CSSでオーバーフロープロパティを使用する方法
CSS の CSSでオーバーフロープロパティを使用する方法 属性は頻繁に使用される属性です。次の記事では、CSS での CSSでオーバーフロープロパティを使用する方法 属性の具体的な使用方法を説明します。

まず、CSSでオーバーフロープロパティを使用する方法 属性の値を見てみましょう。
CSSでオーバーフロープロパティを使用する方法 プロパティは、コンテンツが要素のボックスからオーバーフローした場合に何が起こるかを指定します。
CSSでオーバーフロープロパティを使用する方法 には次の 4 つの属性値があります。
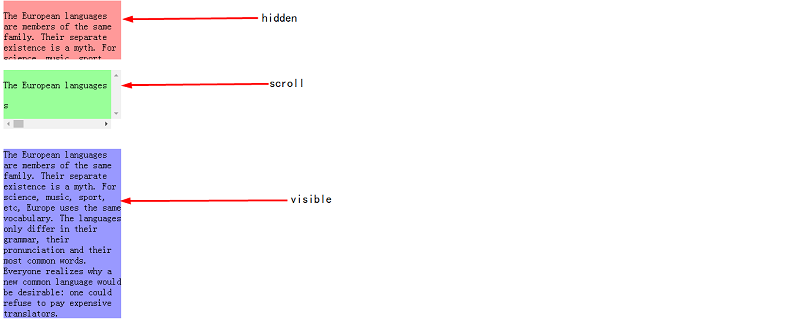
visible: 初期値。コンテンツはトリミングされず、要素ボックスの外側に表示されます。
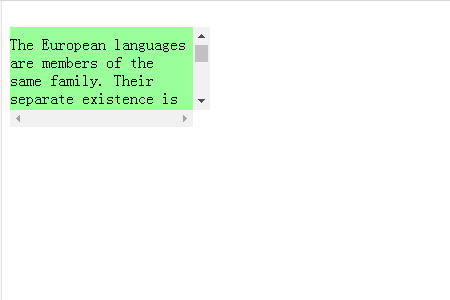
scroll: コンテンツはトリミングされますが、ブラウザーには残りのコンテンツを表示するためのスクロール バーが表示されます。
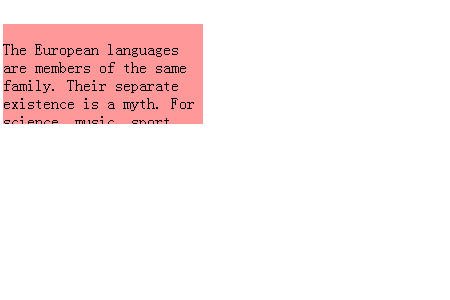
hidden: コンテンツはトリミングされ、残りのコンテンツは非表示になります。
auto: コンテンツがトリミングされると、ブラウザーには残りのコンテンツを表示するためのスクロール バーが表示されます。
オーバーフロー属性の 4 つの値について詳しく説明します
具体的な例を見てみましょう
コードは次のとおりです
HTMLコード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS CSSでオーバーフロープロパティを使用する方法</title>
<link rel="stylesheet" type="text/css" href="sample.css">
</head>
<body>
<div class="hid">
<p>
The European languages are members of the same family. Their separate existence is a myth. For science, music, sport, etc, Europe uses the same vocabulary. The languages only differ in their grammar, their pronunciation and their most common words. Everyone realizes why a new common language would be desirable: one could refuse to pay expensive translators.
</p>
</div>
<br>
<div class="scr">
<p>
The European languages are members of the same family. Their separate existence is a myth. For science, music, sport, etc, Europe uses the same vocabulary. The languages only differ in their grammar, their pronunciation and their most common words. Everyone realizes why a new common language would be desirable: one could refuse to pay expensive translators.
</p>
</div>
<br>
<div class="vis">
<p>
The European languages are members of the same family. Their separate existence is a myth. For science, music, sport, etc, Europe uses the same vocabulary. The languages only differ in their grammar, their pronunciation and their most common words. Everyone realizes why a new common language would be desirable: one could refuse to pay expensive translators.
</p>
</div>
</body>
</html>CSSコード
/*hidden*/
div.hid{
width: 200px;
height: 100px;
CSSでオーバーフロープロパティを使用する方法: hidden;
background-color: #FF9999;
}
/*scroll*/
div.scr{
width: 200px;
height: 100px;
CSSでオーバーフロープロパティを使用する方法: scroll;
background-color: #99FF99;
}
/*visible*/
div.vis{
width: 200px;
height: 100px;
CSSでオーバーフロープロパティを使用する方法: visible;
background-color: #9999FF;
}ブラウザ上に以下の結果を表示
オーバーフロー属性値を非表示にした場合 # 効果は以下の通りです。

非表示の場合、残りの部分は表示されず、残りのコンテンツはスクロールできません。
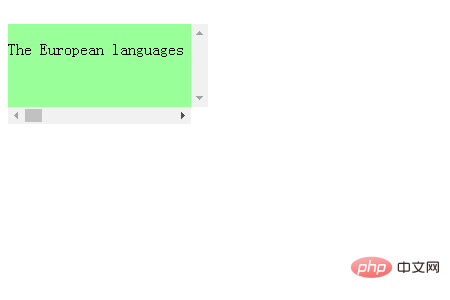
オーバーフローの属性値がscrollの場合、効果は次のようになります。

div.scr{
width: 200px;
height: 100px;
white-space:nowrap;
CSSでオーバーフロープロパティを使用する方法: scroll;
background-color: #99FF99;
}
##さらに、オーバーフローも使用可能 -x および CSSでオーバーフロープロパティを使用する方法-y 属性は、垂直スクロール バーと水平スクロール バーの表示に関するより詳細な設定を提供します。

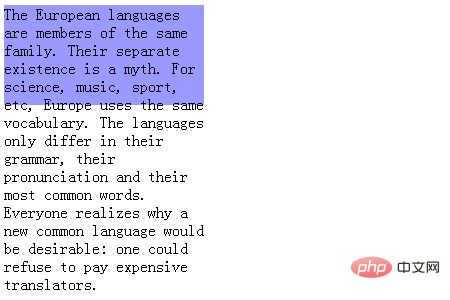
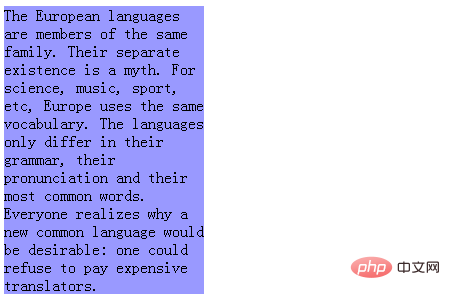
目に見える状況は下にあり、箱から溢れて表示されます。紫色の部分がdivボックスです。デフォルトでは、テキストは div の水平幅で折り返されて垂直方向に表示されます。
これもscroll属性値と同じで、CSSのwhite-space:nowrapを設定することで横スクロールも可能です。
また、ボックスの高さが設定されていない場合は、ボックスの高さが自動的に変更されます。
div.vis{
width: 200px;
/* height: 100px; */
CSSでオーバーフロープロパティを使用する方法: visible;
background-color: #9999FF;
}効果は次のとおりです
 最後に、オーバーフロー属性値が auto の場合の
最後に、オーバーフロー属性値が auto の場合の
##HTML コード
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS CSSでオーバーフロープロパティを使用する方法</title>
<link rel="stylesheet" type="text/css" href="sample.css">
</head>
<body>
<div class="aut">
<p>
The European languages are members of the same family. Their separate existence is a myth. For science, music, sport, etc, Europe uses the same vocabulary. The languages only differ in their grammar, their pronunciation and their most common words. Everyone realizes why a new common language would be desirable: one could refuse to pay expensive translators.
</p>
</div>
</body>
</html>CSS コード
div.aut{
width: 200px;
height: 100px;
CSSでオーバーフロープロパティを使用する方法: auto;
background-color: red;
}以上がCSSでオーバーフロープロパティを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7696
7696
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは&#039; Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます
 WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressエディターでユーザーに直接ドキュメントを表示する必要がある場合、それを行うための最良の方法は何ですか?
 フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウトの紫色のスラッシュ領域に関する質問フレックスレイアウトを使用すると、開発者ツールなどの混乱する現象に遭遇する可能性があります(D ...





