
Bootstrap は、主に Web サイトや Web アプリケーションの作成に使用される無料のオープンソース フロントエンド開発フレームワークです。 Bootstrap フレームワークは主に HTML、CSS、JavaScript の 3 つの言語に基づいて構築されており、レスポンシブなモバイルファーストの Web サイトやアプリケーションの開発を促進するために使用されます。Bootstrap とは何かについて詳しく説明します。
【おすすめコース: Bootstrap コース #】

##ブートストラップの意味:
レスポンシブ デザインでは、ユーザーが使用しているデバイスの画面サイズに基づいて、Web ページまたはアプリケーションを自動的に調整して表示できます。モバイルファーストのアプローチでは、スマートフォン、タブレット、およびタスク固有のモバイル アプリケーションがこれらのテクノロジーの要件を満たすように設計される必要があることを前提としています。 Bootstrap は、HTML、CSS、および JavaScript に基づいて、アメリカの Twitter 社のデザイナーである Mark Otto と Jacob Thornton によって開発された、シンプルで直感的かつ強力なフロントエンド開発フレームワークであり、Web 開発を高速化します。これには、ユーザー インターフェイス コンポーネント、レイアウトおよび JS ツール、実装フレームワークが含まれます。 これは HTML と CSS の仕様を提供します。Bootstrap は発売以来非常に人気があり、GitHub で人気のあるオープン ソース プロジェクトです。このソフトウェアはプリコンパイルすることも、ソース コードとして使用することもできます。Bootstrap のダウンロードと使用方法
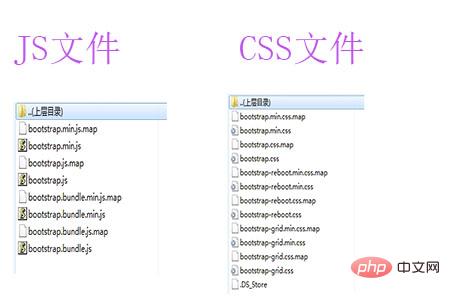
(1) Bootstrap のダウンロード

<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 模板</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入 Bootstrap -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!--引入jQuery-->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- 包括所有已编译的插件 -->
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<h1>Hello, world!</h1>
</body>
</html>

以上がBootstrap とは何か、そしてその使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。