jQueryを使用してスケジュールされたリダイレクトを実装する方法
jQuery はスケジュールされたリダイレクトを実装します。これは、Location replace() メソッドを通じて直接実装でき、現在のドキュメントを新しいドキュメントに置き換えることができます。

以下では、スケジュールされたページ リダイレクトを実装する jQuery メソッドを、簡単なコード例を通して紹介します。
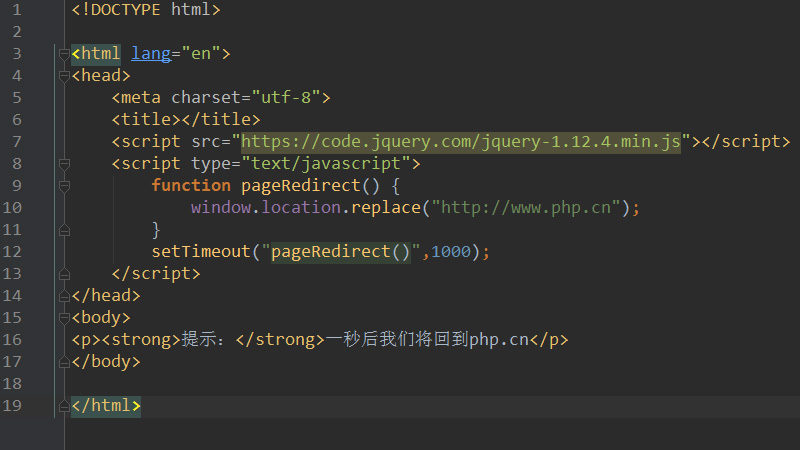
コード例は次のとおりです。<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery实现定时页面重定向示例</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
function pageRedirect() {
window.location.replace("http://www.php.cn");
}
setTimeout("pageRedirect()",1000);
</script>
</head>
<body>
<p><strong>提示:</strong>一秒后我们将回到php.cn</p>
</body>
</html>ログイン後にコピー
window.location.replace メソッドを使用して、新しい URL「http」へのリダイレクトを実装します。 :/ /www.php.cn」。次に、setTimeout メソッドで pageRedirect を呼び出し、タイミング時間を設定します。
setTimeout() メソッド は、指定されたミリ秒数の後に関数または計算式を呼び出すために使用されます。注: 1000 ミリ秒 = 1 秒。
最終的な効果は次のとおりです:
以上がjQueryを使用してスケジュールされたリダイレクトを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事
R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最高のグラフィック設定
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
アサシンのクリードシャドウズ:シーシェルリドルソリューション
2週間前
By DDD
R.E.P.O.誰も聞こえない場合はオーディオを修正する方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:Myriseのすべてのロックを解除する方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
Gmailメールのログイン入り口はどこですか?
 7461
7461
 15
15
 7461
7461
 15
15
CakePHP チュートリアル
 1376
1376
 52
52
 1376
1376
 52
52
Steamのアカウント名の形式は何ですか
 77
77
 11
11
 77
77
 11
11
NYTの接続はヒントと回答です
 17
17
 17
17
 17
17
 17
17


