
コードでは、Ctrl キーまたはショートカット キーを使用してコードにコメントを付けることができます。これにより、コードを理解し、開発プロセスをスピードアップし、コードの一貫性を維持することができます。 HTML または CSS を学習するときに通常学ぶことの 1 つは、コード内にコメントを記述する方法です。しかし、多くの開発者は依然としてアノテーションを有効に活用していません。今回は、ワークフローを改善するために HTML と CSS でコメントを広範囲に使用する方法を紹介します。
【おすすめコース:HTMLチュートリアル】
 ##コメントの重要性:
##コメントの重要性:
私たちが独立したプロジェクトを行っている場合、または私たちが書いたコードをレビューする唯一の開発者である場合、次のようにコードを書くことができます。あなた自身のアイデアに。しかし、他の人と一緒に作業する場合、コードにコメントがないと、他の人はコードの意味を理解し、理解することが難しくなり、開発者の協力の負担は大きくなりますが、コメントがあることで大幅に軽減されます。負担。
コメントを学ぶ利点:
(1) 一貫性の維持に役立つ
(2) 理解に役立つ (3)パッチやクイック フィックスに関するサポート(4) 開発プロセスのスピードアップに役立ちます(5) コラボレーション効率の向上に役立ちます注 :
コードにコメントするときは、長すぎないように注意してください。これにより、コードの冗長性が高まり、重要でないコメントの作成に多くの時間が費やされることがなくなります。
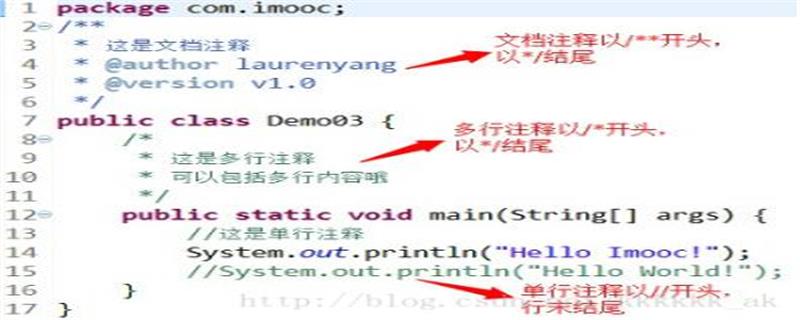
コード内でコメントする方法
(1) HTML コード内:
<body> <!--HTML代码--> <div>hello world!</div> </body>
<style>
div{
width:100px;
height:30px;
border:1px solid #ccc;
/*设置字体垂直居中*/
text-align: center;
line-height: 30px;
}
</style><script type="text/javascript">
// 点击div时改变其背景颜色
var div=document.getElementsByTagName("div")[0];
div.onclick=function(){
div.style.backgroundColor="pink"
}
</script>
 # # まとめ: 以上 この記事の内容は以上です。皆様のお役に立てれば幸いです。
# # まとめ: 以上 この記事の内容は以上です。皆様のお役に立てれば幸いです。
以上がコード内でコメントする方法とその利点の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


