CSSメディアタイプの使用方法
今日の記事では、CSS メディア タイプの使用法を紹介します。メディア タイプを使用すると、さまざまなメディアでファイルを表示する方法を指定できます。具体的なコンテンツを見てみましょう。

Webサイトによっては、Webページのエラーが印刷時にレイアウトが折れるなど予期せぬ形で表示される場合がありますが、メディアの種類によっては設定可能です。回避 印刷用のページを作成したり、プロジェクターに出力したりできることを意味します。
CSS メディア タイプを使用するには?
メディア タイプは 2 つの方法で記述できます。
最初の方法
<link rel="stylesheet" href="sample.css" type="text/css" media="screen">
2番目の方法
@media screen{
/*screen的内容*/
}最初の方法では、を使用して、メディアタイプに基づいて適用されるCSSを変更します。
2つ目は、メディアタイプごとの設定をCSSで記述する方法です。
CSSコードの量が多く、変更があった場合に変更が難しい場合があるため、1つ目の方法を使用することを推奨します。 , ですが、今回は 2 番目の方法を例として CSS メディア タイプを紹介します。
CSS
screen (画面)
print (印刷)# で一般的に使用されるいくつかのメディア タイプを簡単に見てみましょう。
##tv(TV)projection(プロジェクター)all(all)2 つのメディア タイプを使用する場合は、カンマで区切ることができます。具体的な例での<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSSメディアタイプの使用方法</title>
<link rel="stylesheet" type="text/css" href="sample.css">
</head>
<body>
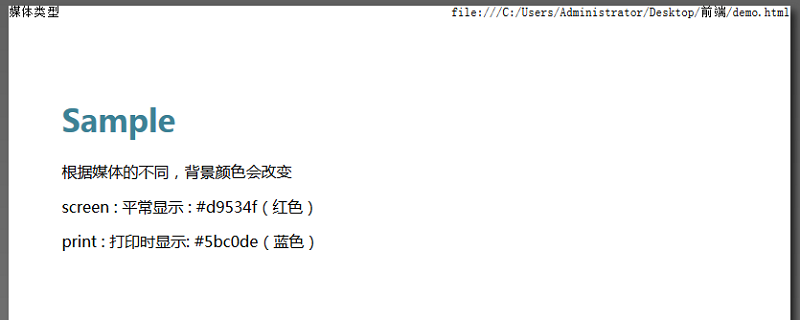
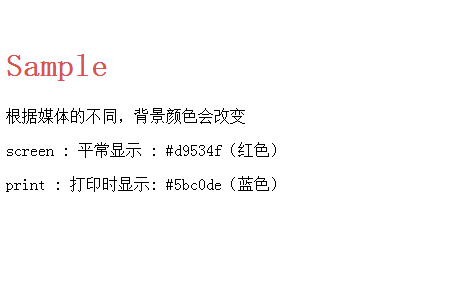
<h1 id="Sample">Sample</h1>
<p>根据媒体的不同,背景颜色会改变</p>
<p>screen : 平常显示 : #d9534f(红色)</p>
<p>print : 打印时显示: #5bc0de(蓝色)</p>
</body>
</html>#
@media all{
p{
color:#000000;
}
}
@media print{
body{
color: #5bc0de;
}
}
@media screen{
body{
color: #d9534f;
}
}上記のコードを実行すると、次の効果がブラウザ ページに表示されます
#サンプルは赤色です
#続行時 プレビューを印刷すると、ブラウザに次の効果が表示されます 

以上がCSSメディアタイプの使用方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7548
7548
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
開発者としての段階に関係なく、私たちが完了したタスクは、大小を問わず、個人的および専門的な成長に大きな影響を与えます。
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは&#039; Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます





