CSSのline-heightプロパティを使用して行間隔を設定する方法
CSS での行間隔の実装には CSSのCSSのCSSのline-heightプロパティを使用して行間隔を設定する方法プロパティを使用して行間隔を設定する方法プロパティを使用して行間隔を設定する方法 属性が必要です。次の記事では、CSS で CSSのCSSのCSSのline-heightプロパティを使用して行間隔を設定する方法プロパティを使用して行間隔を設定する方法プロパティを使用して行間隔を設定する方法 属性を使用する具体的な方法を紹介します。

文字間の間隔が広すぎたり、狭すぎたりする場合は、Web サイトのニーズに応じて調整する必要がある場合があります。 CSS CSSのCSSのCSSのline-heightプロパティを使用して行間隔を設定する方法プロパティを使用して行間隔を設定する方法プロパティを使用して行間隔を設定する方法 プロパティを使用すると、文字間の距離を調整できます。
具体的な例を見てみましょう
まず、次の HTML コードを作成しましょう (デフォルトのブラウザ サイズは 16px)
HTML コード
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" href="sample.css" type="text/css"> </head> <body> <p class="sample1">冬天的百草园比较的无味;雪一下,可就两样了。拍雪人(将自己的全形印在雪上)和塑雪罗汉需要人们鉴赏,这是荒园,人迹罕至,所以不相宜,只好来捕鸟。薄薄的雪,是不行的;总须积雪盖了地面一两天,鸟雀们久已无处觅食的时候才好。扫开一块雪,露出地面,用一支短棒支起一面大的竹筛来,下面撒些秕谷,棒上系一条长绳,人远远地牵着,看鸟雀下来啄食,走到竹筛底下的时候,将绳子一拉,便罩住了。 </p> <p class="sample2">先生读书入神的时候,于我们是很相宜的。有几个便用纸糊的盔甲套在指甲上做戏。我是画画儿,用一种叫作“荆川纸”的,蒙在小说的绣像上一个个描下来,象习字时候的影写一样。读的书多起来,画的画也多起来;书没有读成,画的成绩却不少了,最成片断的是《荡寇志》和《西游记》的绣像,都有一大本。 </p> </body> </html>
次に CSS に CSSのCSSのCSSのline-heightプロパティを使用して行間隔を設定する方法プロパティを使用して行間隔を設定する方法プロパティを使用して行間隔を設定する方法 属性を適用します
最初に CSSのCSSのCSSのline-heightプロパティを使用して行間隔を設定する方法プロパティを使用して行間隔を設定する方法プロパティを使用して行間隔を設定する方法 属性の値をnormal
CSS code
p.sample1 {CSSのCSSのCSSのline-heightプロパティを使用して行間隔を設定する方法プロパティを使用して行間隔を設定する方法プロパティを使用して行間隔を設定する方法:normal; }
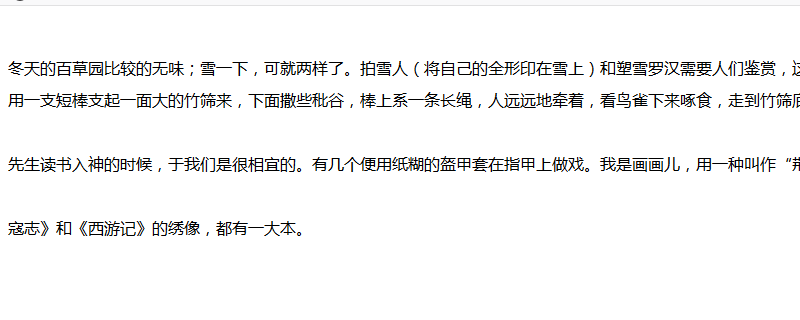
p.sample2 {CSSのCSSのCSSのline-heightプロパティを使用して行間隔を設定する方法プロパティを使用して行間隔を設定する方法プロパティを使用して行間隔を設定する方法:normal; }この状態がデフォルトの状態なので、文字間隔は変更されていません。
##効果は次のとおりです 次の 3 つを使用します行間隔を個別に設定するには、単位を指定します。
次の 3 つを使用します行間隔を個別に設定するには、単位を指定します。
CSS コードは次のとおりです。
p.sample1 {CSSのCSSのCSSのline-heightプロパティを使用して行間隔を設定する方法プロパティを使用して行間隔を設定する方法プロパティを使用して行間隔を設定する方法:20px; }
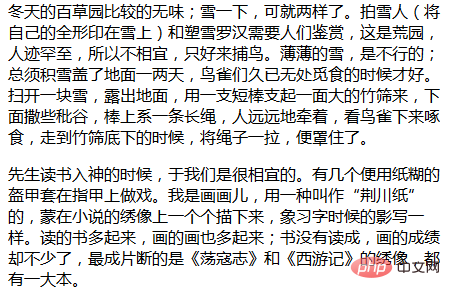
p.sample2 {CSSのCSSのCSSのline-heightプロパティを使用して行間隔を設定する方法プロパティを使用して行間隔を設定する方法プロパティを使用して行間隔を設定する方法:50px; }表示ブラウザへの影響は以下の通りです。 CSSのCSSのCSSのline-heightプロパティを使用して行間隔を設定する方法プロパティを使用して行間隔を設定する方法プロパティを使用して行間隔を設定する方法 で値を設定すると (ここではデフォルトは 16 ピクセル)、値は上下に均等に分配されます。したがって、数値が大きいほど、行間の間隔が広くなります。

以下は行間を em (Em) 単位で設定する例です。 em は、font-size 属性で指定されたサイズに基づく 1 の単位です。親要素で指定されていない場合は、1 em = 16px となります。
CSSコードは以下のとおりです
p.sample1 {CSSのCSSのCSSのline-heightプロパティを使用して行間隔を設定する方法プロパティを使用して行間隔を設定する方法プロパティを使用して行間隔を設定する方法:2em; }
p.sample2 {CSSのCSSのCSSのline-heightプロパティを使用して行間隔を設定する方法プロパティを使用して行間隔を設定する方法プロパティを使用して行間隔を設定する方法:4em; }ブラウザでの表示効果は以下のとおりです
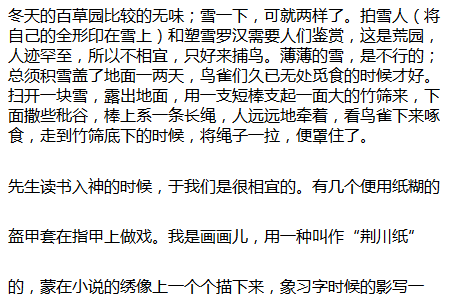
ここで指定した値が大きいほど、行間が広くなります。デフォルトは 16px で、2em = 32px、4em = 64px です。
 #%で設定します
#%で設定します
最後に%で設定します。 font-size 属性で指定されたサイズは 100% で、行間隔は指定された % 値で設定されます。親要素が設定されていない場合は、100% = 16px。
CSS コードは次のとおりですp.sample1 {CSSのCSSのCSSのline-heightプロパティを使用して行間隔を設定する方法プロパティを使用して行間隔を設定する方法プロパティを使用して行間隔を設定する方法:150%; }
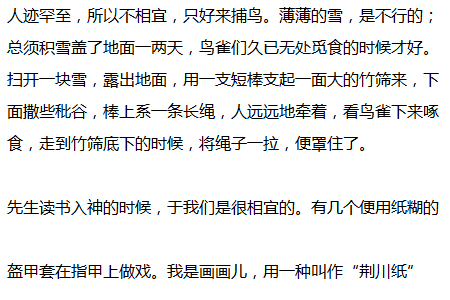
p.sample2 {CSSのCSSのCSSのline-heightプロパティを使用して行間隔を設定する方法プロパティを使用して行間隔を設定する方法プロパティを使用して行間隔を設定する方法:200%; } 
以上がCSSのline-heightプロパティを使用して行間隔を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは&#039; Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。
 WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressエディターでユーザーに直接ドキュメントを表示する必要がある場合、それを行うための最良の方法は何ですか?
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます
 フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウトの紫色のスラッシュ領域に関する質問フレックスレイアウトを使用すると、開発者ツールなどの混乱する現象に遭遇する可能性があります(D ...





