
JavaScript のindexOf() メソッドは、主に、指定された文字列値が文字列内で最初に出現する位置を返すために使用されます。そうでない場合は、-1
を返します。 indexOf() メソッドは、コードを簡素化するために、文字列内で特定の文字列値が最初に出現する位置を返すためによく使用されます。次に、この記事で、indexOf() メソッドの使用方法を詳しく紹介します
#。##【おすすめコース: JavaScript チュートリアル #】

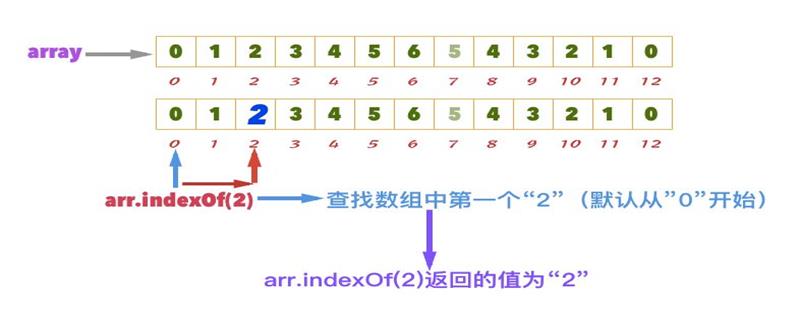
indexOf ()
指定された文字列値が文字列内で最初に出現する位置を返します。これには 2 つのパラメータがあります。 searchvalue: 取得する値を参照します。文字列値は必須です。 fromindex: 文字列内で検索が開始される位置を指します。その値は整数のみであり、有効な範囲は 0 から string.length-1 です。記述してもしなくても構いません。記述しない場合は、文字列の先頭から取得することを意味します。string.indexOf(searchvalue,fromindex)
これは、次のことを意味します。文字列 string が最初から最後まで取得され、部分文字列 searchvalue が含まれているかどうかが確認されます。検索の開始位置は、文字列の fromindex です (fromindex が 0 の場合、検索値が見つかった場合、検索値が最初に出現する位置が検索されます)。戻ってきた。文字列内の文字位置は 0 から始まります。 注:indexOf() メソッドは大文字と小文字を区別し、取得する文字列値が存在しない場合は -1 を返します。
例: 文字列の値を取得します。
<script>
var str="hello world"
console.log(str.indexOf("Hello"))
console.log(str.indexOf("World"))
console.log(str.indexOf("world"))
</script>結果は次のようになります。
例: IndexOf() を使用して取得します。配列の値 <script>
var subject = ["Chinese","Math","English"];
console.log(subject.indexOf("Math"));
console.log(subject.indexOf("music"))
</script> 結果は次のようになります:
配列は 0 から始まるため、数学的位置は 1 であり、配列に音楽がないため、-1 が返されます。
結果は次のようになります:
配列は 0 から始まるため、数学的位置は 1 であり、配列に音楽がないため、-1 が返されます。 要約: 上記がこの記事の全内容です。この記事を通じて、indexOf() メソッドをある程度理解できれば幸いです。
要約: 上記がこの記事の全内容です。この記事を通じて、indexOf() メソッドをある程度理解できれば幸いです。
以上がJavaScriptのindexOf()メソッドは何をするのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


