
JavaScript で一般的に使用されるポップアップ ボックスには、warn() 警告ボックス、confirm() 確認ポップアップ ボックス、prompt() プロンプト ボックスなどがあります。
「JavaScript を使用する場合」には、イベントの判断に役立つ 3 つの重要なタイプのポップアップ ボックスがあります。これらのダイアログ ボックスは、アラートの発行、入力の確認、またはユーザーからの入力の取得に使用できます。これら 3 つのダイアログ ボックスの使用方法については、記事で詳しく説明します。[推奨チュートリアル:JavaScript チュートリアル 】

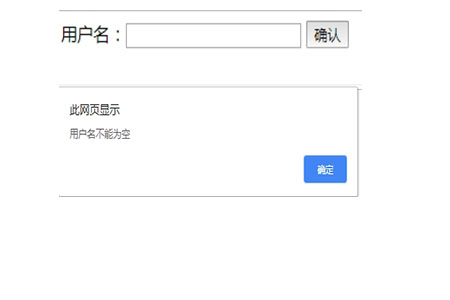
アラート ダイアログ ボックスは、主に警告メッセージを発行するために使用されます。フィールドに入力する必要がある場合など、ユーザーに入力がありません。このため、警告ダイアログ ボックスを使用して警告メッセージを発行できます。
アラート ボックスには、「OK」ボタンのみが表示されます。ユーザーに確認して続行するようプロンプトを表示します。
#例<body>
<script type="text/javascript">
function Warn() {
var user=document.getElementById("user").value;
if(user==""){
alert ("用户名不能为空");
}
}
</script>
</head>
<body>
<form>
用户名:<input type="txt" id="user">
<input type="button" value="确认" onclick="Warn();" />
</form>
確認ポップアップ ボックス
確認ダイアログ ボックスは、主に表示されるオプションに対するユーザーの同意を得るために使用されます。 2 つのボタンがあるダイアログ ボックス: [キャンセル] と [確認]ユーザーが [OK] ボタンをクリックすると、ウィンドウ メソッドconfirm() は true を返します。ユーザーが「キャンセル」ボタンをクリックすると、confirm() は false を返します
例:
<script type="text/javascript">
function getConfirmation(){
var result= confirm("你想继续登陆吗");
if( result== true ){
return true;
}
else{
return false;
}
}
</script>
</head>
<body>
<form>
用户名:<input type="txt" id="user">
<input type="button" value="确定" onclick="getConfirmation();" />
</form>レンダリングは次のとおりです:
#プロンプト ポップアップ ボックス
プロンプト ダイアログ ボックスは、テキスト ボックスをポップアップしてユーザー入力を取得する場合に非常に便利です。それはユーザーと対話できるからです。ユーザーはフィールドに入力して [OK] をクリックする必要があります。 このダイアログ ボックスは、2 つのパラメータを持つプロンプト() メソッドを使用して表示されます。
(1) テキストに含めるbox 表示されるラベルと
(2) テキスト ボックスに表示されるデフォルトの文字列。
ユーザーが「OK」ボタンをクリックすると、ウィンドウ メソッドのプロンプト() はテキスト ボックスに入力した値を返します。ユーザーが「キャンセル」ボタンをクリックすると、ウィンドウ メソッドのプロンプト() が戻ります。ヌル。 。
例:
<script type="text/javascript">
function getValue(){
var result = prompt("请输入用户名 : ", "username");
document.write("你输入的是 : " + result);
}
</script>
</head>
<body>
<form>
<input type="button" value="点击" onclick="getValue();" />
</form>結果は次のようになります:
内容を入力すると:

以上がJavaScript でよく使用されるポップアップ ボックスは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


