
CSS3 では、box-shadow 属性に各値を設定することでボーダー効果を作成できます。たとえば、1px のピンクのボーダーを作成したい場合は、box-shadow に設定します。 :0 0 0 1px ピンク
今日共有するのは、CSS で box-shadow プロパティを使用して境界線を作成する方法です。これには一定の参照効果があり、役立つことを願っています。みんな。
【おすすめコース:CSS3コース】

##border 属性でボーダーを作成
# #Inコードを記述するプロセスでは、border 属性を使用して境界線を追加するのが非常に簡単です。たとえば、divdiv{
width:100px;
height: 100px;
border:3px solid pink;
}
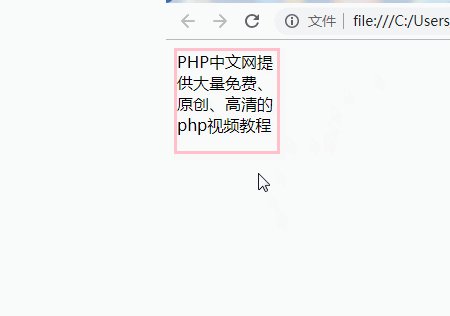
# にピンクの境界線を追加します。 ##効果は次のとおりです:
たとえば、マウスを境界線の上に移動すると、強化された境界線効果の視覚効果が発生します。
div:hover{
border:6px solid pink;
}
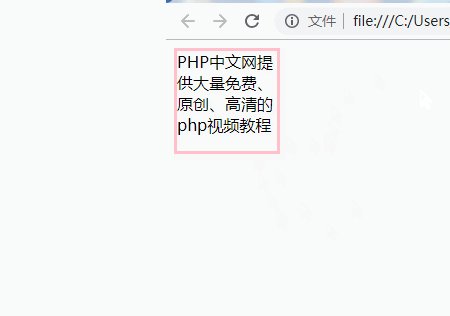
効果は次のとおりです:
 ##ただし、この場合、テキスト コンテンツも見つかります。変更が発生し、レンダリング効果があまり良くないため、CSS3 の新しい box-shadow 属性を使用してこの問題を解決できます
##ただし、この場合、テキスト コンテンツも見つかります。変更が発生し、レンダリング効果があまり良くないため、CSS3 の新しい box-shadow 属性を使用してこの問題を解決できます
#box-shadow 境界線の作成
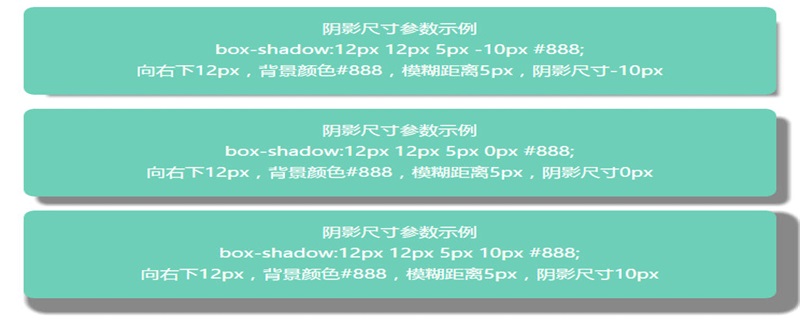
#box-シャドウ属性
ボックスに 1 つ以上のシャドウを追加します
##It h-shadow: 水平方向の影の位置を指します。負の値が許可され、
## に入力する必要があります。 #v-shadow: 垂直方向の影の位置を指します。これは負の値であり、記述する必要があります。#blur: ブラーの距離を指します。spread: 書くかどうかの影のサイズ color: 書くかどうかの影の色
inset: 外側の影を変更します。
例:
div{
width:100px;
height: 100px;
border:3px solid pink;
box-shadow:2px 2px 6px 6px #ccc;
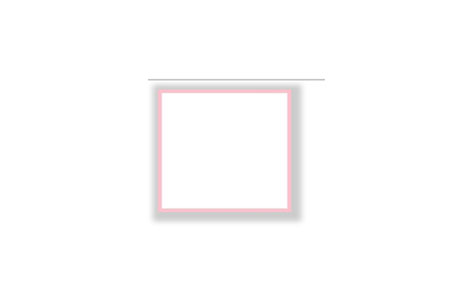
}効果は次のとおりです。
次に、box-shadow を使用して境界線を作成する方法を紹介します。div{
box-shadow:0 0 0 3px pink;
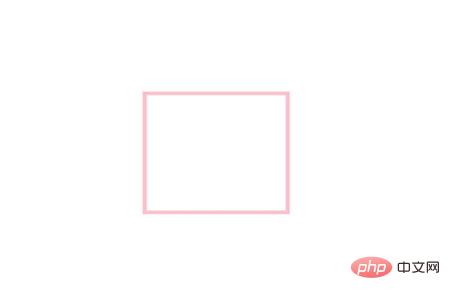
}レンダリング:

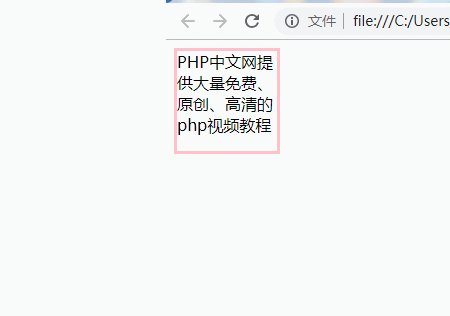
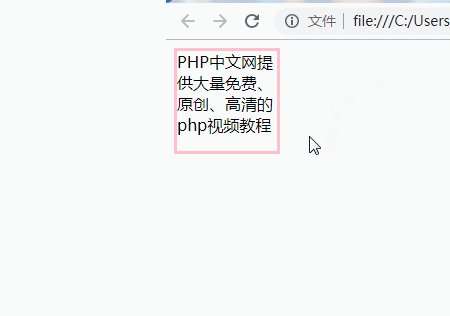
div:hover{
box-shadow:0 0 0 6px pink;
}#box-shadow で実装されたボーダーが要素に hover 属性を追加すると、テキストの内容は移動しませんが、枠線を使用するとテキストの内容が前に進む効果があります。 
以上がbox-shadow を使用して境界線効果を作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


