CSSでfloat属性を使う方法
CSS の CSSでCSSでCSSでfloat属性を使う方法属性を使う方法属性を使う方法 属性を使用して、適用された要素を元の位置から左上または右上に移動します。テキストなど、CSSでCSSでCSSでfloat属性を使う方法属性を使う方法属性を使う方法 に適さない内部要素は CSSでCSSでCSSでfloat属性を使う方法属性を使う方法属性を使う方法 要素の周囲に設定されます。

#CSSでCSSでCSSでfloat属性を使う方法属性を使う方法属性を使う方法 の具体的な使い方を見てみましょう
CSSでCSSでCSSでfloat属性を使う方法属性を使う方法属性を使う方法 属性は次のように説明されますCSSでCSSでCSSでfloat属性を使う方法属性を使う方法属性を使う方法: 值;
最初に CSSでCSSでCSSでfloat属性を使う方法属性を使う方法属性を使う方法:left;
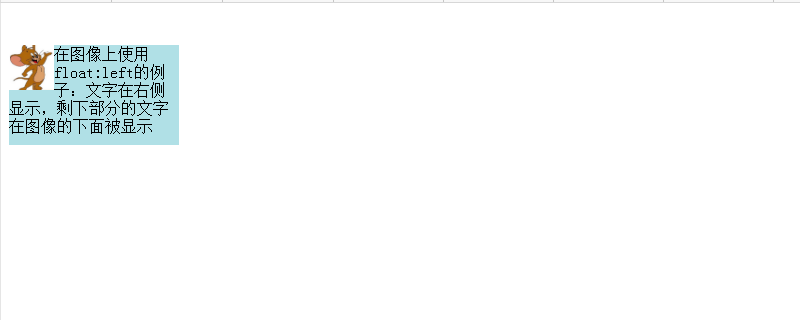
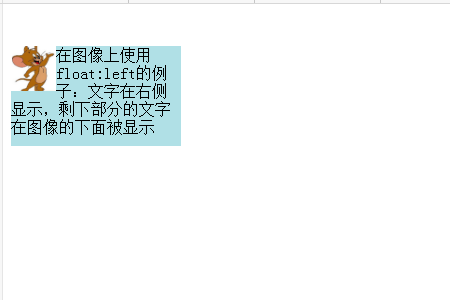
In を見てみましょう。 width 高さ170px、高さ100pxのボックスに画像とテキストを設定し、画像上にCSSでCSSでCSSでfloat属性を使う方法属性を使う方法属性を使う方法属性をleftに設定した例。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="sample.css"> </head> <body> <p class="content1"><img src="/static/imghw/default1.png" data-src="img/mouse.png" class="lazy" alt="图像" style="max-width:90%"> 在图像上使用CSSでCSSでCSSでfloat属性を使う方法属性を使う方法属性を使う方法:left的例子:文字在右侧显示,剩下部分的文字在图像的下面被显示</p> </body> </html>
p.content1 {background-color: #b0e0e6; width: 170px; height: 100px; }
img {CSSでCSSでCSSでfloat属性を使う方法属性を使う方法属性を使う方法: left;}次の効果がブラウザに表示されます
画像は左側に表示され、テキストが画像の右側と下側に回り込んでいます。
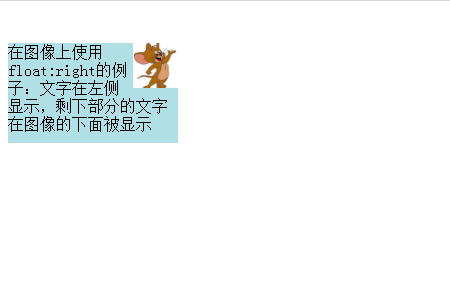
次に、CSSでCSSでCSSでfloat属性を使う方法属性を使う方法属性を使う方法:right;
HTML コード
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="sample.css"> </head> <body> <p class="content1"><img src="/static/imghw/default1.png" data-src="img/mouse.png" class="lazy" alt="图像" style="max-width:90%"> 在图像上使用CSSでCSSでCSSでfloat属性を使う方法属性を使う方法属性を使う方法:right的例子:文字在左侧显示,剩下部分的文字在图像的下面被显示</p> </body> </html>
CSSコード
p.content1 {background-color: #b0e0e6; width: 170px; height: 100px; }
img {CSSでCSSでCSSでfloat属性を使う方法属性を使う方法属性を使う方法: right;}ブラウザ上では以下のような効果が表示されます
画像が右側に表示され、左側と下を文字で囲みます画像の側面。CSS ビデオ チュートリアル 列に移動してください。ウェブサイトさらに勉強してください! ! !
列に移動してください。ウェブサイトさらに勉強してください! ! !
以上がCSSでfloat属性を使う方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7466
7466
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 19
19
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
Svelte Transition APIは、コンポーネントがカスタムSVELTE遷移を含むドキュメントを入力または離れるときにアニメーション化する方法を提供します。
 ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
あなたのウェブサイトのコンテンツプレゼンテーションの設計にどれくらいの時間に費やしますか?新しいブログ投稿を書いたり、新しいページを作成したりするとき、あなたは考えていますか
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは、サーバーの開始やコンパイルコードなどの1回限りのプロセスまたは継続的に実行されるプロセスとして、さまざまなタスクを実行します。
 CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
この記事では、影やグラデーションなどのテキスト効果にCSSを使用し、パフォーマンスのために最適化し、ユーザーエクスペリエンスの向上について説明します。また、初心者向けのリソースもリストしています。(159文字)
 Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
開発者としての段階に関係なく、私たちが完了したタスクは、大小を問わず、個人的および専門的な成長に大きな影響を与えます。
 特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
先日、エリック・マイヤーとおしゃべりをしていたので、形成期のエリック・マイヤーの話を思い出しました。 CSS特異性に関するブログ投稿を書きました




