CSS におけるハックとは何を意味しますか?
CSS のハックは、ブラウザやバージョンごとに異なる CSS スタイルを記述して、必要なページ効果を表示できるようにすることです
CSS ハックは主にブラウザの互換性の問題を解決するために使用されます、ブラウザごとに異なる CSS を書くことができ、さまざまなブラウザで目的のページ効果を得ることができます。今日はこの記事でハックとは何かを詳しく紹介します
【おすすめコース: CSS チュートリアル #]

ハッキングの定義:
ハッキングは、Internet Explorer、Firefox、Chrome などの異なるメーカーのブラウザ、または同じメーカーのブラウザによって引き起こされます。バージョンが異なると、CSS のサポートが異なります。生成されるページ効果も異なります。これにより、同時に異なるブラウザと互換性があり、必要なページ効果を得ることができます。ブラウザ。言い換えれば、ハッキングの目的は、CSS コードをさまざまなブラウザーと互換性を持たせることです。
例: CSS3 属性を記述するとき、以下に示すように、ブラウザーごとに異なるコードを記述する必要があることがよくあります
animation:5s;/*标准版*/ -moz-animation: 5s;/* Firefox */ -webkit-animation:5s;/* Safari 和 Chrome */ -o-animation:5s;/* Opera */
!重要な問題:
Internet Explorer 6 以前では、同じ属性を持つ別のスタイルが同じスタイルに表示される場合、!重要な識別子に問題があります。宣言ブロックを使用すると、識別子が無視されます。これを使用して、Internet Explorer 6 および他のブラウザーが無視する特別なプロパティ値を提供できます。ただし、この問題は Internet Explorer 7 以降には存在しません
p
{
background: green !important;
background: red;
}
</style>
</head>
<body class="page-body">
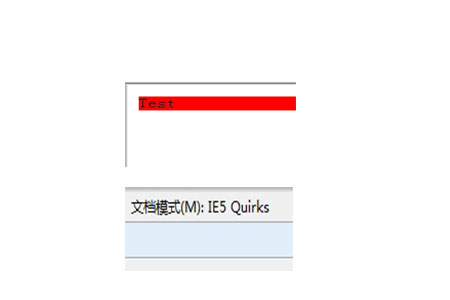
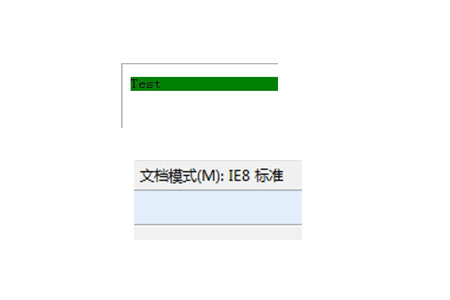
<p>Test</p>IE ブラウザの F12 デバッグ ツールを使用して IE バージョンを切り替えて、実行時の効果を確認できます
IE5 では:

IE8:

*html の問題
# のハック部分コードはアスタリスク「*」の後に「html」が続く形で表されます。これは、ユニバーサル セレクターと要素タイプ セレクターを組み合わせたものです。ある時点で、これら 2 つのセレクターを別のセレクターの前に組み合わせると、一部の下位バージョンのブラウザーでのみ効果があり、他のブラウザーでは効果がありません。効果はありませんが、IE5 では実際に有効な
*html p
{
background: green;
background: red;
}
</style>
</head>
<body class="page-body">
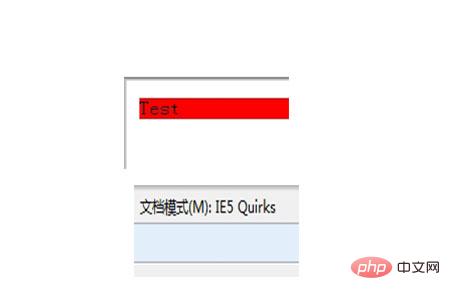
<p>Test</p>: IE8 では

であるため、エラーは報告されません。

まとめ: 以上がこの記事の全内容です。この記事を通じて皆さんにハッキングについてある程度の理解をしていただければ幸いです。
以上がCSS におけるハックとは何を意味しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7511
7511
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 64
64
 最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
Svelte Transition APIは、コンポーネントがカスタムSVELTE遷移を含むドキュメントを入力または離れるときにアニメーション化する方法を提供します。
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
あなたのウェブサイトのコンテンツプレゼンテーションの設計にどれくらいの時間に費やしますか?新しいブログ投稿を書いたり、新しいページを作成したりするとき、あなたは考えていますか
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
開発者としての段階に関係なく、私たちが完了したタスクは、大小を問わず、個人的および専門的な成長に大きな影響を与えます。
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは&#039; Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
先日、エリック・マイヤーとおしゃべりをしていたので、形成期のエリック・マイヤーの話を思い出しました。 CSS特異性に関するブログ投稿を書きました





