CSS でボックス サイズ プロパティを使用する方法
CSS でボックス サイズ プロパティを使用する方法 プロパティは、領域のサイズを設定および変更するために使用できます。たとえば、境界線のある 2 つのボックスを並べて配置する必要がある場合、box を設定することでこれを実現できます。 -sizing to border-box 以下では、具体的な内容を見てみましょう。
CSS でボックス サイズ プロパティを使用する方法 属性は、padding 属性や border 属性で余白や枠線の太さを設定する際に、padding や border の部分を幅や幅に加算して、領域サイズの計算を変更するための設定です。したがって、paddingとborderの値に応じて、領域全体のサイズが変わります。

これは、領域のサイズにパディングとボーダーの値が含まれていないためです。
CSS でボックス サイズ プロパティを使用する方法 属性に応じて設定を変更すると、領域サイズにパディングとボーダーを設定できます。これにより、ボックスのサイズをパディングやボーダーとは独立して決定できるようになります。
CSS でボックス サイズ プロパティを使用する方法 の使用方法を見てみましょう
CSS でボックス サイズ プロパティを使用する方法:value ;
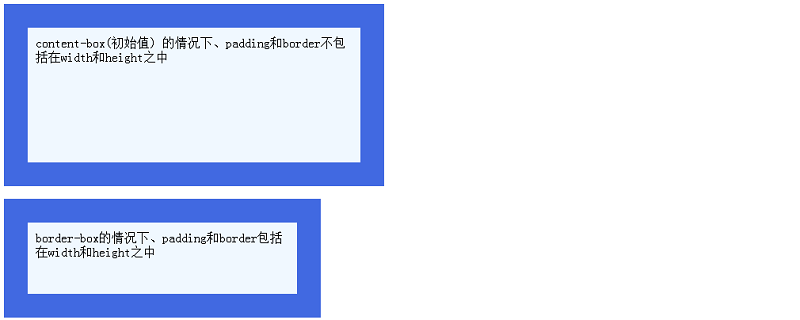
content-box: 幅と高さは要素のコンテンツ ボックスにそれぞれ適用され、要素のパディングと境界線は幅と高さの外側に描画されます。
border-box: 要素に設定された幅と高さによって、要素の境界ボックスが決まります。つまり、要素に指定されたパディングと境界線は、指定された範囲内に描画されるセット内に収まります。コンテンツの幅と高さは、設定された幅と高さからそれぞれボーダーとパディングを減算することで取得できます。
また、inheritと入力すると親要素の値が継承されます。 具体的な例を見てみましょう<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" href="sample.css" type="text/css"> </head> <body> <p class="content1">content-box(初始值) 的情况下、padding和border不包括在width和height之中</p> <p class="content2">border-box的情况下、padding和border包括在width和height之中</p> </body> </html>
p.content1 {
width: 400px;
height: 150px;
background-color:#f0f8ff;
border: 30px solid #4169e1;
padding: 10px;
CSS でボックス サイズ プロパティを使用する方法: content-box;
}
p.content2 {
width: 400px;
height: 150px;
background-color:#f0f8ff;
border: 30px solid #4169e1;
padding: 10px;
CSS でボックス サイズ プロパティを使用する方法: border-box;
}実行結果

以上がCSS でボックス サイズ プロパティを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 スクリーンリーダーの分解:アクセス可能なフォームとベストプラクティス
Mar 08, 2025 am 09:45 AM
スクリーンリーダーの分解:アクセス可能なフォームとベストプラクティス
Mar 08, 2025 am 09:45 AM
これは、フォームアクセシビリティについて行った小さなシリーズの3番目の投稿です。 2番目の投稿を逃した場合は、「ユーザーフォーカスの管理:Focus-Visible」をご覧ください。で
 WordPressブロックと要素にボックスシャドウを追加します
Mar 09, 2025 pm 12:53 PM
WordPressブロックと要素にボックスシャドウを追加します
Mar 09, 2025 pm 12:53 PM
CSS Box-Shadowおよびアウトラインプロパティは、WordPress 6.1でTheme.jsonサポートを獲得しました。実際のテーマでどのように機能するか、そしてこれらのスタイルをWordPressブロックと要素に適用するために必要なオプションのいくつかの例を見てみましょう。
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
Svelte Transition APIは、コンポーネントがカスタムSVELTE遷移を含むドキュメントを入力または離れるときにアニメーション化する方法を提供します。
 上品でクールなカスタムCSSスクロールバー:ショーケース
Mar 10, 2025 am 11:37 AM
上品でクールなカスタムCSSスクロールバー:ショーケース
Mar 10, 2025 am 11:37 AM
この記事では、Scrollbarsの世界に飛び込みます。私は知っています、それはあまりにも魅力的ではありませんが、私を信じてください、よく設計されたページは手をつないで行きます
 ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
あなたのウェブサイトのコンテンツプレゼンテーションの設計にどれくらいの時間に費やしますか?新しいブログ投稿を書いたり、新しいページを作成したりするとき、あなたは考えていますか
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは、サーバーの開始やコンパイルコードなどの1回限りのプロセスまたは継続的に実行されるプロセスとして、さまざまなタスクを実行します。






