CSSの空白プロパティの使い方
CSSのCSSの空白プロパティの使い方プロパティは、ソーステキスト内で連続した半角スペースを表示したり、タブインデントを使用したり、ページ上で改行を表示したりする方法を設定するために使用されます。 CSS で空白属性を使用する方法を説明します。

早速、具体的な内容を見てみましょう。
空白属性の使用方法
空白属性は次のように記述されます
CSSの空白プロパティの使い方: 值;
空白属性の値は次のとおりです
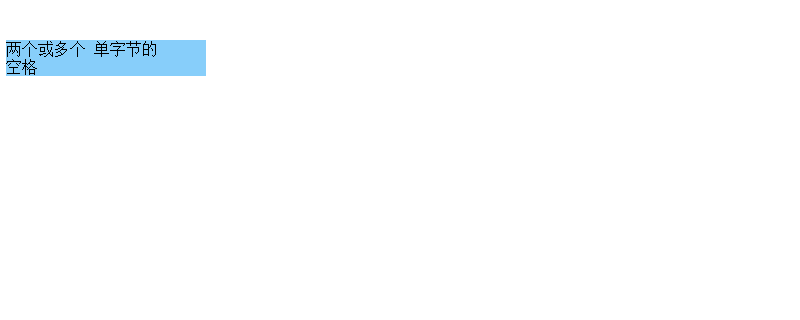
通常: デフォルト。空白はブラウザによって無視されます。
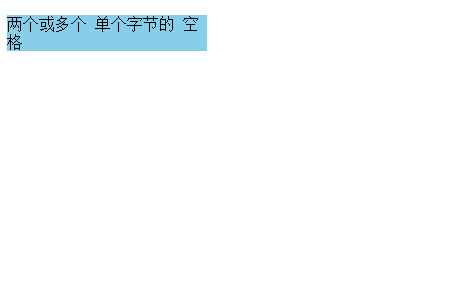
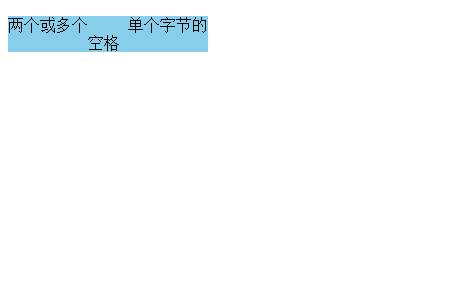
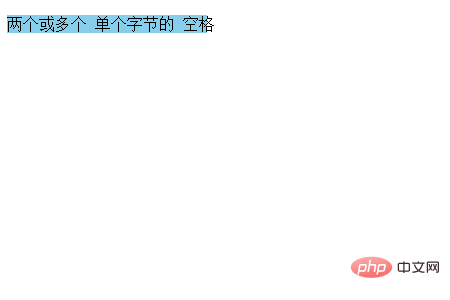
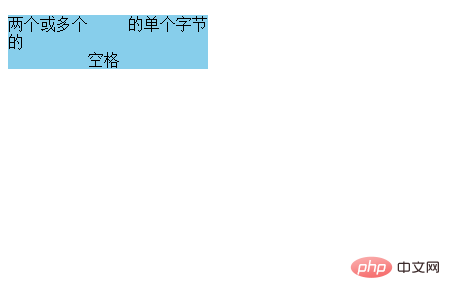
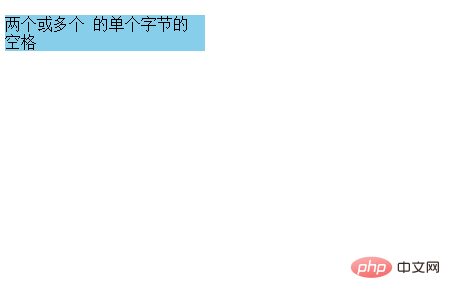
pre: 空白スペースはブラウザによって保持されます。 HTML の 「2 つの挿入」があります。 「以上」と「半角スペース」の間に複数の半角スペースを入れ、2行目の改行にTabキーでインデントを入れます。 CSS 経由で幅 200 ピクセルのボックスに配置し、各空白プロパティ値が適用されたときの表示を比較します。 値が通常の場合 CSSコード ページ上では以下のように表示されます。連続する半角スペース、タブスペース、改行はすべて 1 つの半角スペースとして扱われ、ボックスの幅に合わせて折り返されます。 値が pre CSS コード の場合、ページに次の効果が表示されます。なし。そのうちのChange 値がnowrapの場合 CSSコード が表示されますページは次のようになります。表示、行折り返しなし #値が折り返し前の場合 CSSコード は、前の状態に加えて、ページ上に次の効果を表示します。 値が行前にある場合 CSSコード がページに次の効果を表示する場合 CSS ビデオ チュートリアル 列を参照してさらに学習してください。 ! ! 以上がCSSの空白プロパティの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。 タグのように動作します。 </strong></p><p><strong>nowrap: テキストは <br> タグに到達するまで同じ行に続きます。 </strong></p><p><strong>pre-wrap: 空白シーケンスを維持しますが、通常どおりにラップします。 </strong></p><p><strong>pre-line: 空白シーケンスを結合しますが、改行は保持します。 </strong></p><p>具体的な例を見てみましょう<br/></p><p>コードは次のとおりです</p><p>HTML コード</p><pre class='brush:php;toolbar:false;'><!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″ />
<link rel=”stylesheet” href=”sample.css” type=”text/css”>
</head>
<body>
<p>两个或多个 单字节的
空格</p>
</body>
</html>p {width:200px; background-color:#87cefa; CSSの空白プロパティの使い方: normal; }
p {width:200px; background-color:#87cefa; CSSの空白プロパティの使い方: pre; }
p {width:200px; background-color:#87cefa; CSSの空白プロパティの使い方: nowrap; }
p {width:200px; background-color:#87cefa; CSSの空白プロパティの使い方: pre-wrap; }
p {width:200px; background-color:#87cefa; CSSの空白プロパティの使い方: pre-line; }

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7715
7715
 15
15
 1641
1641
 14
14
 1395
1395
 52
52
 1289
1289
 25
25
 1232
1232
 29
29
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは&#039; Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます
 WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressエディターでユーザーに直接ドキュメントを表示する必要がある場合、それを行うための最良の方法は何ですか?
 フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウトの紫色のスラッシュ領域に関する質問フレックスレイアウトを使用すると、開発者ツールなどの混乱する現象に遭遇する可能性があります(D ...





