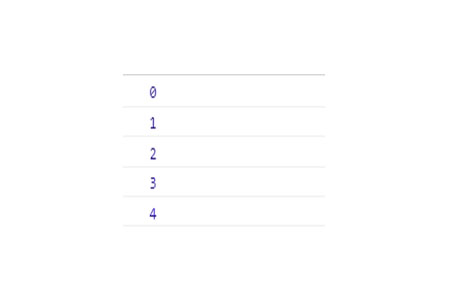
$("li").each(function(i){
console.log(i);
})
})
</script>
</body>結果は以下のようになります。
配列をループします: 
これを使用して、配列を反復処理できます。配列を取得し、配列内のインデックス値と位置の値を取得します。
<script src="jquery/jquery-1.12.4.js"></script>
<script>
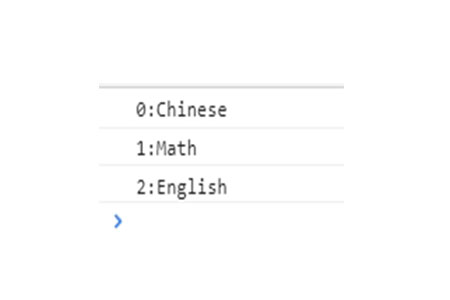
var array=['Chinese','Math','English']
$.each(array,function(index,value){
console.log(index+":"+value);
})
</script>#ループ オブジェクト: 
これを使用して次のことができます。オブジェクトを走査し、オブジェクト内のインデックス値と位置を取得します。 <script src="jquery/jquery-1.12.4.js"></script>
<script>
var obj={
name:"张三",
age:"18",
subject:"English"
};
$.each(obj,function(index,value){
console.log("信息:"+index+":"+value);
})
</script>

以上がjQuery の each() メソッドは何をするのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


