JSで動的なカウントダウン効果を実装する方法
js で動的なカウントダウン効果を実装する手順: まず、ユーザーが入力した目標時刻を取得し、次に現在時刻を取得し、目標時刻から現在時刻を減算して、時差を取得します。 ; 次に、取得した時差を日、時間、分、秒に変換し、残り時間を動的に出力します。

動的カウントダウンを段階的に実装してみましょう:
1. 表示スタイルを作成します
html コード:
<form>目的日期:<br><br>
<input type="text" id="year"><span>年</span>
<input type="text" id="month"><span>月</span>
<input type="text" id="day"><span>日</span><br><br>
<input type="text" id="hour"><span>时</span>
<input type="text" id="minute"><span>分</span>
<input type="text" id="second"><span>秒</span><br><br>
<input type="button" value="确定" onclick="show()">
</form><br><br>
<div class="time1">还剩时间:<br><br>
<span id="_d"></span>天
<span id="_h"></span>时
<span id="_m"></span>分
<span id="_s"></span>秒
</div>css コード:
input{width:50px;height: 20px;border:1px solid black;}
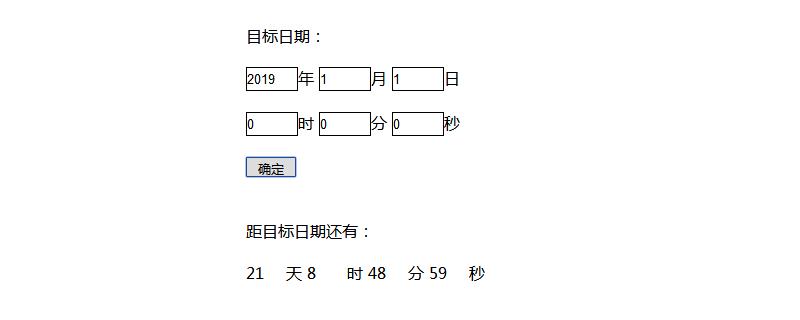
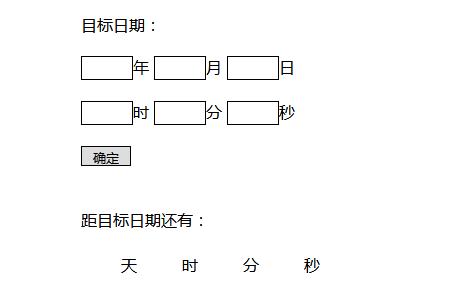
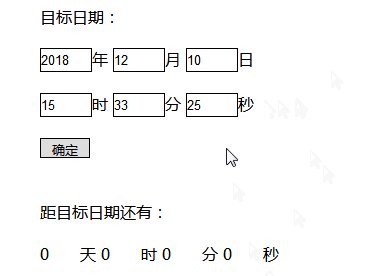
.time1 span{display:inline-block;width:40px;height: 20px;}レンダリング:

# 2. 動的を実装します。 countdown--js コード
最初のステップ: まず、ページに目標日付を入力したら、 [確認] をクリックして、目標時刻 を取得する必要があります。目標タイムをゲット。
function show(){
//获取目的日期
var myyear=document.getElementById("year").value;
var mymonth=document.getElementById("month").value-1;
var myday=document.getElementById("day").value;
var myhour=document.getElementById("hour").value;
var myminute=document.getElementById("minute").value;
var mysecond=document.getElementById("second").value;
var time=Number(new Date(myyear,mymonth,myday,myhour,myminute,mysecond));
}ステップ 2: 現在時刻を取得します。次に、目標時刻から現在時刻を減算し、残り時間を取得します。これが時差です。
//获取当前时间 var nowTime=Date.now(); //获取时间差 var timediff=Math.round((time-nowTime)/1000);
ステップ 3: 取得した時差を日、時、分、秒に変換します。
//获取还剩多少天 var day=parseInt(timediff/3600/24); //获取还剩多少小时 var hour=parseInt(timediff/3600%24); //获取还剩多少分钟 var minute=parseInt(timediff/60%60); //获取还剩多少秒 var second=timediff%60;
ステップ 4: 残り時間を出力します
//输出还剩多少时间
document.getElementById("_d").innerHTML=day;
document.getElementById("_h").innerHTML=hour;
document.getElementById("_m").innerHTML=minute;
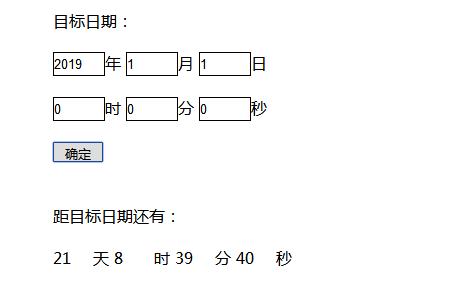
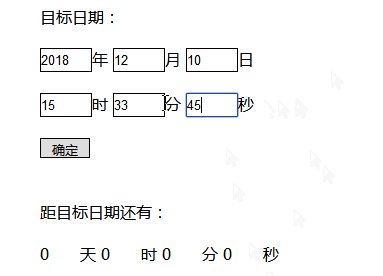
document.getElementById("_s").innerHTML=second;レンダリング:

#現時点では動的出力ではないため、手動で更新して目標日を入力する必要があります。
ステップ 5: タイマー setTimeout() を使用して時間を動的に出力します。
setTimeout(show,1000);
if(timediff==0){return 0;}時差が 0 の場合は、0 を返し、出力を停止します。また、clearInterval() メソッドを使用してタイマーを停止し、動的に時刻を出力し続けることはできません。
var set=setTimeout(show,1000);
if(timediff==0){clearInterval(set);}時差が 0 の場合、clearInterval() メソッドを使用して setTimeout() タイマーを停止します。時刻は出力されなくなりました。
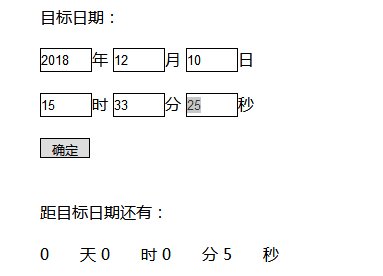
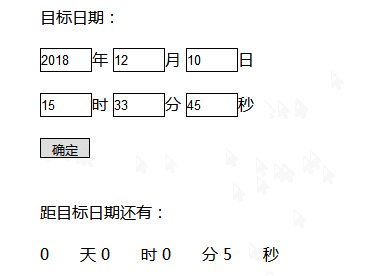
動的レンダリング:

説明:
setInterval(): 間隔を定義します。指定された期間 (ミリ秒単位) で関数を呼び出すか、式を計算するタイマー。このメソッドは、clearInterval() メソッドが呼び出されて setInterval() タイマーが停止されるか、ウィンドウが閉じられるまで、関数の呼び出しを続けます。
要約: 以上がこの記事の全内容です。皆さんの学習に役立つことを願っています。
以上がJSで動的なカウントダウン効果を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7503
7503
 15
15
 1377
1377
 52
52
 78
78
 11
11
 19
19
 54
54
 C++ で簡単なカウントダウン プログラムを作成するにはどうすればよいですか?
Nov 03, 2023 pm 01:39 PM
C++ で簡単なカウントダウン プログラムを作成するにはどうすればよいですか?
Nov 03, 2023 pm 01:39 PM
C++ は広く使用されているプログラミング言語で、カウントダウン プログラムを作成するのに非常に便利で実用的です。カウントダウン プログラムは、非常に正確な時間計算とカウントダウン機能を提供する一般的なアプリケーションです。この記事では、C++ を使用して簡単なカウントダウン プログラムを作成する方法を紹介します。カウントダウン プログラムを実装する鍵は、タイマーを使用して時間の経過を計算することです。 C++ では、time.h ヘッダー ファイル内の関数を使用してタイマー関数を実装できます。以下は、単純なカウントダウン プログラムのコードです。
 JS と Baidu Maps を使用してマップ パン機能を実装する方法
Nov 21, 2023 am 10:00 AM
JS と Baidu Maps を使用してマップ パン機能を実装する方法
Nov 21, 2023 am 10:00 AM
JS と Baidu Map を使用してマップ パン機能を実装する方法 Baidu Map は広く使用されている地図サービス プラットフォームで、Web 開発で地理情報、位置情報、その他の機能を表示するためによく使用されます。この記事では、JS と Baidu Map API を使用してマップ パン機能を実装する方法と、具体的なコード例を紹介します。 1. 準備 Baidu Map API を使用する前に、Baidu Map Open Platform (http://lbsyun.baidu.com/) で開発者アカウントを申請し、アプリケーションを作成する必要があります。作成完了
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株式分析に必須のツール: PHP および JS でローソク足チャートを描画する手順を学びます。特定のコード例が必要です。インターネットとテクノロジーの急速な発展に伴い、株式取引は多くの投資家にとって重要な方法の 1 つになりました。株価分析は投資家の意思決定の重要な部分であり、ローソク足チャートはテクニカル分析で広く使用されています。 PHP と JS を使用してローソク足チャートを描画する方法を学ぶと、投資家がより適切な意思決定を行うのに役立つ、より直感的な情報が得られます。ローソク足チャートとは、株価をローソク足の形で表示するテクニカルチャートです。株価を示しています
 PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株のローソク足チャートを作成する方法。株のローソク足チャートは、株式市場で一般的なテクニカル分析グラフィックです。始値、終値、最高値、株価などのデータを描画することで、投資家が株式をより直観的に理解するのに役立ちます。株価の最低価格、価格変動。この記事では、PHP と JS を使用して株価のローソク足チャートを作成する方法を、具体的なコード例とともに説明します。 1. 準備 開始する前に、次の環境を準備する必要があります。 1. PHP を実行するサーバー 2. HTML5 および Canvas をサポートするブラウザー 3
 JSと百度地図を使って地図クリックイベント処理機能を実装する方法
Nov 21, 2023 am 11:11 AM
JSと百度地図を使って地図クリックイベント処理機能を実装する方法
Nov 21, 2023 am 11:11 AM
JS と Baidu Maps を使用してマップ クリック イベント処理を実装する方法の概要: Web 開発では、地理的位置と地理情報を表示するためにマップ関数を使用することが必要になることがよくあります。マップ上のクリック イベント処理は、マップ機能の一般的に使用される重要な部分です。この記事では、JS と Baidu Map API を使用して地図のクリック イベント処理機能を実装する方法と、具体的なコード例を紹介します。手順: Baidu Map の API ファイルをインポートします。まず、Baidu Map API のファイルを HTML ファイルにインポートします。これは、次のコードによって実現できます。
 JSとBaidu Mapsを使ってマップヒートマップ機能を実装する方法
Nov 21, 2023 am 09:33 AM
JSとBaidu Mapsを使ってマップヒートマップ機能を実装する方法
Nov 21, 2023 am 09:33 AM
JS と Baidu Maps を使用してマップ ヒート マップ機能を実装する方法 はじめに: インターネットとモバイル デバイスの急速な発展に伴い、マップは一般的なアプリケーション シナリオになりました。視覚的な表示方法として、ヒート マップはデータの分布をより直観的に理解するのに役立ちます。この記事では、JS と Baidu Map API を使用してマップ ヒート マップ機能を実装する方法と、具体的なコード例を紹介します。準備作業: 開始する前に、次の項目を準備する必要があります: Baidu 開発者アカウント、アプリケーションの作成、対応する AP の取得
 PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
インターネット金融の急速な発展に伴い、株式投資を選択する人がますます増えています。株式取引では、ローソク足チャートは一般的に使用されるテクニカル分析手法であり、株価の変化傾向を示し、投資家がより正確な意思決定を行うのに役立ちます。この記事では、PHP と JS の開発スキルを紹介し、株価ローソク足チャートの描画方法を読者に理解してもらい、具体的なコード例を示します。 1. 株のローソク足チャートを理解する 株のローソク足チャートの描き方を紹介する前に、まずローソク足チャートとは何かを理解する必要があります。ローソク足チャートは日本人が開発した




