HTMLコードのフォーマット方法
HTML コードは、組み込みコマンド Reindent in sublime を使用してフォーマットできます。また、HTML-CSS-JS Prettify プラグインをインストールしてコードをフォーマットすることもできます。
場合によっては、他の人のコードをフォーマットします コードをコピーしたところ、コードの配置が非常に乱雑でコードを読むことができませんでした。今日は、sublime のプラグインを使用してコードをフォーマットする方法を紹介します。 . 一定の参考効果がありますので、皆様のお役に立てれば幸いです。
【おすすめコース:HTMLコース】

##(1) Sublime の組み込みの再インデント コマンド
パスを開く: 編集-->行-->再インデント例:

(2) HTML をインストールする必要があります。 -CSS-JS Prettify プラグイン
このプラグインは、Sublime Text 2 および Sublime Text 3 で使用できます。HTML、CSS、JavaScript、JSON ファイルの処理に使用できます ##。#最初にプラグインをインストールする必要があります:
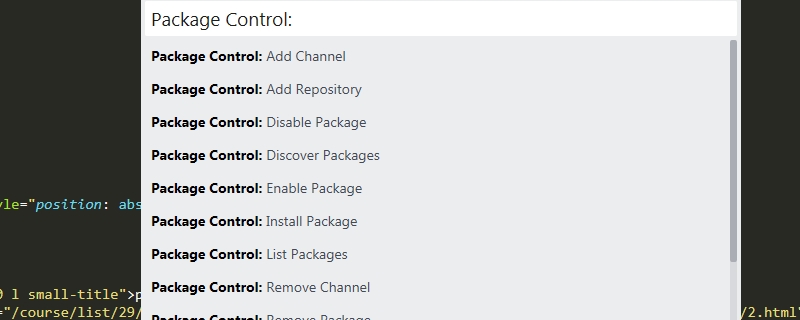
ctrlShiftp パッケージ コントロールを開きます: 次に、インストール パッケージを選択し、HTML-CSS-JS Prettify プラグインに入り、Enter キーを押して再起動します。 sublime
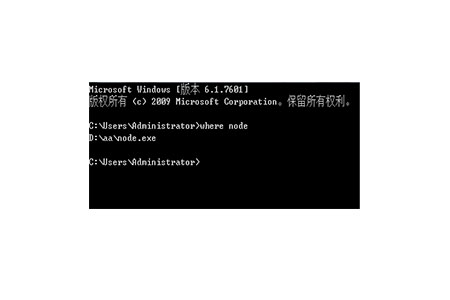
HTML-CSS-JS Prettify プラグインを使用するには Node.js が実行されている必要があるため、プラグインのインストールは成功します。そのため、ダウンロード後、node.js ソフトウェアもインストールする必要があります。 「スタート -- ファイルとプログラムの検索 -- cmd」の手順に従います。
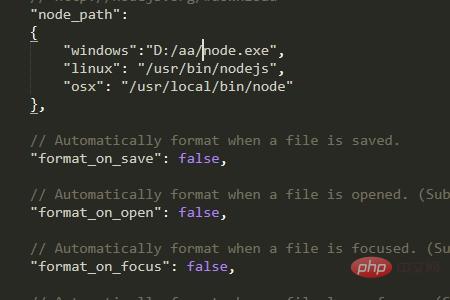
 次に、Sublime で HTML ファイルを開き、右クリックして HTML の下にあるプラグイン オプション ファイルを選択します。 -CSS-JS Prettify を開いて、以下に示すように、ノード ソフトウェアがインストールされているパスにパスを変更します。
次に、Sublime で HTML ファイルを開き、右クリックして HTML の下にあるプラグイン オプション ファイルを選択します。 -CSS-JS Prettify を開いて、以下に示すように、ノード ソフトウェアがインストールされているパスにパスを変更します。
 このプラグインのインストールが成功した後
このプラグインのインストールが成功した後
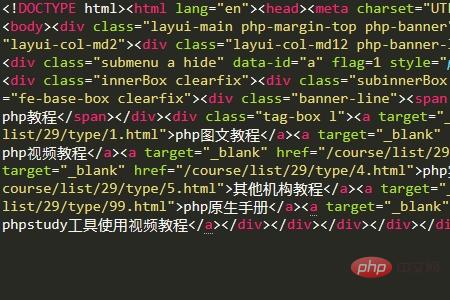
整形前:
 整形後:
整形後:
 HTML-CSS-JS Prettify プラグインファイル内の余分な空白行を削除したり、<script> ブロック内の JavaScript をインデントしたりすることはありません。非常に優れたプラグインです。</script>
HTML-CSS-JS Prettify プラグインファイル内の余分な空白行を削除したり、<script> ブロック内の JavaScript をインデントしたりすることはありません。非常に優れたプラグインです。</script>
HTMLBeautify プラグインは、HTML がすでに個別の行タグで部分的にフォーマットされていることを前提とした基本的なスクリプトです。インライン コメントでは機能しません
(4) TidyHTML5HTML5 の書式設定のみに興味がある場合は、TidyHTML5 プラグインを選択できます。フォーマットの実行には外部ユーティリティを使用しますが、Windows ユーザー向けにバンドルされています。
要約: 上記がこの記事の全内容です。sublime の使用方法を学ぶ際に皆さんのお役に立てれば幸いです。
以上がHTMLコードのフォーマット方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
このチュートリアルでは、PHPを使用してXMLドキュメントを効率的に処理する方法を示しています。 XML(拡張可能なマークアップ言語)は、人間の読みやすさとマシン解析の両方に合わせて設計された多用途のテキストベースのマークアップ言語です。一般的にデータストレージに使用されます







