CSS疑似クラスnth-childの使い方
CSS に擬似クラス CSS疑似クラスCSS疑似クラスCSS疑似クラスnth-childの使い方の使い方の使い方 があります。この擬似クラスを使用するにはどうすればよいですか?次の記事ではCSSでの擬似クラスCSS疑似クラスCSS疑似クラスCSS疑似クラスnth-childの使い方の使い方の使い方の使い方を紹介します。具体的な内容を見ていきましょう。

CSS疑似クラスCSS疑似クラスCSS疑似クラスnth-childの使い方の使い方の使い方 は、セレクターに条件を追加し、n 番目 (n 番目) の子要素にスタイルを適用できるようにする疑似クラスです。
CSS疑似クラスCSS疑似クラスCSS疑似クラスnth-childの使い方の使い方の使い方 は、多くの項目を含むテーブルで見やすくするために背景色を交互に変更する場合に非常に役立ちます。
CSS疑似クラスCSS疑似クラスCSS疑似クラスnth-childの使い方の使い方の使い方 の使い方を見てみましょう
CSS疑似クラスCSS疑似クラスCSS疑似クラスnth-childの使い方の使い方の使い方 は次のように記述されています
元素:CSS疑似クラスCSS疑似クラスCSS疑似クラスnth-childの使い方の使い方の使い方(值){样式的内容}数字のほかに 2n 1式以外にも、even (偶数) などを値として設定できます。
偶数のみに適用: 2n または Even
奇数のみに適用: 2n 1 または奇数
他の状況もあります。具体的なアプリケーション例を見てみましょう
まず、HTML コードは次のとおりです。
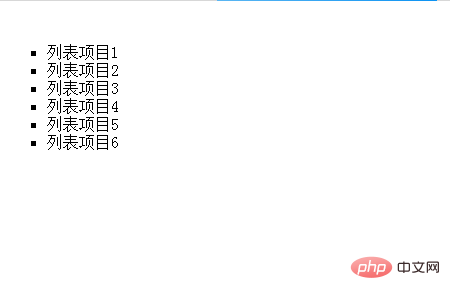
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" href="sample.css" type="text/css"> </head> <body> <ul type="square"> <li>列表项目1</li> <li>列表项目2</li> <li>列表项目3</li> <li>列表项目4</li> <li>列表项目5</li> <li>列表项目6</li> </ul> </body> </html>
実行中の効果は次の図に示すとおりです。

次に、 nth - child を使用し、背景色が #add8e6 で特定のリスト項目にのみ適用されるように設定します。
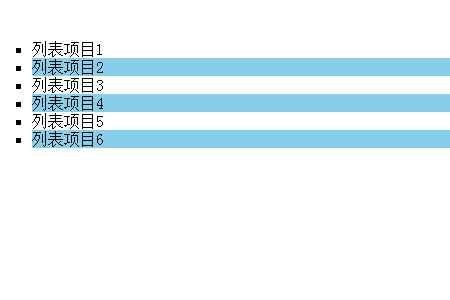
偶数を選択した場合の状況
CSS疑似クラスCSS疑似クラスCSS疑似クラスnth-childの使い方の使い方の使い方の値は偶数または2nに設定されます
CSSコード
ul li:CSS疑似クラスCSS疑似クラスCSS疑似クラスnth-childの使い方の使い方の使い方(even){
background-color: skyblue;
}ブラウザ上に以下の効果を表示

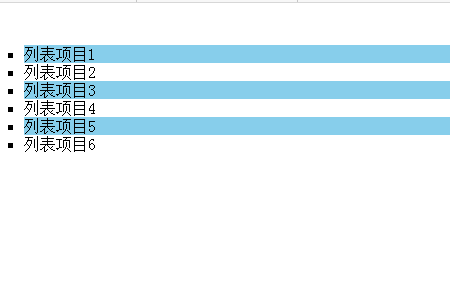
##奇数を選択した場合##の値CSS疑似クラスCSS疑似クラスCSS疑似クラスnth-childの使い方の使い方の使い方 は奇数または 2n に設定されます。 1
CSS コード
ul li:CSS疑似クラスCSS疑似クラスCSS疑似クラスnth-childの使い方の使い方の使い方(odd){
background-color: skyblue;
}はブラウザに次の効果を表示します

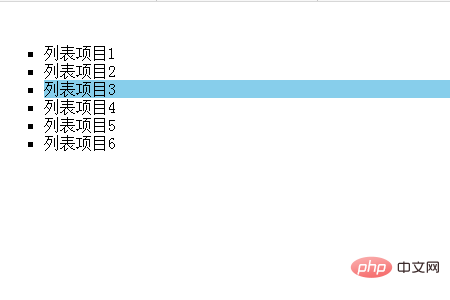
n 番目の子の値に適用する項目番号を入力します。ここでは 3 を入力します。
CSSコード
ul li:CSS疑似クラスCSS疑似クラスCSS疑似クラスnth-childの使い方の使い方の使い方(3){
background-color: skyblue;
}ブラウザでの表示効果は以下の通りです

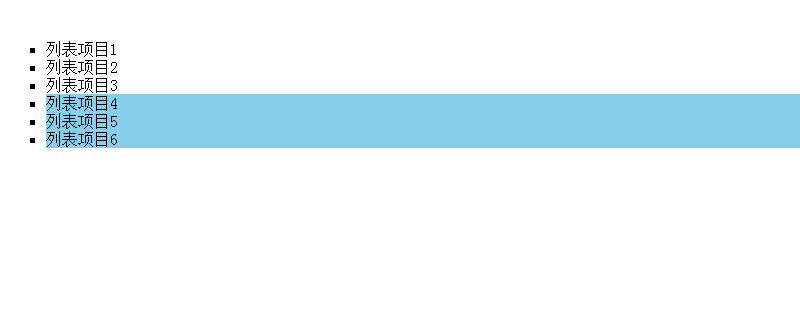
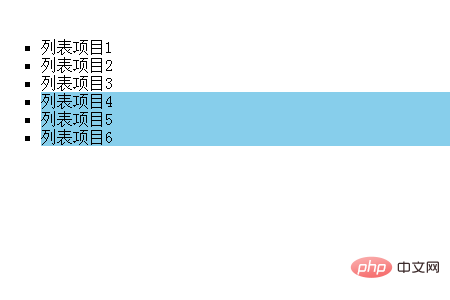
n ~ n 番目 - 子 適用を開始する項目の値を入力します。こちらがn4です。
CSS コード
ul li:CSS疑似クラスCSS疑似クラスCSS疑似クラスnth-childの使い方の使い方の使い方(n+4){
background-color: skyblue;
}ブラウザ上で実行した場合の効果は次のとおりです

以上がCSS疑似クラスnth-childの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7487
7487
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 39
39
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
Svelte Transition APIは、コンポーネントがカスタムSVELTE遷移を含むドキュメントを入力または離れるときにアニメーション化する方法を提供します。
 ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
あなたのウェブサイトのコンテンツプレゼンテーションの設計にどれくらいの時間に費やしますか?新しいブログ投稿を書いたり、新しいページを作成したりするとき、あなたは考えていますか
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
この記事では、影やグラデーションなどのテキスト効果にCSSを使用し、パフォーマンスのために最適化し、ユーザーエクスペリエンスの向上について説明します。また、初心者向けのリソースもリストしています。(159文字)
 Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
開発者としての段階に関係なく、私たちが完了したタスクは、大小を問わず、個人的および専門的な成長に大きな影響を与えます。
 NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは、サーバーの開始やコンパイルコードなどの1回限りのプロセスまたは継続的に実行されるプロセスとして、さまざまなタスクを実行します。
 特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
先日、エリック・マイヤーとおしゃべりをしていたので、形成期のエリック・マイヤーの話を思い出しました。 CSS特異性に関するブログ投稿を書きました




