
この記事では、CSS を使用してページの印刷を設定する方法を紹介します。メディアの種類を設定すると、印刷時に適用される CSS が反映されます。具体的な内容を見てみましょう。

まず、CSS メディア タイプ とは何かを見てみましょう。
screen
tv
projection
all )
もちろん他にも種類はありますが、主に print を使用して印刷ページを作成する方法を紹介します。
CSS 設定ページの印刷の具体的な内容を見てみましょう
これを実現するには 2 つの方法があります最初の 1 つCSS コード
<link rel="stylesheet" type="text/css" href="sample_print.css" media="print">
@media print{
/*print的内容*/
}
CSS CSSを使用してページ印刷を設定する方法方法
<link rel="stylesheet" type="text/css" href="sample_print.css" media="print">
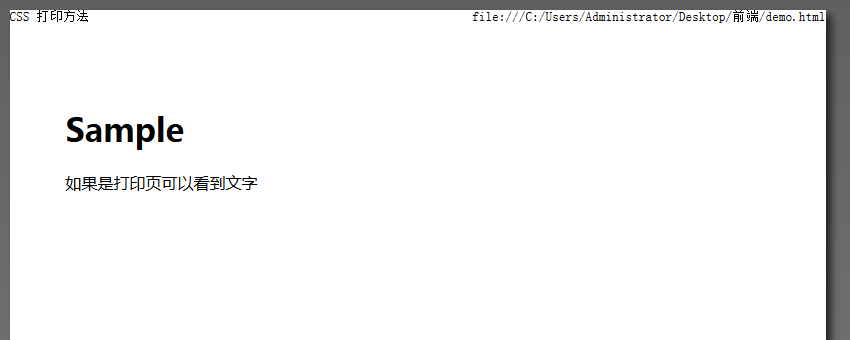
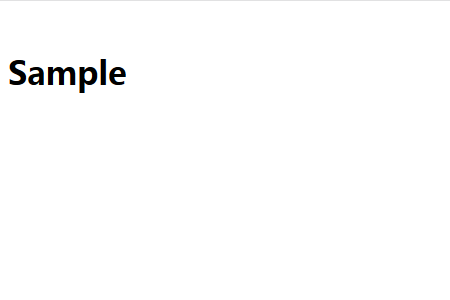
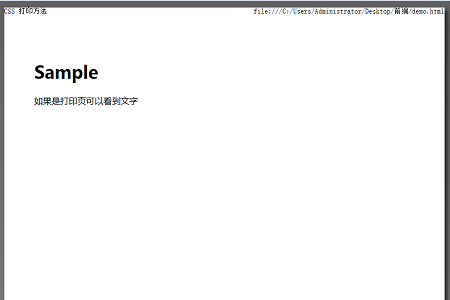
Sample
如果是CSSを使用してページ印刷を設定する方法页可以看到文字
p{
color: #000000;
}p{
color: #ffffff;
}

以上がCSSを使用してページ印刷を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。





