JSで数値をフォーマットするにはどのような方法がありますか?
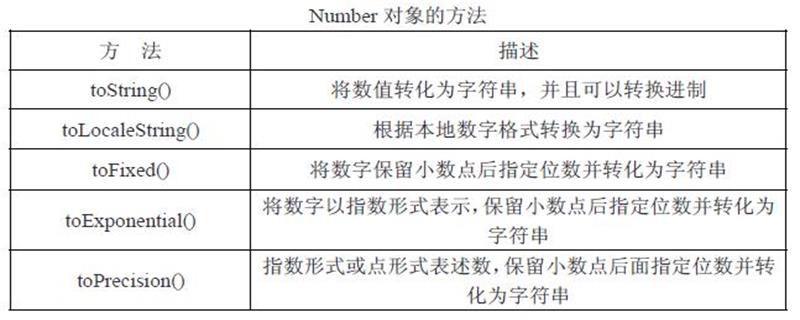
js で数値をフォーマットするメソッドには、次のものが含まれます。 toFixed() メソッドは、指定された小数点以下の桁数を持つ数値に数値を変換します。 toPrecision() メソッドは、指定された小数点以下の桁数の場合に指数カウント メソッドに変換します。小数点以下の桁数を超えた場合、toExponential () メソッドは値を指数表記に変換します。
JavaScript で数値を書式設定するのは非常に便利ですが、強制的に整数に変換すると、このメソッドには大きなエラーが発生することがあります。ですので、今日は JavaScript での使用方法を共有します。数値を書式設定するためのいくつかの一般的な方法には、一定の参考効果があります。
[推奨コース:] JavaScript チュートリアル]

toFixed() メソッド
は、小数点以下の桁数を指定して数値を Number に丸めることができます。
Number.toFixed(num)
num: 小数点以下の桁数を指します。その値の範囲は、0 を含む 0 ~ 20 の値です。および 20。このパラメータが書き込まれていない場合は、0 が使用されて置き換えられます。
戻り値
Number の文字列表現を返します。これは、指数カウント方法を使用せず、小数点以下の桁数が固定されています。指定した長さになるように 0 を埋め込むこともできます。設定した値が長さ 21 より大きい場合、このメソッドは Number.toString() のみを呼び出し、指数表記で表される文字列を返します。
注: 設定した値が小さすぎるか大きすぎる場合、例外がスローされますが、0 ~ 20 の値ではこの例外は発生しません。
<script> var number=123.2344555 console.log(number.toFixed(0)); console.log(number.toFixed(4)); console.log(number.toFixed(10)); </script>
結果は次のとおりです。

toPrecision() メソッド
は、オブジェクトの値が指定された桁数を超えた場合に、オブジェクトを指数表記に変換することを意味します。 。
Number.toPrecision(num)
num: 指数表記に変換する必要がある最小桁数を指します。値の範囲は 1 ~ 21 (1 ~ 21 を含みます) です。このパラメータが記述されていない場合、数値を 10 進数値に変換する代わりにメソッド toString() が呼び出されます。
戻り値
有効な数字セットを含む数値の文字列を返します。 num が Number の整数部分のすべての桁を含めるのに十分な大きさである場合、返される文字列は固定小数点表記で表されます。それ以外の場合は、小数点の前に 1 桁、小数点の後に num-1 桁の指数表記が使用されます。必要に応じて、数値は四捨五入されるかゼロが埋め込まれます。
注: num の設定が小さすぎるか大きすぎる場合、例外 RangeError がスローされます
<script> var number=123.2344555 console.log(number.toPrecision(1)); console.log(number.toPrecision(4)); console.log(number.toPrecision(10)); </script>
結果は次のとおりです:

toExponential() メソッド
は値を指数表記に変換できます。
Number.toExponential(num)
num: 指数表記法における小数点以下の桁数を指し、0 ~ 20 (0 ~ 20 を含む) の値になります。このパラメータが記述されていない場合は、可能な限り多くの数値が記述されます。利用される。
戻り値
返される文字列は指数表記で表されます。つまり、小数点の前に 1 桁、小数点の後に num 桁あります。数値の小数部分は四捨五入され、必要に応じてゼロが埋め込まれ、指定された長さになります。
注: num が小さすぎるか大きすぎる場合、例外 RangeError がスローされます。
<script> var number=123.2344555 console.log(number.toExponential(1)); console.log(number.toExponential(4)); console.log(number.toExponential(10)); </script>
結果は次のとおりです。

まとめ: この記事は以上です。皆様の勉強に少しでもお役に立てれば幸いです。
以上がJSで数値をフォーマットするにはどのような方法がありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 33
33
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 Javaのコレクションフレームワークを効果的に使用するにはどうすればよいですか?
Mar 13, 2025 pm 12:28 PM
Javaのコレクションフレームワークを効果的に使用するにはどうすればよいですか?
Mar 13, 2025 pm 12:28 PM
この記事では、Javaのコレクションフレームワークの効果的な使用について説明します。 データ構造、パフォーマンスのニーズ、スレッドの安全性に基づいて、適切なコレクション(リスト、セット、マップ、キュー)の選択を強調しています。 コレクションの使用を効率的に最適化します
 ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
この記事では、ソースマップを使用して、元のコードにマッピングすることにより、Minified JavaScriptをデバッグする方法について説明します。ソースマップの有効化、ブレークポイントの設定、Chrome DevtoolsやWebpackなどのツールの使用について説明します。
 初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
エントリーレベルのタイプスクリプトチュートリアルをマスターしたら、TypeScriptをサポートするIDEで独自のコードを作成し、JavaScriptにコンパイルできるはずです。このチュートリアルは、TypeScriptのさまざまなデータ型に飛び込みます。 JavaScriptには、NULL、未定義、ブール値、数字、文字列、シンボル(ES6によって導入)とオブジェクトの7つのデータ型があります。 TypeScriptはこれに基づいてより多くのタイプを定義し、このチュートリアルではすべてを詳細に説明します。 ヌルデータ型 JavaScriptのように、Typescriptのnull
 chart.js:パイ、ドーナツ、バブルチャートを始めます
Mar 15, 2025 am 09:19 AM
chart.js:パイ、ドーナツ、バブルチャートを始めます
Mar 15, 2025 am 09:19 AM
このチュートリアルでは、chart.jsを使用してパイ、リング、およびバブルチャートを作成する方法について説明します。以前は、4つのチャートタイプのchart.js:ラインチャートとバーチャート(チュートリアル2)、およびレーダーチャートと極地域チャート(チュートリアル3)を学びました。 パイとリングチャートを作成します パイチャートとリングチャートは、さまざまな部分に分かれている全体の割合を示すのに理想的です。たとえば、パイチャートを使用して、サファリの男性ライオン、女性ライオン、若いライオンの割合、または異なる候補者が選挙で受け取る票の割合を示すことができます。 パイチャートは、単一のパラメーターまたはデータセットの比較にのみ適しています。パイチャートのファンの角度はデータポイントの数値サイズに依存するため、パイチャートは値のあるエンティティをゼロ値で描画できないことに注意してください。これは、割合がゼロのエンティティを意味します




