
#confirm メソッドの使用法: 要素にconfirm 関数を設定して、確認ボタンとキャンセルボタンのあるプロンプト ボックスを作成します。確認をクリックすると true になります。 falseを返します。
今日は、JavaScriptのconfirm()メソッドの具体的な使い方を説明します。主に、指定されたメッセージと[OK]ボタンと[キャンセル]ボタンを表示するために使用されます。紹介記事で詳しく説明します。
[おすすめコース:JavaScript コース #]
 confirm(message)
confirm(message)
message: ポップアップ ダイアログ ボックスに表示されるプレーン テキストを指します
使用法:
ユーザーが [OK] ボタンをクリックすると、confirm() は true を返し、ユーザーが [キャンセル] ボタンをクリックすると、confirm() は false を返します。
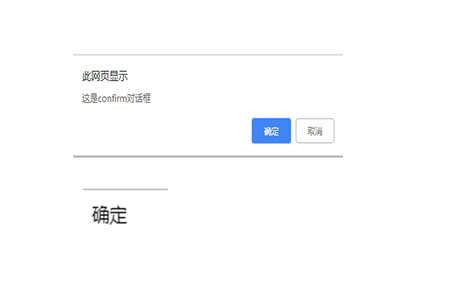
[OK] ボタンまたは [キャンセル] ボタンをクリックするまで、つまりダイアログ ボックスが閉じるまで、ブラウザへのユーザー入力はすべてブロックされます。そのため、confirm() を呼び出すプロセスで、JavaScript はユーザーが応答するまで実行を一時停止します。例:ボタンをクリックすると、ダイアログ ボックスがポップアップ表示されます。 [確認] をクリックします。 [キャンセル] をクリックすると、ページに [キャンセル] が表示されます。
<script type="text/javascript">
function getConfirmation(){
var result= confirm("这是confirm对话框");
if( result== true ){
document.write("确定")
return true;
}
else{
document.write("取消")
return false;
}
}
</script>

##注:
注意してください。使用中の戻りの問題。confirm には戻り値があり、onclick 関数には戻り値が必要です。confirm 値が返されない場合、onclick は戻り値を検出できないため、onclick は未定義の値を受け取ります。まとめ: 以上でこの記事の内容は完了です。この記事を通じて、JavaScript の verify() メソッドの使い方をある程度理解していただければ幸いです
以上がJavaScriptでconfirm()メソッドを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


